 A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.
A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.
Háromféle grafikont használunk
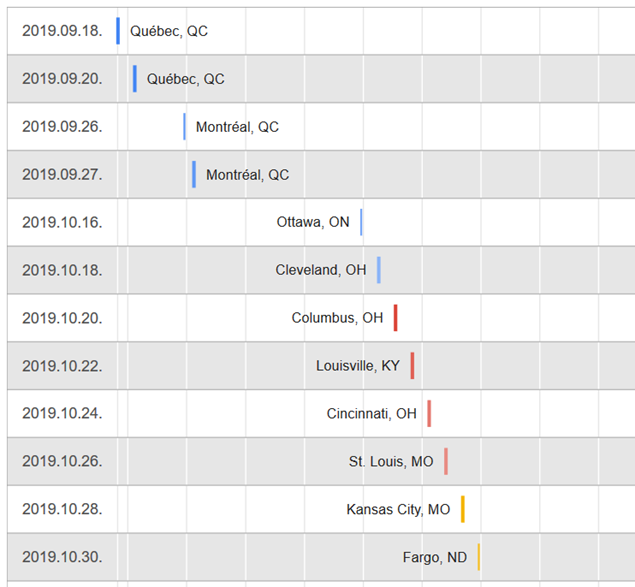
- idővonal (Timeline) időpontok és helyszínek Gantt diagram-szerűen,
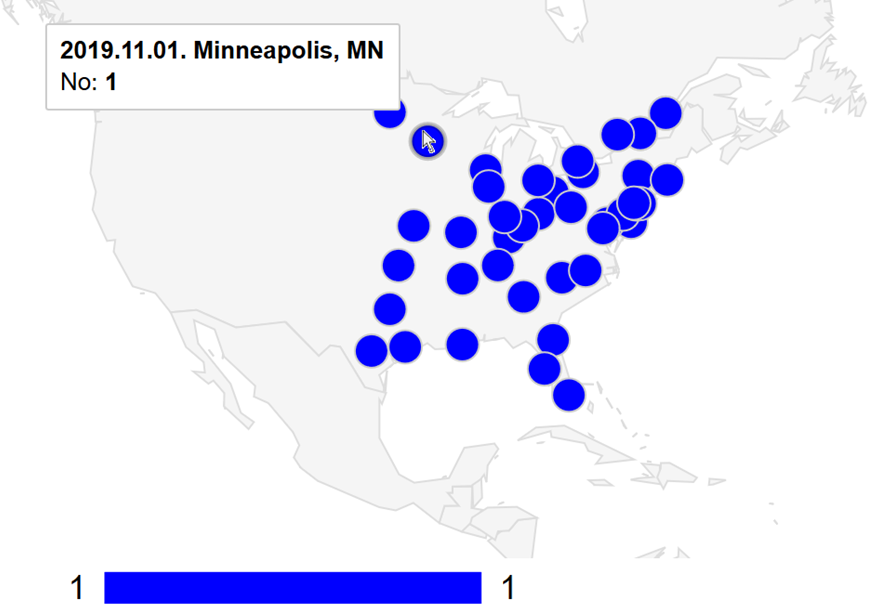
- térkép (Geo Chart) városok megjelölésével és időpontok jelmagyarázatban,
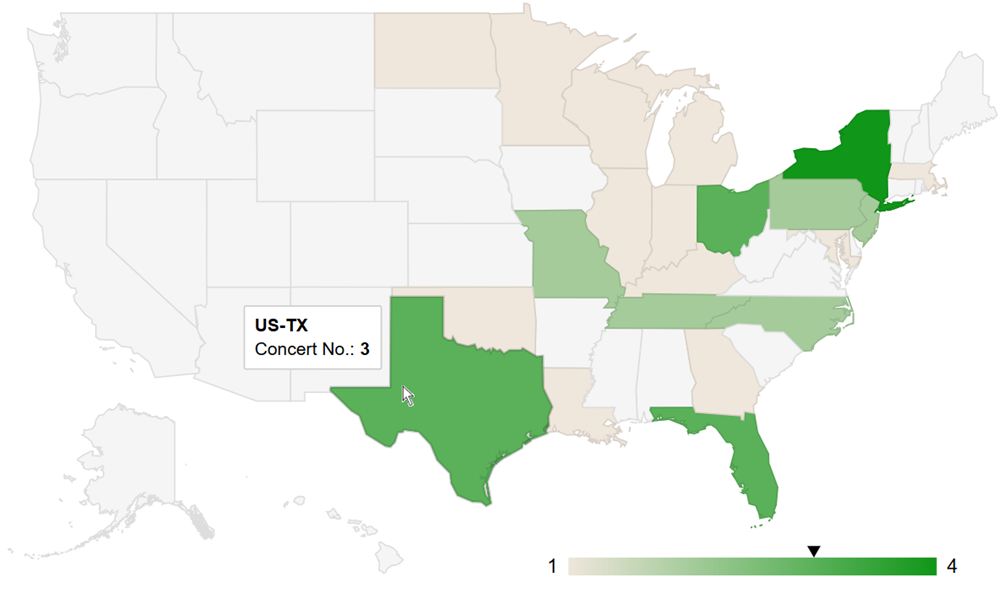
- tematikus térkép az USA államaival (szintén Geo Chart), az állam területén adott koncertek száma alapján és db jelmagyarázatban.
A tervezés és megvalósítás lépései
- Adatokat kell szerezni egy weboldal (https://www.celinedion.com/in-concert/) feldolgozásával ( saveHTML()). Ehhez a művelet a GET. Figyelni kell a megfelelő User-Agent paraméterezésére és a karakterkódolásra ( ISO-8859-1). A kapott bemeneti folyam feldolgozását pufferelt módon érdemes elvégezni. Célszerű az adatforgalom minimalizásása érdekében a weboldal tartalmát helyi fájlba menteni ( tour.html). Ügyelni kell a kötelező és az ajánlott kivételkezelésre.
- Értelmezni kell a tour.html fájlt. A HTML tartalom végén JSON formátumban beágyazva elérhetők a koncert turné állomásainak adatai: nekünk kell a város ( city), helyszín ( venue), dátum/idő ( startDate). Érdemes külön fájlba menteni a tour.html-ből a JSON tartalmat ( tour.json), mert abból egyszerűen betölthető ( saveJSON()).
- Tanulmányozni kell a Google Charts diagramok közül azt a kettőt, amiket testre kell szabni: Timeline és Geo Chart. Tudni kell: mi a diagramot tartalmazó weboldal állandónak tekinthető eleje és vége (ezeket hasznos külön interfészben konstansként tárolni: HTMLFileContent), valamint mi az adatoktól függő része (közepe). Ismerni kell a szükséges metaadatok és adatok formátumát. Érdemes átnézni a különböző testre szabási és formázási lehetőségeket a fenti diagramtípusoknál (esetleg a többi típusból is meríthetünk ötleteket).
- A koncert turné állomásainak összetartozó 3 adatát le kell képezni POJO-vá ( Event). Ezt érdemes privát változókkal ( city, venue, startDate) és factory metódussal megvalósítani. Célszerű, ha az adatok visszakérésére alkalmas getter metódusok is készülnek ( getTimelineChartDataTableRow(), getGeoChartDataTableRow()), amelyek kiszolgálják a megfelelő diagramtípus igényeit.
- A tour.json fájl feldolgozásával (parszolásával) Event típusú generikus listába vagy JSON tömbbe könnyen leképezhetők az adatok.
- Hasznos egy vezérlőosztály létrehozása, amely a 3 diagramtípust előállító (HTML fájlt generáló) metódust ( createTimelineChart(), createGeoChartCity(), createGeoChartCountry()) valamint a belépési pontot ( main()) tartalmazza.
- Generálható az idővonalat tartalmazó timelineChart.html fájl a createTimelineChart()metódussal. Ehhez 5 oszlop megadása szükséges (ebben a sorrendben): label, city, tooltip, start, end. Az első 3 adat string, az utolsó 2 adat date típusú. Egy példa Event: ['2019.09.18.', 'Québec, QC', 'Videotron Centre', new Date(2019, 09, 18, 19, 0, 0), new Date(2019, 09, 18, 21, 0, 0)].
- Regisztrálni kell egy Google Cloud Platform felhasználói fiókot és tanulmányozni kell a geokódolás folyamatát és lehetőségeit, hiszen a városok nevéből (formátum pl.: 'Minneapolis, MN') szükség lesz azok térképi koordinátáira. Aktiválni kell a szolgáltatás használatához szükséges mapsApiKey-t.
- Generálható a városokat tartalmazó geoChartCity.html fájl a createGeoChartCity() metódussal. Ehhez 3 oszlop megadása szükséges (ebben a sorrendben): city, dateCity, no . Egy példa Event: ['Minneapolis, MN', '2019.11.01. Minneapolis, MN', 1].
- Generálható a régiókat/államokat tartalmazó geoChartCountry.html fájl a createGeoChartCountry() metódussal. Ez egy tematikus térkép: a különböző színek jelölik az egy régió/állam városaiban tartott koncertek számát. Ehhez az adatok megfelelő rendezését követően végrehajtott csoportváltás algoritmus szükséges. 2 oszlop megadása szükséges: country, concertNo. Egy példa adatsor: ['US-TX', 3].
Az eredmények
TimelineChart grafikon:

GeoChartCity grafikon:

GeoChartCountry grafikon:

Érdemes megismerni további – térképekhez kapcsolódó – grafikontípusokat is: Geomap, Intensity Map.
A bejegyzéshez tartozó teljes forráskódot ILIAS e-learning tananyagban tesszük elérhetővé tanfolyamaink résztvevői számára.
A példák a Java SE szoftverfejlesztő tanfolyam 37-44. óra: Fájlkezelés és a Java EE szoftverfejlesztő tanfolyam 1-4. óra: Elosztott alkalmazások, webszolgáltatások és 13-16. óra: JSON feldolgozás alkalmaihoz kötődnek.








Kezdő fejlesztőknek nagyon jó tanulási alap a következő videó, és könnyíti a megértés folyamatát az, hogy lépésről lépésre haladhatunk.
How To Create Chart Or Graph On HTML CSS Website | Google Charts Tutorial
A cikk is nagyon jól felépített, de igényel egy (minimum) középszintű programozói tudást.
Köszönöm Szabolcs.
Nehézkesnek találom a Java és a JavaScript dátumformátumai közötti váltást. Tudom, hogy ez gyakran előforduló tipikus problémaforrás.
Jól látod Laci. Ez örök küzdelem, visszatérő probléma. Szerencsére sokféle Java osztály/interfész sokféle dátumformátumot – egyénieket is – támogat.
A projekt gyenge pontjának érzem a felhőbeli funkciókat. Jogos ez a „félelmem”?
Jól látod Zita. Érdemes mindig átgondolni ezeket a külső függőségeket. Ingyenes vagy fizetős? Korlátlan vagy korlátos? Megváltozhatnak a bemenő/kimenő adatok (mennyisége, formátuma)? Hogyan értesülünk, ha bármi menet közben megváltozik a felhő/szerver oldalon? Milyen változást „él túl” a ráépülő kliens alkalmazás?
Köszönöm Balázs.