Címke: MVC
12 blog bejegyzésnél szerepel:
 Naprendszer szimuláció – megvalósítás Java nyelven
Naprendszer szimuláció – megvalósítás Java nyelven
 Naprendszer szimuláció – objektumorientált tervezés
Naprendszer szimuláció – objektumorientált tervezés
 Naprendszer szimuláció – elméleti háttér
Naprendszer szimuláció – elméleti háttér
96 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2023 (24), ADA konferencia (2), adatbázis (25), algoritmus (31), állásinterjú (10), álláskeresés (17), animáció (17), ciklusok (18), DE (3), Debreceni Egyetem (3), Digitális Témahét (8), DUF (3), Dunaújvárosi Főiskola (3), előadás műhely-napon (24), elosztott alkalmazás (14), eredménytábla (10), évforduló (24), fájlkezelés (29), fejtörő (11), fizika (7), funkcionális programozás (18), gamifikáció (33), grafika (25), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), ingyenes esemény (33), ipar 4.0 (6), ipar 5.0 (2), játék (9), Java forráskód (63), JavaFX (3), JavaScript (6), JDBC (12), JFreeChart (7), JSON (4), JTable (7), karrier (17), karrierváltás (14), kígyókocka (2), kivételkezelés (13), kliensprogram (13), kollekció (32), konferencia (15), KSH (3), Kutatók éjszakája (8), lekérdezés (18), logikai feladat (21), logisztika (5), lottószelvény (10), matematika (30), munkaerőpiac (14), Naprendszer (5), naptár (26), népesedési világnap (1), okos gyár (5), objektumorientált programozás (85), Oracle HR séma (12), orientáló modul (39), öröklődés (16), osztálydiagram (7), pályaorientáció (28), programozás (106), projektmunka (5), rajzolás (15), rendezvény 2018 (10), rendezvény 2019 (11), rendezvény 2020 (12), rendezvény 2023 (9), robotika (12), robotprogramozás (11), statisztika (11), STEM (3), swing (26), szakmai előadás (31), szakmai modul (96), szimuláció (10), táblázat (11), térinformatika (4), tervezés (41), tesztelés (21), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), transzformáció (8), UML (8), ünnepnap (13), virtuális valóság (5), worldometer (2), XML (8)








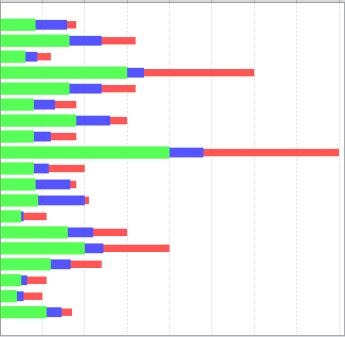
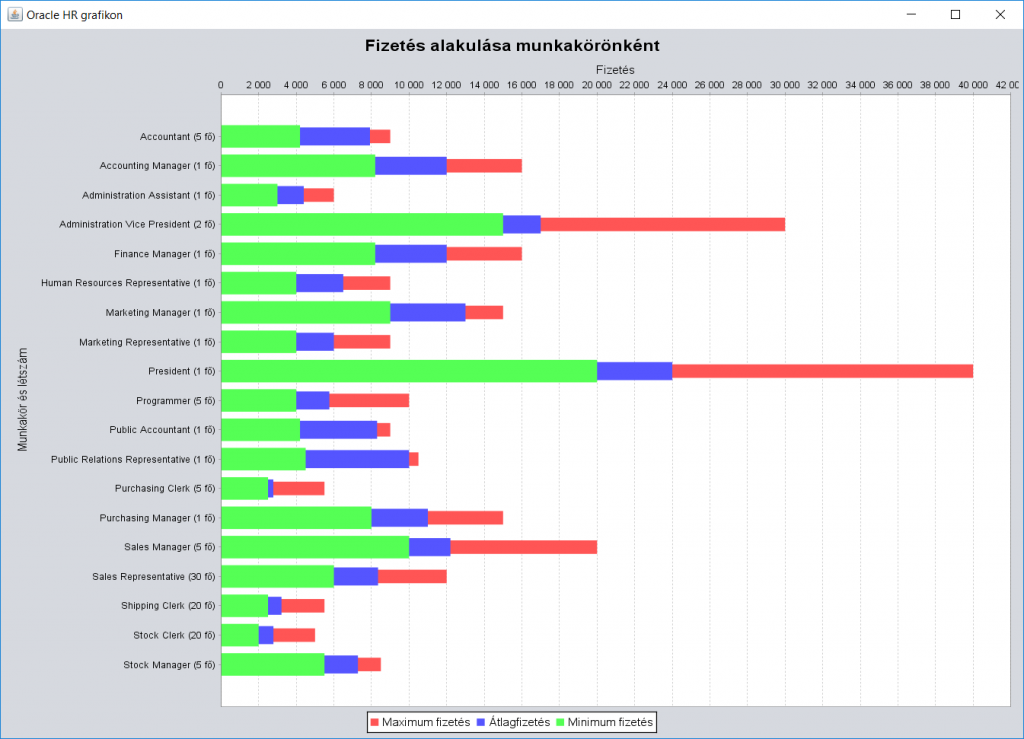
 XML formátumban megkapott adatokat grafikonon jelenítünk meg. 5 összetartozó adat/tulajdonság sorozatát dolgozzuk fel:
XML formátumban megkapott adatokat grafikonon jelenítünk meg. 5 összetartozó adat/tulajdonság sorozatát dolgozzuk fel:

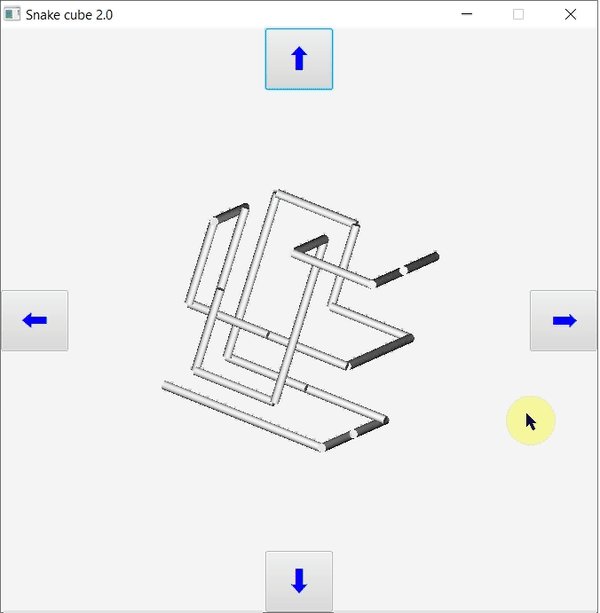
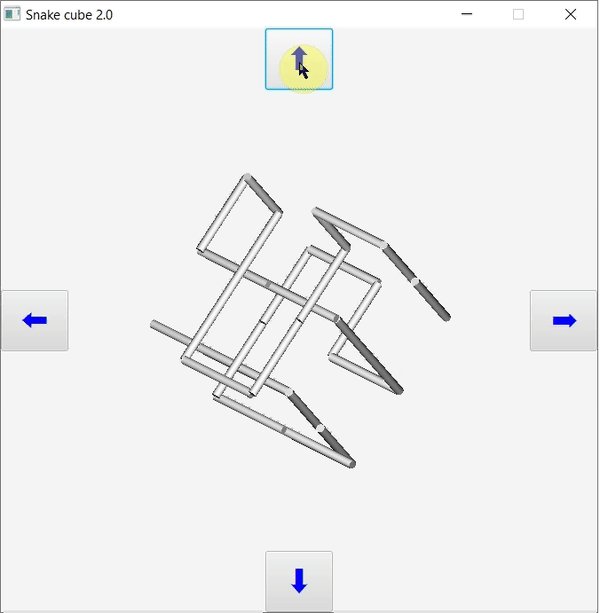
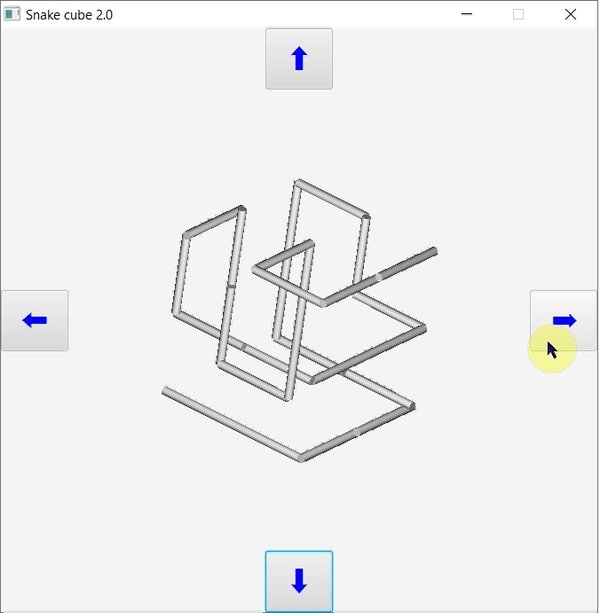
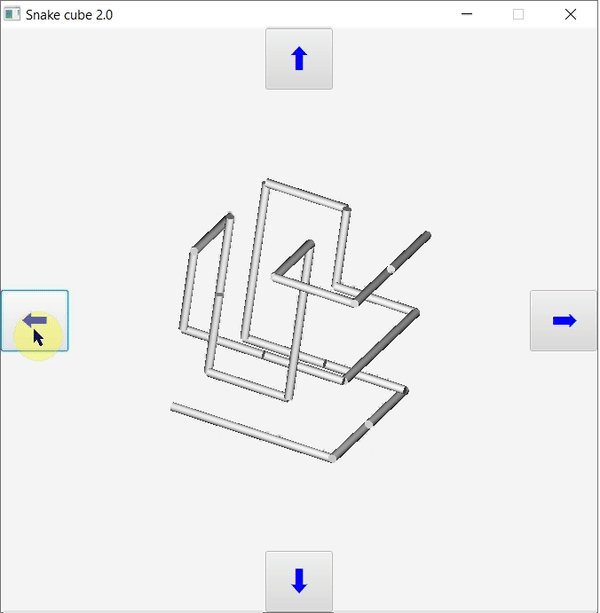
 A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.
A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.