Címke: Google Cloud Platform
2 blog bejegyzésnél szerepel:
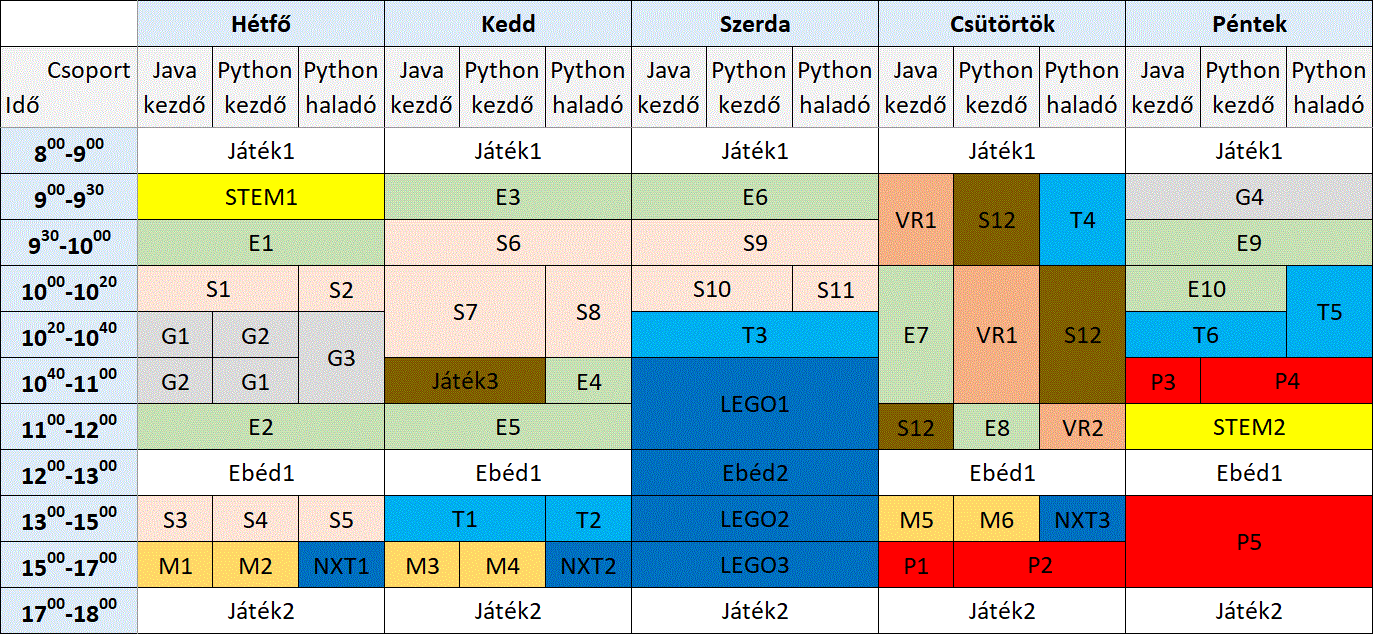
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
 Céline Dion - Courage World Tour
Céline Dion - Courage World Tour
90 db hozzá kapcsolódó címke:
2020 (24), 2023 (24), álláskeresés (17), animáció (17), atipikus megoldás (5), ChatGPT (1), ciklusok (18), csoportmunka (10), csoportváltás (6), dátumkezelés (10), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), érettségi feladat (8), fájlkezelés (29), fizika (7), gamifikáció (33), GitHub (2), Google Charts (5), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), humor (4), IEEE Spectrum (2), Indeed (2), ipar 4.0 (6), ipar 5.0 (2), Java forráskód (63), JSON (4), karrier (17), karrierváltás (14), kódolás/dekódolás (6), kollekció (32), kriptoaritmetika (2), LEGO (3), lépésszám (9), logikai feladat (21), logisztika (5), lottószelvény (10), matematika érettségi feladat (8), matematika (30), mém (7), mesterséges intelligencia (12), metódus (30), munkaerőpiac (14), NASA (2), nyári tábor (2), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), orientáló modul (39), összefoglalás (2), pályaorientáció (28), pályázat (6), ProgCont API (3), programozás (106), programozási tételek (28), projektmunka (5), PYPL (2), Python (4), rajzolás (15), Reddit (2), rekurzió (9), rendezvény 2023 (10), robotika (12), robotprogramozás (11), soft skill (10), Stack Overflow (2), STEM (3), szakmai előadás (31), szakmai modul (96), szimuláció (10), sztereogram (1), tananyagfejlesztés (8), térinformatika (4), tervezés (41), tesztelés (21), TIOBE (2), tipikus munkanap (6), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), Trendy Skills (2), UML (8), vélemény (4), virtuális valóság (5), visszajelzés (5)

 A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
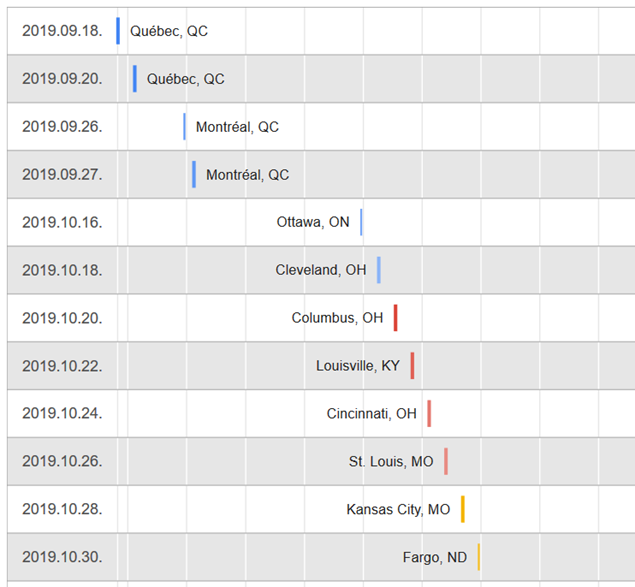
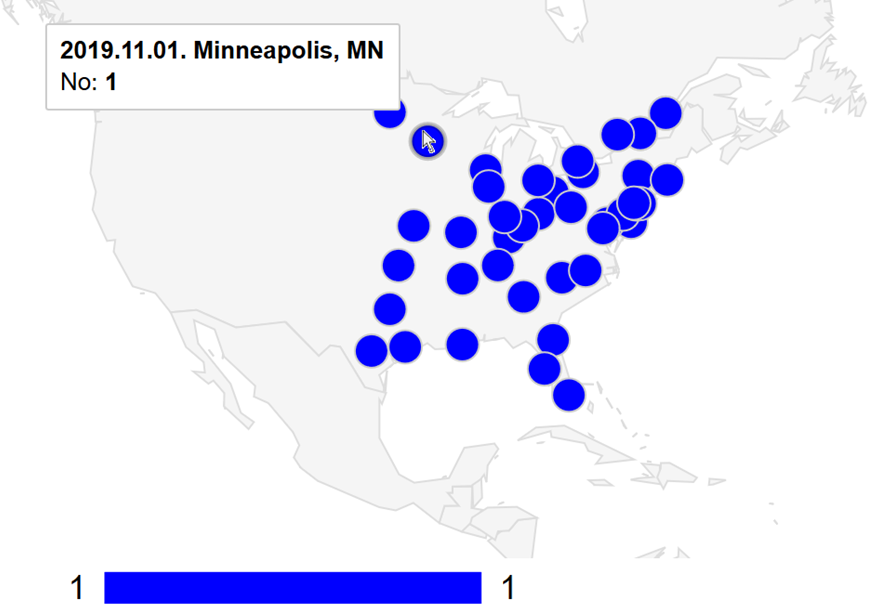
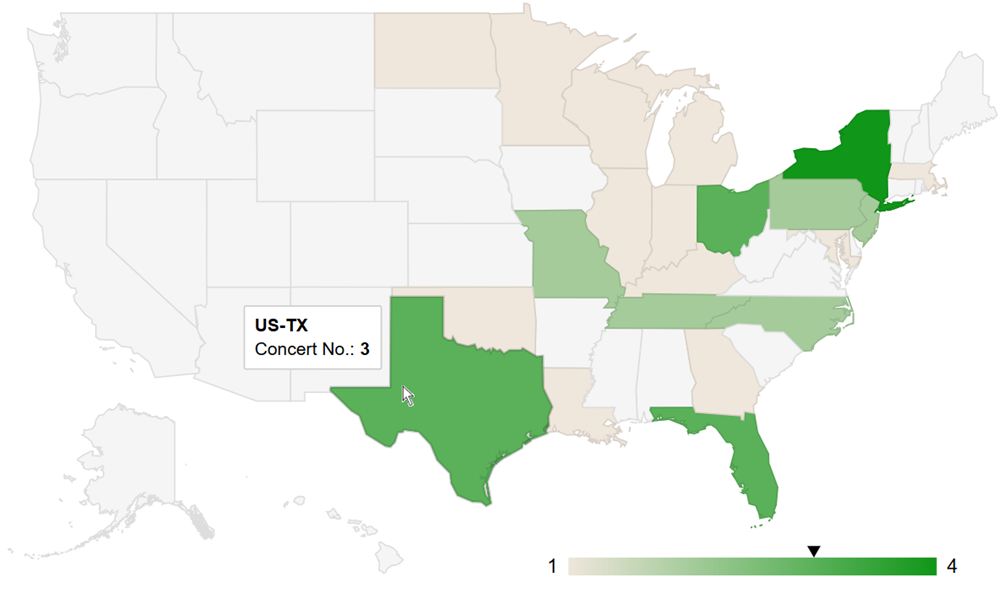
 A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.
A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.