Címke: Google Charts
5 blog bejegyzésnél szerepel:
 Céline Dion - Courage World Tour
Céline Dion - Courage World Tour
63 db hozzá kapcsolódó címke:
2019 (24), 2020 (24), 2021 (24), 2023 (24), adatbázis (25), algoritmus (31), csoportváltás (6), dátumkezelés (10), előadás műhely-napon (24), elosztott alkalmazás (14), eredménytábla (10), évforduló (24), fájlkezelés (29), fejtörő (11), funkcionális programozás (18), Google Cloud Platform (2), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), ingyenes esemény (34), Java forráskód (63), JDBC (12), JExcel API (4), JFreeChart (7), JSON (4), JTable (7), JTree (6), kivételkezelés (13), kliensprogram (13), kódolás/dekódolás (6), kollekció (32), kombinatorika (7), KSH (3), Kutatók éjszakája (8), lambda kifejezés (13), lekérdezés (18), logikai feladat (21), lottószelvény (10), matematika (30), metódus (30), naptár (26), objektumorientált programozás (85), Oracle HR séma (12), organogram (2), programozás (106), programozási tételek (28), rekurzió (9), rendezvény 2019 (11), RMI (3), Sankey-diagram (1), SQL forráskód (12), statisztika (11), Stream API (14), szakmai modul (96), táblázat (11), térinformatika (4), tervezés (41), tesztelés (21), többféle megoldás összehasonlítása (37), továbbfejlesztés (23), UML (8), ünnepnap (13)







 A
A 

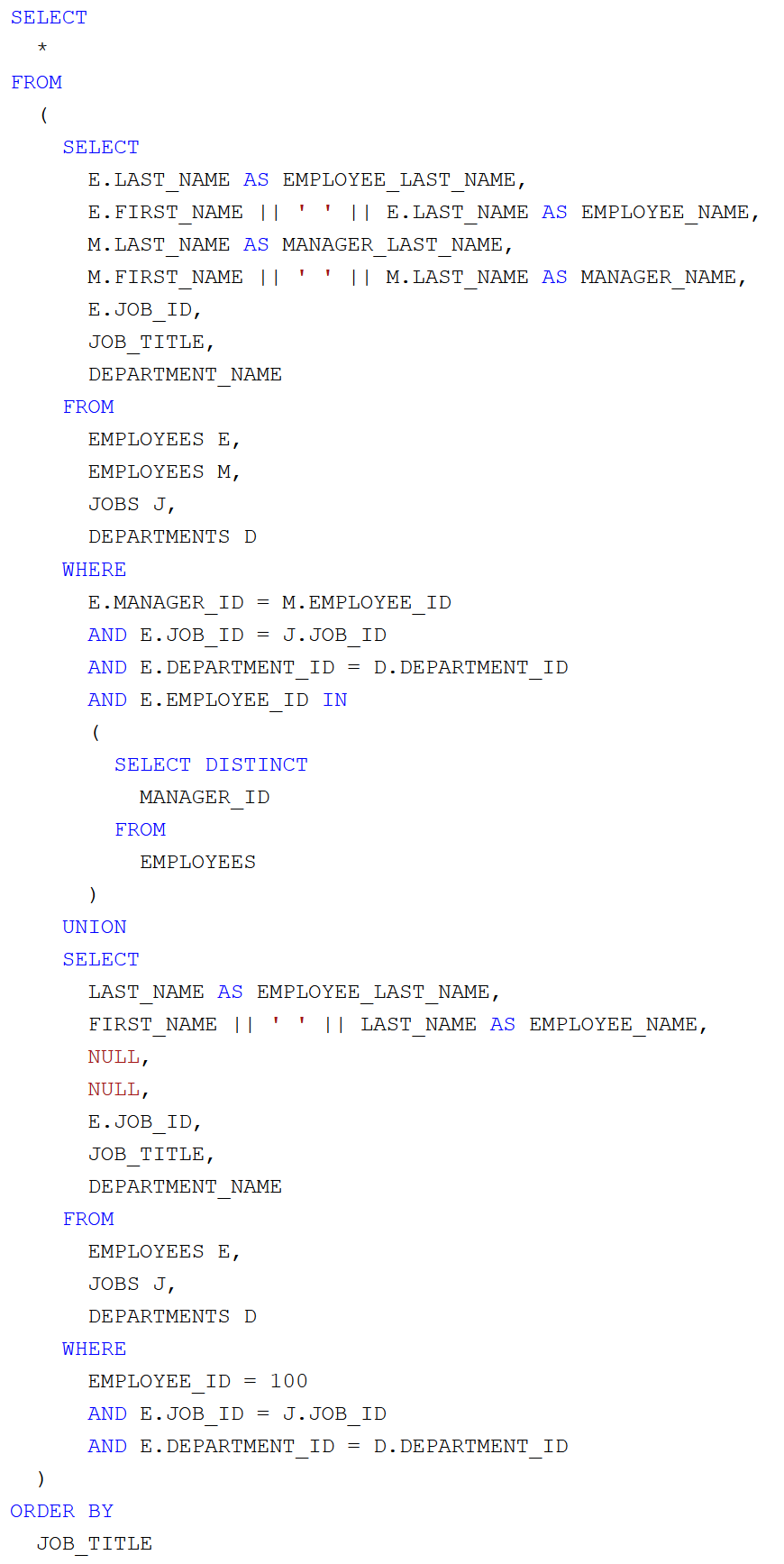
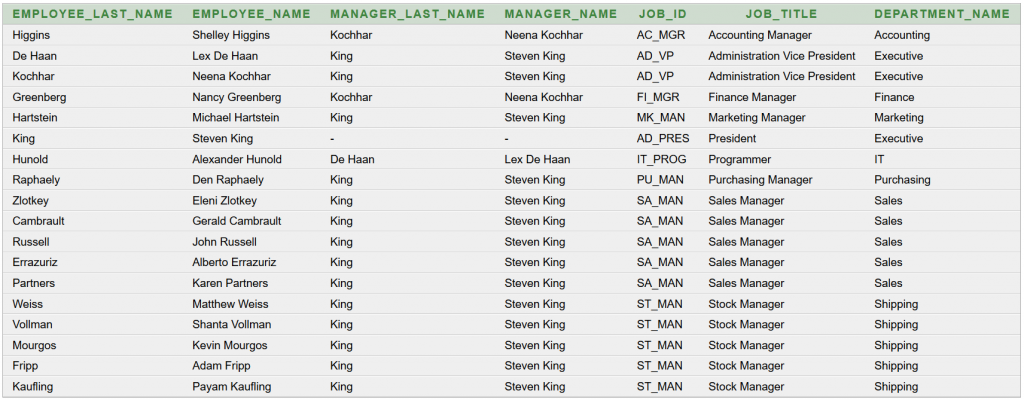
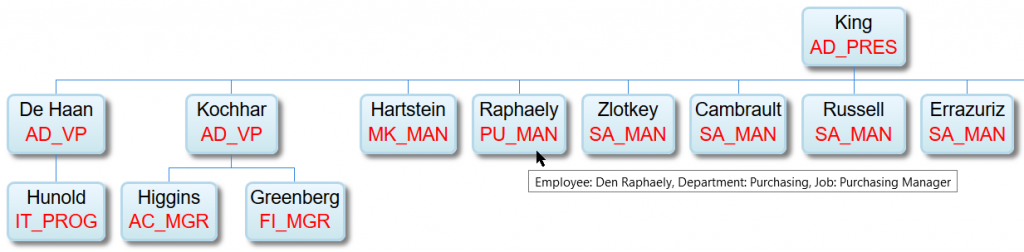
 Az Oracle HR sémából építünk organogramot, amivel megjeleníthető a szervezeti hierarchia. Személyenként készítünk csomópontokat. (Másképpen is lehetne: például részlegenként.) A megvalósítás során kétszer konvertálunk A-ból B-be. Először az adatbázisból/adatforrásból SQL lekérdezéssel jutunk hozzá a szükséges adatokhoz, amelyeket generikus listába képezzük le. Ezután a listát feldolgozva generálunk HTML fájlt, amely tartalmaz egy
Az Oracle HR sémából építünk organogramot, amivel megjeleníthető a szervezeti hierarchia. Személyenként készítünk csomópontokat. (Másképpen is lehetne: például részlegenként.) A megvalósítás során kétszer konvertálunk A-ból B-be. Először az adatbázisból/adatforrásból SQL lekérdezéssel jutunk hozzá a szükséges adatokhoz, amelyeket generikus listába képezzük le. Ezután a listát feldolgozva generálunk HTML fájlt, amely tartalmaz egy 


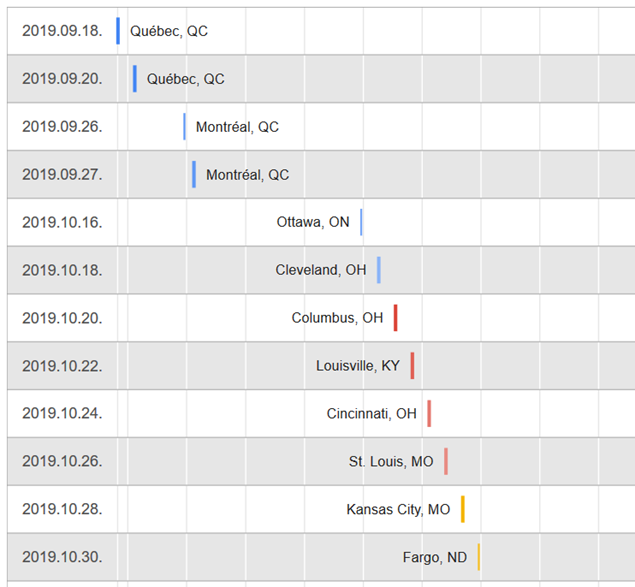
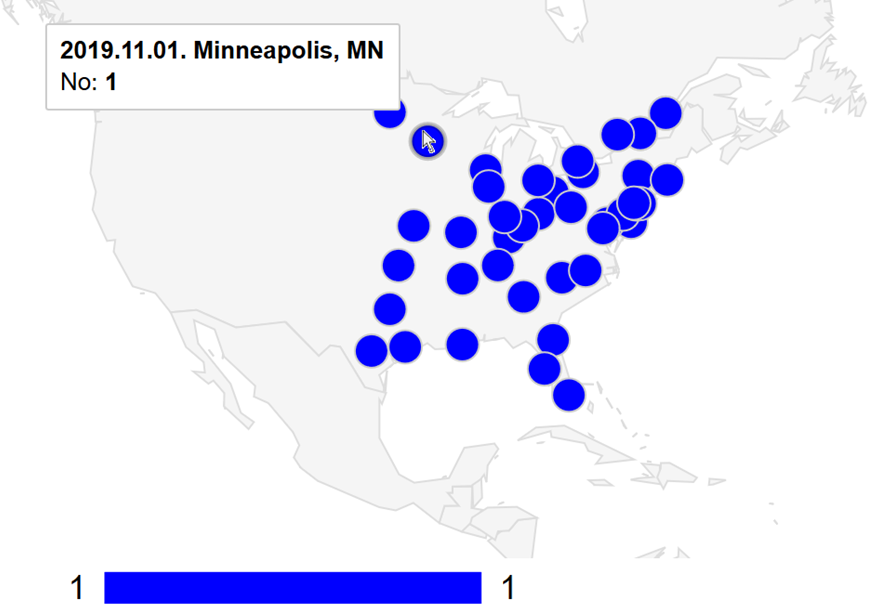
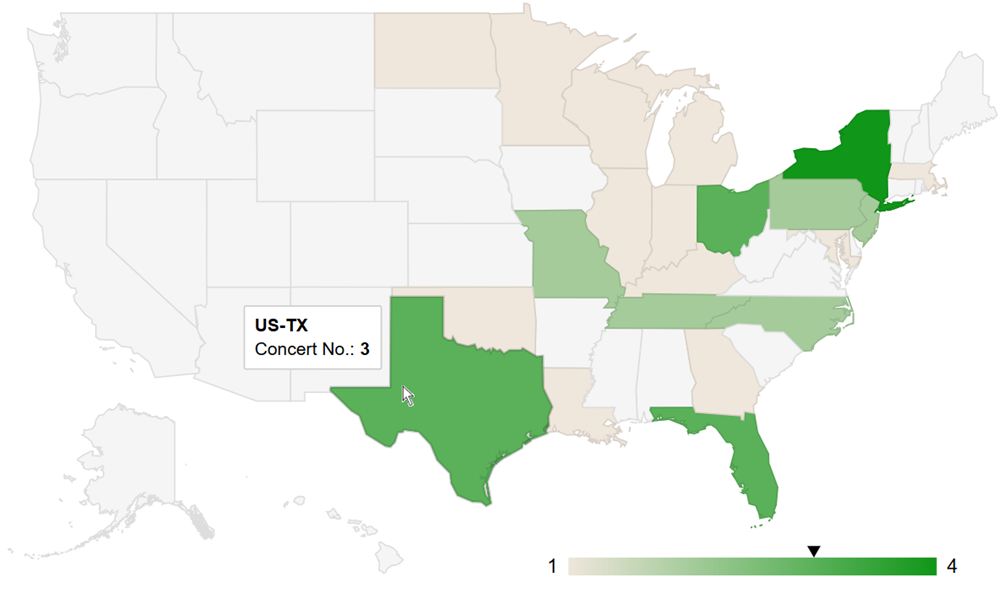
 A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.
A Céline Dion – Courage World Tour esettanulmányunkban a turné első részének koncerthelyszíneit jelenítjük meg Google Charts segítségével. Ebben a blog bejegyzésben a tervezés, megvalósítás lépéseit tekintjük át és megmutatjuk az eredményeket. A Java és JavaScript forráskódokat most nem részletezzük.


 A Kutatók éjszakája nemzetközi rendezvénysorozat 2005-ben indult. Magyarország 2006-ban csatlakozott. Azóta évről-évre egyre több intézmény nyitja meg hazánkban kapuit, szervez érdekes programokat, sok-sok településen, több száz helyszínen, több ezer eseményt meghirdetve sok tízezer érdeklődő/résztvevő látogatónak biztosít tartalmas estét.
A Kutatók éjszakája nemzetközi rendezvénysorozat 2005-ben indult. Magyarország 2006-ban csatlakozott. Azóta évről-évre egyre több intézmény nyitja meg hazánkban kapuit, szervez érdekes programokat, sok-sok településen, több száz helyszínen, több ezer eseményt meghirdetve sok tízezer érdeklődő/résztvevő látogatónak biztosít tartalmas estét.