Az IT kockáknak speciális humorérzéke van. Nekünk külön kategóriákba sorolható mémek készülnek és persze magunk is gyártjuk időnként. Az alábbi összeállítást szabadon keresgélve a weben szedtem össze és csoportosítottam a szoftverfejlesztés, programozás ismert szakterületeihez, folyamataihoz kötődően. Nem fordítottam le angolról magyarra a szövegeket. Aki érti, úgyis érti. Aki nem, úgyis továbbgörget. Enjoy!
Az IT kockáknak speciális humorérzéke van. Nekünk külön kategóriákba sorolható mémek készülnek és persze magunk is gyártjuk időnként. Az alábbi összeállítást szabadon keresgélve a weben szedtem össze és csoportosítottam a szoftverfejlesztés, programozás ismert szakterületeihez, folyamataihoz kötődően. Nem fordítottam le angolról magyarra a szövegeket. Aki érti, úgyis érti. Aki nem, úgyis továbbgörget. Enjoy!
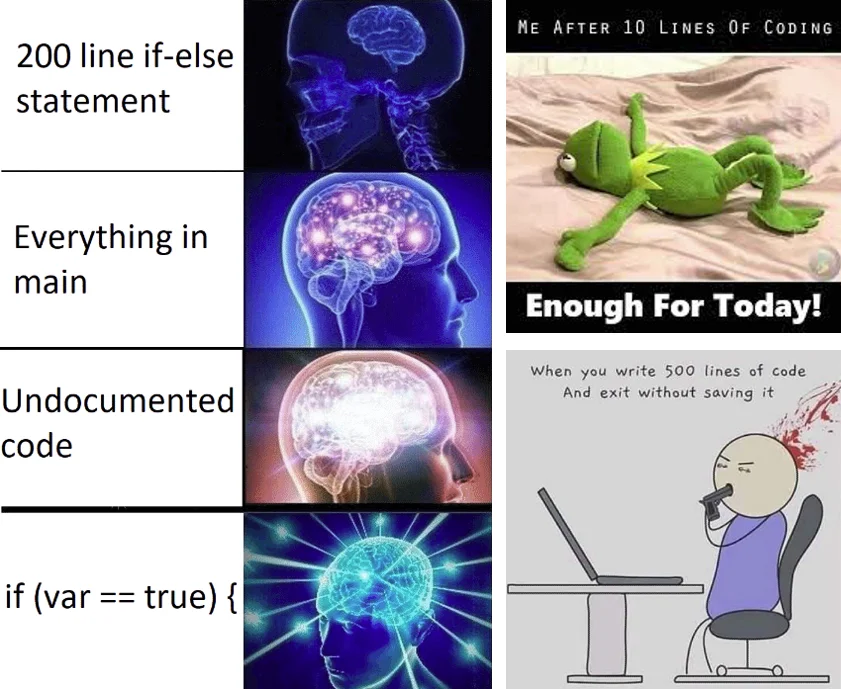
Alapelemek, ciklusok
Az algoritmusok alapvető építőelemeivel, egyben a strukturált programozás alapfogalmaival illik tisztában lenni. Ismerni kell ezek működését, egymásba ágyazásának lehetőségeit. Szekvencia, szelekció, iteráció. Időnként döntéseket is hozni kell. Néha úgy érezzük, hogy túl korán, néha pedig későn. Érezzünk rá, mikor jó. Sosem árt lezárni egy-egy blokkot és tudni jól egymásba ágyazni amit kell. Azért a metódusokkal csínján kell bánni.

Tisztázni kell bizonyos dolgokat
Nem érthetünk mindent és persze nem érthetünk mindenhez. A dolgokat különböző szemüvegen át látjuk, hiszen eltérő tapasztalatokkal rendelkezünk. Persze hasznos, ha egy csoportban értjük egymást, vagy legalább egy valaki tisztában van az ügyfél igényével. J Például a webfejlesztés során el kell fogadni, hogy vannak látványos, azonnali élményt nyújtó változtatások (pl.: design), és hosszú távon megtérülő háttérmunkák (pl.: technológiai SEO).

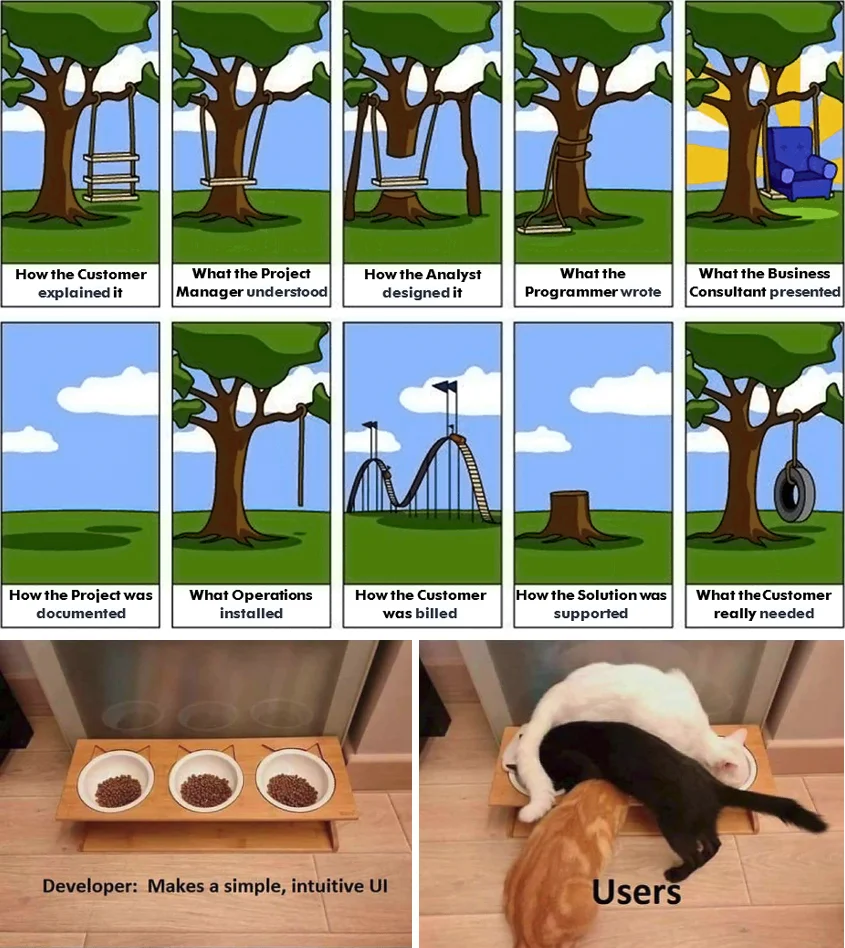
Tervezni is tudni kell(ene valakinek)
Azért nem árt a precíz, pontos, konkrét feladatspecifikáció. Mindez akár több szinten is megfogalmazva: fokozatosan közeledve az ügyfél bölcsészmondataitól a kockaságig. Hasznos, ha nem csak a határidő motivál. Nyilván a pénz is. 😉 Érdekek mindig ütköznek, de ezt is meg kell tanulni elfogadni/kezelni. Néha csupán az erősebb kutya esete áll fenn, néha a hatáskörig is megy a történet.

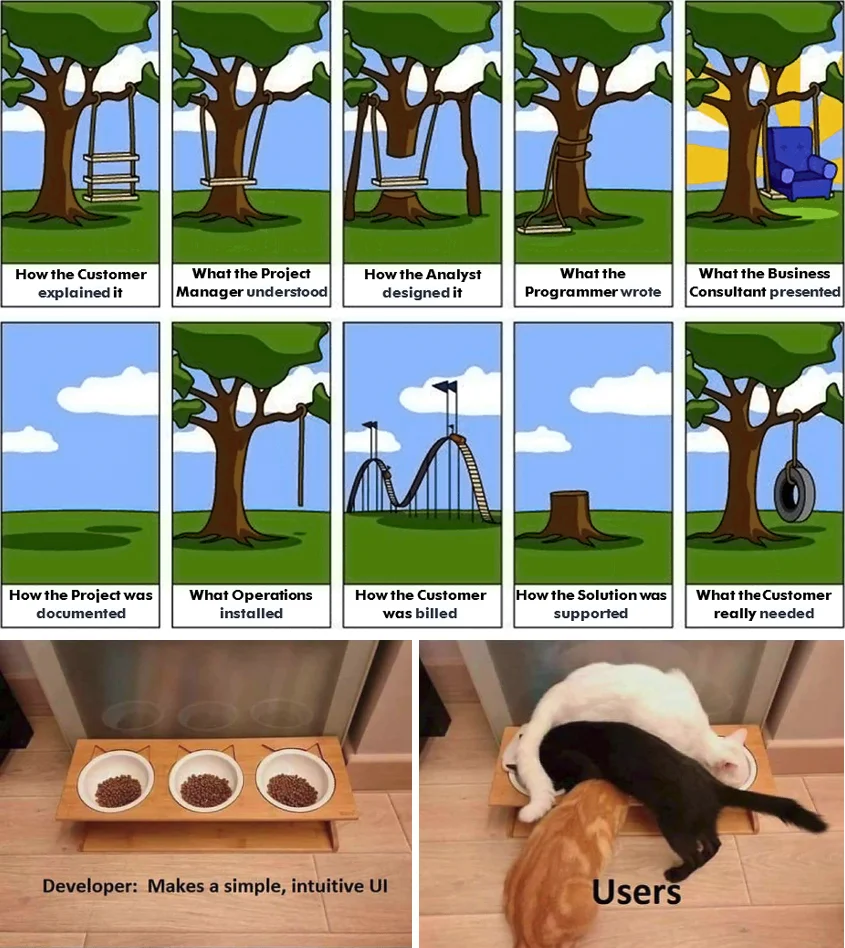
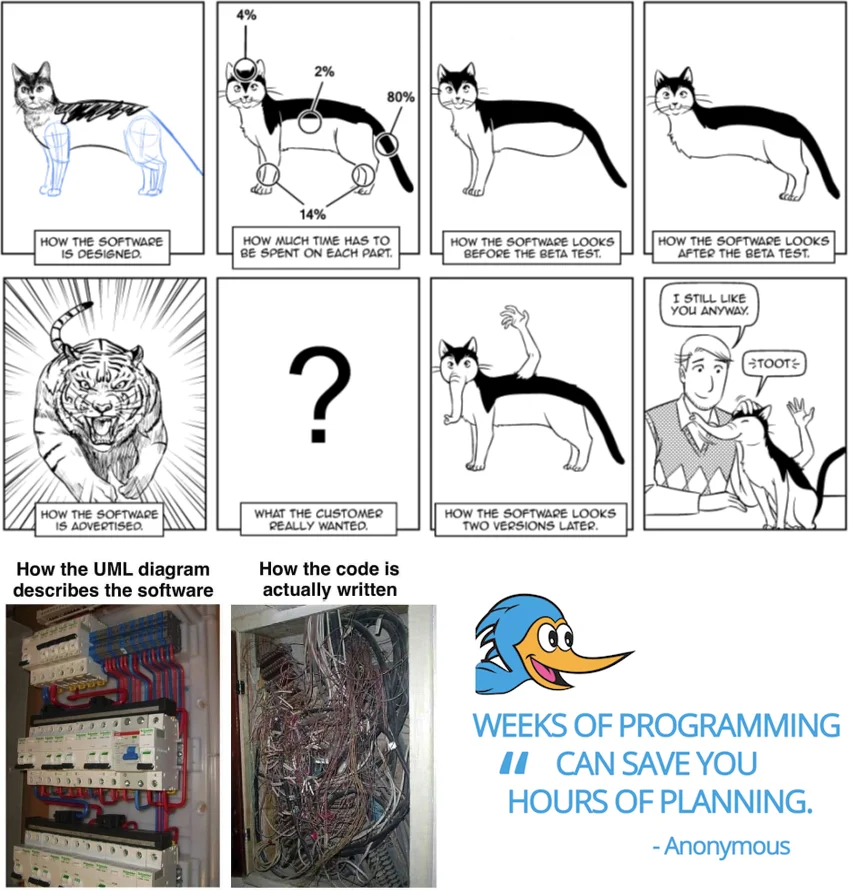
Ne feledjük: mindenki mást gondol
Mivel a különböző kapcsolódó szakterületeken tevékenykedő szakemberek szókincse eltérő, így ezekből gyakori és tipikus félreértések születhetnek. Ha a fejlesztés hosszabb ideig tart, akkor menet közben is változhatnak – és változnak is 😉 – az igények. Célszerű lenne folyamatokban gondolkodni és feltenni némi empátiával azt a kérdést, hogy igazából mit is akar az ügyfél? Vajon milyen problémát szeretne megoldani, milyen folyamatot tenne könnyebbé a fejlesztendő/karbantartandó szoftverrel? Egy bizonyos szint felett az interdiszciplináris megközelítés elengedhetetlen. Visszacsatolás során kiderül(het), hogy az ügyfél hogyan használja a szoftvert. Lehet, hogy teljesen másképpen, mint ahogyan gondolnánk. Örök bölcsesség: a tervezésre fordított idő később mindig többszörösen megtérül.


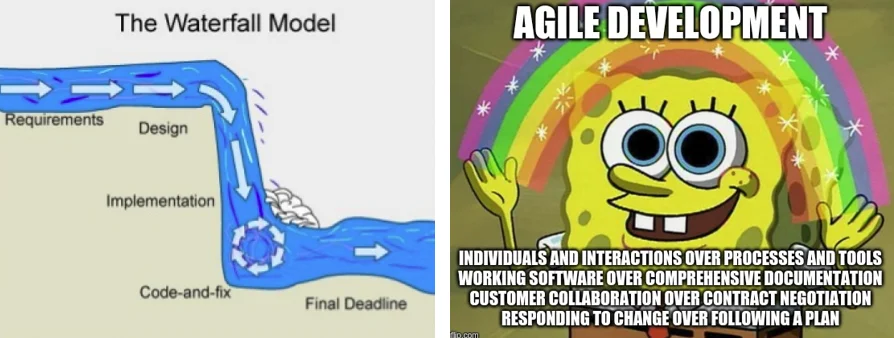
Módszertanok
Előbb-utóbb eljön az a szint, ahol már a különböző módszertanok is megjelennek. Ezekhez is alkalmazkodni kell. Minden fejben kerül helyre. Ezek többnyire a folyamatokhoz, a napi/heti munka szervezéséhez/ütemezéséhez is kapcsolódnak.

Amikor már végre kódolunk…
Sokféleképpen mérhető/értékelhető egy fejlesztő munkája. Nyilván nem kilóra, például a megírt forráskód sorainak számával. Persze egy komplex szempontrendszernek lehetnek/vannak kvalitatív és kvantitatív mutatói.

… kiderül, hogy persze semmi sem könnyű
Sosem az számít, hogy milyen hatások érnek bennünket. Az a fontos, hogyan reagálunk ezekre. Semmi sem könnyű, de természetesen erről is különbözőképpen gondolkodunk. Helyén kell tudni kezelni a dolgokat és akkor minden fenntartható hosszú távon. A programozást elkezdeni sosem késő, vagy másképpen: nem lehet túl korán kezdeni? Mindez nézőpont kérdése.

A tesztelés sem árt…
Legyünk tisztában a tesztelés alapjaival és folyamatával is. Ha lefuttatjuk még egyszer az összes tesztesetet, azzal biztosan nem rontunk el semmit. 😉

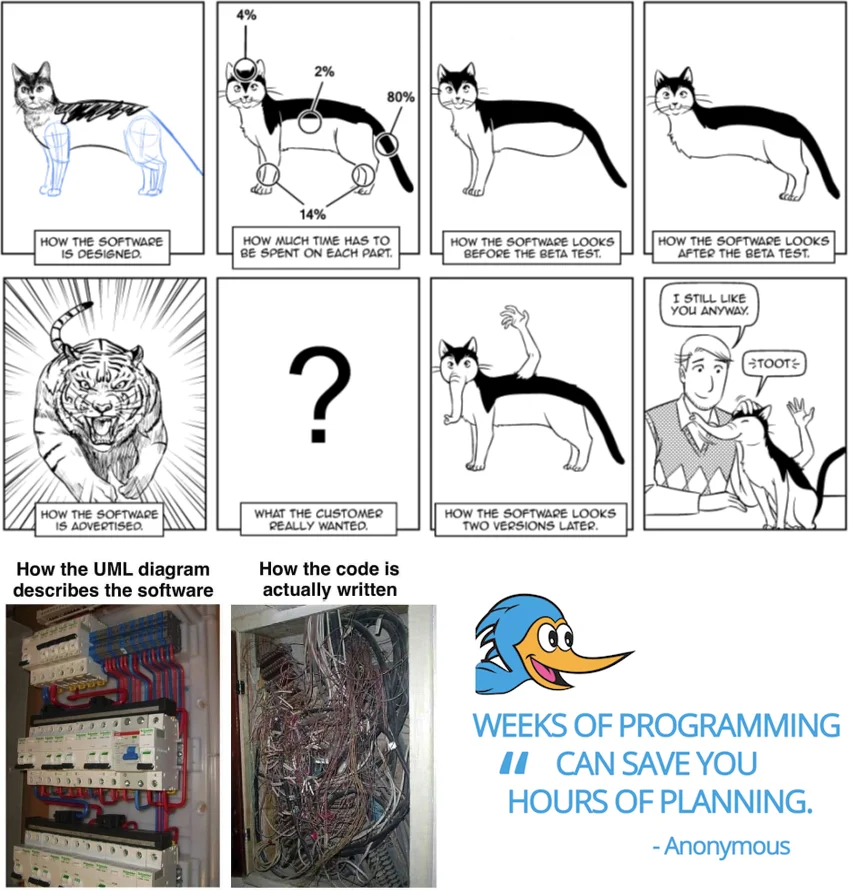
… ahogyan némi dokumentáció sem
Sokan és sokszor nem szeretünk dokumentálni. Bárki bármit mond és tapasztal, a dokumentálás szükséges és hasznos. Ugye senki sem gondolta, hogy ebből a mém gyűjteményből Chuck Norris kimaradhat? 😉

Többnyire mindez csoportmunkában zajlik
Tisztában kell lennünk a helyünkkel a csoportban: feladatkör, pozíció, felelősség, szerep, kommunikáció. Három fontos kulcsszó: konfliktuskezelés, időmenedzsment, érdekérvényesítés. És persze a hatékony csoportmunkához szükséges soft skillek is előtérbe kerülnek. Kevesek működnek alapból/ösztönösen jól együtt csoportban, a többségnek ezzel tudatosan foglalkoznia kell. Ne éljünk a tipikus csoportmunka hozzáállással: „megcsináltam”, „elrontottuk”. Ezzel megvolt a kötelező cicás kép, már triplán is. 😉

Tudni kell tanulni is a programozást
A programozási nyelvek csupán eszközei annak, hogy amit kigondoltunk, megterveztünk, modelleztünk, azt megvalósítsuk és működjön asztali gépen, böngészőben, telefonon. Elveket, koncepciókat is meg kell érteni. Kihagyhatatlanok az alapvető algoritmusok, adatszerkezetek. Meg kell ugrani az objektumorientált paradigmát is. A funkcionális paradigma is egyre népszerűbb. Hasznos, ha a tanulás során el tudjuk fogadni a tapasztaltabbak véleményét, javaslatait. Többnyire elsőre nem alkotunk tökéleteset, de minden hibából tanulunk. Tudomásul kell venni: nincsenek átugorható lépcsőfokok. Egyszerűen kell egy kritikus tömegű önálló gyakorlás és utána jön a sikerélmény.

Ha elszántad magadat és szoftverfejlesztést/programozást tanulnál Java nyelven, akkor jó helyen jársz. A Jelentkezés lapon követheted, mikor indulnak csoportjaink.













 A
A 


 Az IT kockáknak speciális humorérzéke van. Nekünk külön kategóriákba sorolható mémek készülnek és persze magunk is gyártjuk időnként. Az alábbi összeállítást szabadon keresgélve a weben szedtem össze és csoportosítottam a szoftverfejlesztés, programozás ismert szakterületeihez, folyamataihoz kötődően. Nem fordítottam le angolról magyarra a szövegeket. Aki érti, úgyis érti. Aki nem, úgyis továbbgörget. Enjoy!
Az IT kockáknak speciális humorérzéke van. Nekünk külön kategóriákba sorolható mémek készülnek és persze magunk is gyártjuk időnként. Az alábbi összeállítást szabadon keresgélve a weben szedtem össze és csoportosítottam a szoftverfejlesztés, programozás ismert szakterületeihez, folyamataihoz kötődően. Nem fordítottam le angolról magyarra a szövegeket. Aki érti, úgyis érti. Aki nem, úgyis továbbgörget. Enjoy!











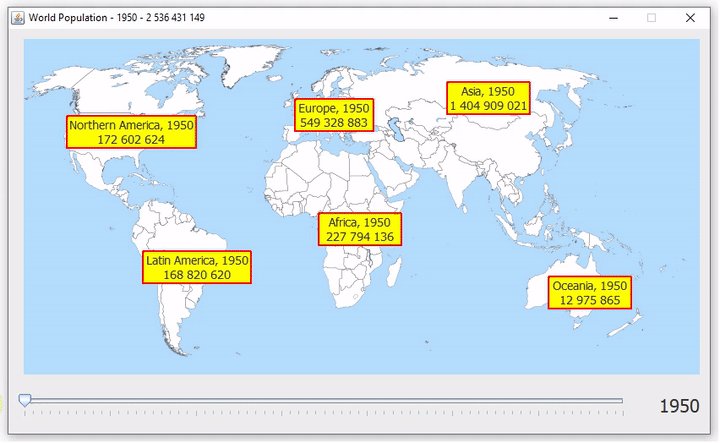
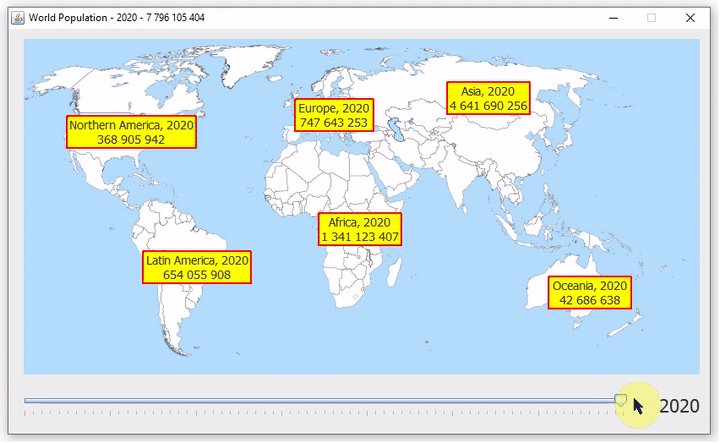
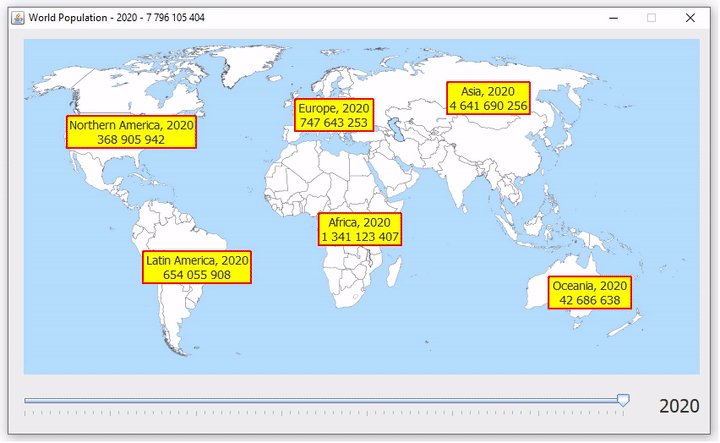
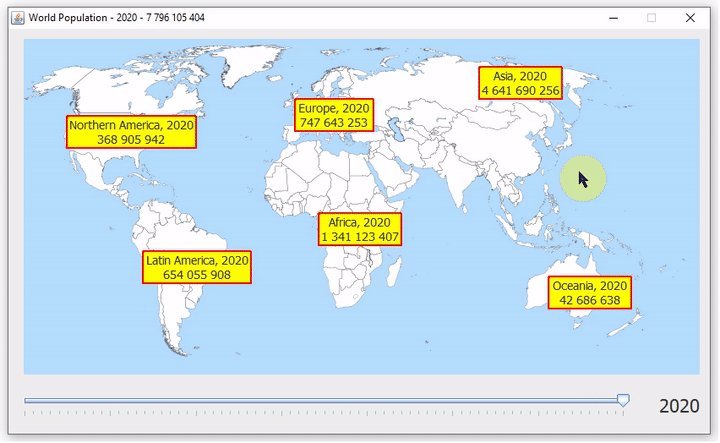
 Az ENSZ 1987-ben július 11-ét a népesedési világnappá (
Az ENSZ 1987-ben július 11-ét a népesedési világnappá (
 2020. február 26-án este a
2020. február 26-án este a 



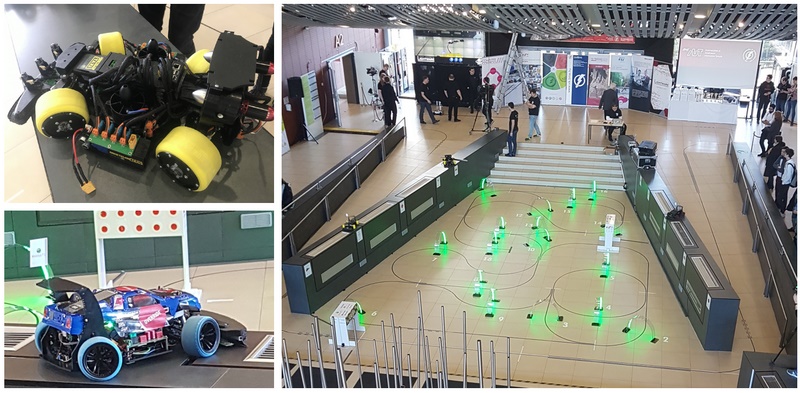
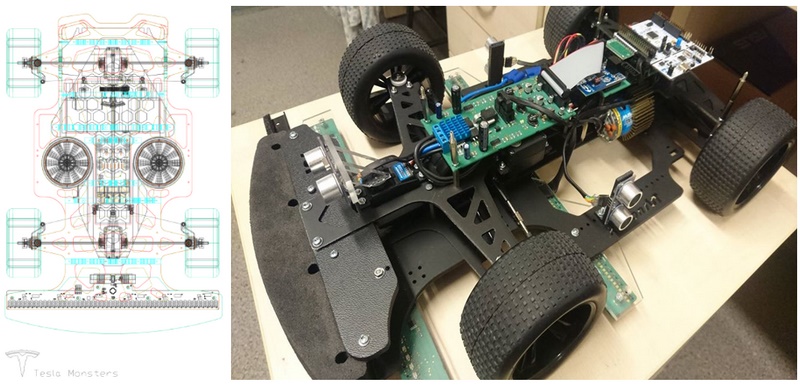
 2020. február 15-én 11. alkalommal került megrendezésre a 2019/2020-as tanév őszi félévében a BME Villamosmérnöki és Informatikai Kar Automatizálási és Alkalmazott Informatikai Tanszékének a gondozásában a
2020. február 15-én 11. alkalommal került megrendezésre a 2019/2020-as tanév őszi félévében a BME Villamosmérnöki és Informatikai Kar Automatizálási és Alkalmazott Informatikai Tanszékének a gondozásában a