 Az Oracle HR sémából építünk organogramot, amivel megjeleníthető a szervezeti hierarchia. Személyenként készítünk csomópontokat. (Másképpen is lehetne: például részlegenként.) A megvalósítás során kétszer konvertálunk A-ból B-be. Először az adatbázisból/adatforrásból SQL lekérdezéssel jutunk hozzá a szükséges adatokhoz, amelyeket generikus listába képezzük le. Ezután a listát feldolgozva generálunk HTML fájlt, amely tartalmaz egy Organization Chart diagramot.
Az Oracle HR sémából építünk organogramot, amivel megjeleníthető a szervezeti hierarchia. Személyenként készítünk csomópontokat. (Másképpen is lehetne: például részlegenként.) A megvalósítás során kétszer konvertálunk A-ból B-be. Először az adatbázisból/adatforrásból SQL lekérdezéssel jutunk hozzá a szükséges adatokhoz, amelyeket generikus listába képezzük le. Ezután a listát feldolgozva generálunk HTML fájlt, amely tartalmaz egy Organization Chart diagramot.
Hasonló feladat: Ki kinek a vezetője?, rekurzív lekérdezéssel. Érdemes összehasonlítani a kétféle szemléletmódot.
Tervezés
Most pedig azt használjuk fel, hogy az Oracle HR sémában az EMPLOYEES táblában reflexió van, amelyet az EMPLOYEE_ID és a MANAGER_ID mezők biztosítanak.
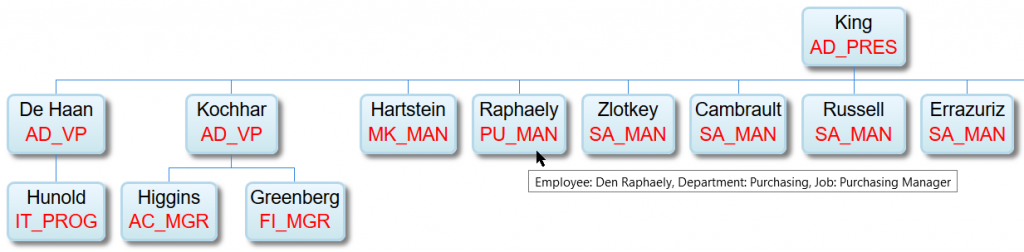
Az Organization Chartnál három adatsor adható meg. Ezek most testre szabva (mindegyik szöveges): 'Employee lastname', 'Job ID', valamint jelmagyarázatként további három mező összefűzve: 'Employee name, Department name, Job title'. Az organogramon megjelenő adatok például: "Raphaely", "PU_MAN", valamint a csomópontra fókuszálva megjelenő tooltip: "Employee: Den Raphaely, Department: Purchasing, Job: Purchasing Manager". A DEPARTMENTS táblából – az EMPLOYEES-zel a DEPARTMENT_ID-vel összekötve – megkapjuk a DEPARTMENT_NAME-t. A JOBS táblából pedig – az EMPLOYEES-zel a JOB_ID-vel összekötve – megkapjuk a JOB_TITLE-t.
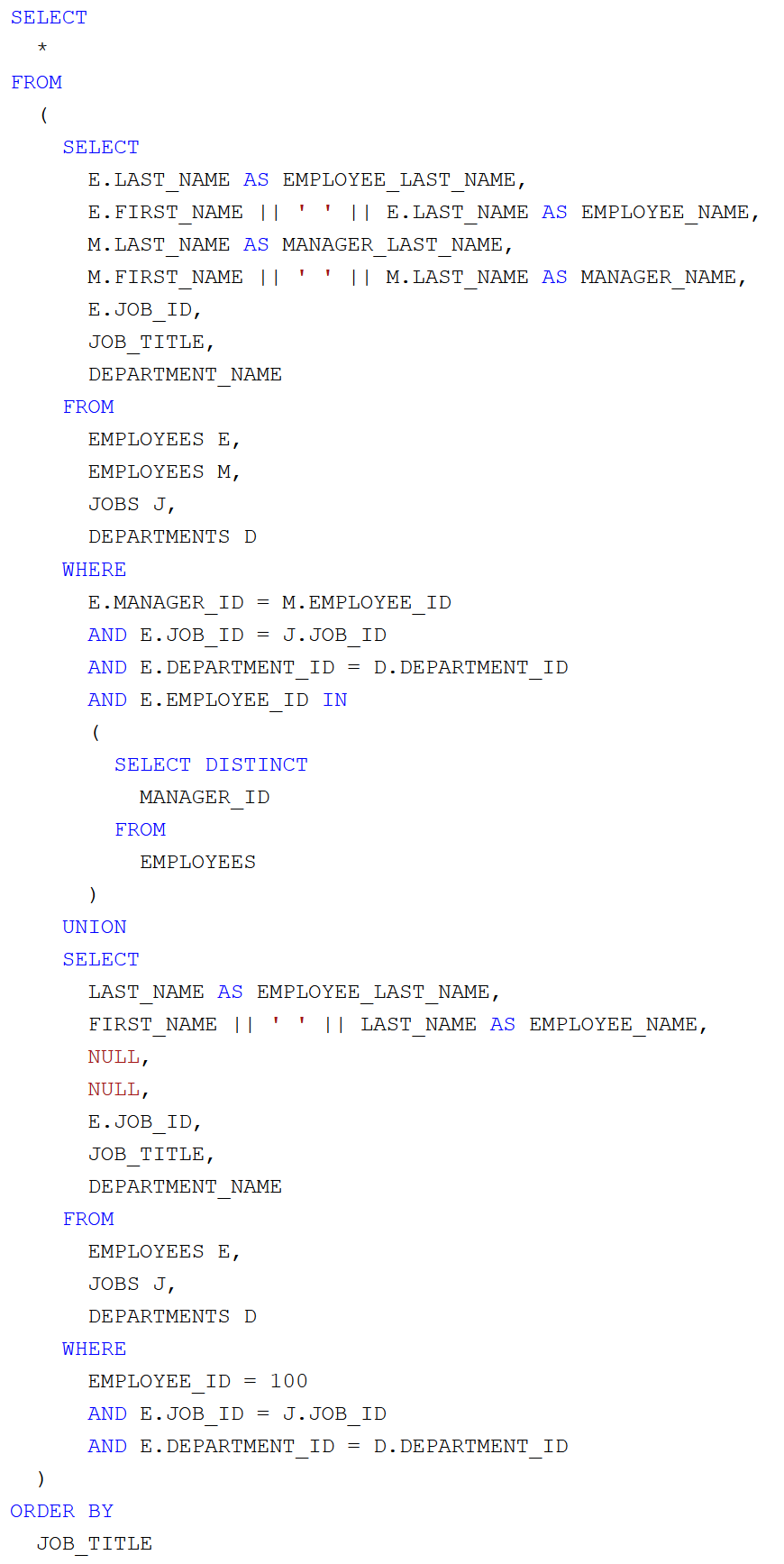
A lekérdező parancs

Az EMPLOYEE_ID elsődleges kulcs, vagyis kötelező. A MANAGER_ID nem kötelező, a hierarchia tetején álló vezetőnél ez a mező null értékű. Mivel a MANAGER_ID nem kötelező, így külön lekérdező parancsban kell előállítani a 15 középvezetőt együtt a 2 felső vezetővel, valamint az egyetlen felső vezetőt, akinek a MANAGER_ID-ja null. Ezt a két részeredményt össze kell fűzni ( UNION).
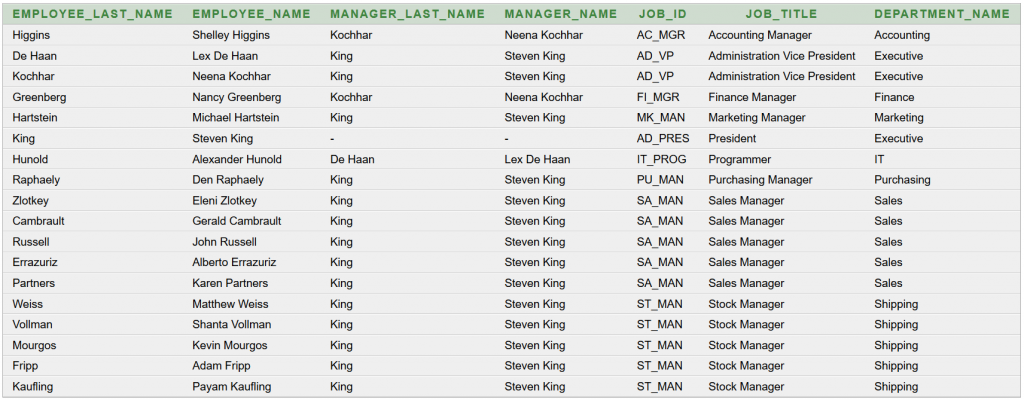
Az eredménytábla

Az adatfeldolgozás lépései
Java programozási nyelven kötelező a kivételkezelés a JDBC kapcsolatfelvétel, SQL parancs futtatása, valamint a fájlkezelés során. A JDBCConnection interfészben definiált szöveges konstansok: DRIVER, URL, USER, PASSWORD (az adatbázis-szerverrel való kommunikációhoz), SQL (a lefuttatandó lekérdező parancs). Az OrganizationChart interfészbe került a HTML_FILE_PATH (a generálandó HTML fájl Path útvonala) és a HTML (konstans váz az organogram testre szabott HTML+JavaScript forráskódja). Az SQL parancs ResultSet eredménytáblájának feldolgozása során áll elő az orgChartDataList generikus lista. A HTML konstans szövegben lévő #OrgChartData# elemet ki kell cserélni a generikus listából Stream API-val dinamikusan összefűzött adatokra. A fenti példa ide kapcsolódó része: "[{'v':'Raphaely', 'f':'Raphaely<div style="color:red; font-style:bold">PU_MAN</div>'}, 'King', 'Employee: Den Raphaely, Department: Purchasing, Job: Purchasing Manager']". Ezt követően a java.nio csomag Files osztályának write() metódusával fájlba menthető az előállított fájltartalom. A konkrét Java forráskódot most nem részletezem.
Az elkészült organogram

A bejegyzéshez tartozó teljes forráskódot ILIAS e-learning tananyagban tesszük elérhetővé tanfolyamaink résztvevői számára.
A feladat a Java adatbázis-kezelő tanfolyam 9-12. óra: Oracle HR séma elemzése, 13-16. óra: Konzolos kliensalkalmazás fejlesztése JDBC alapon, 1. rész, 33-36. óra: Grafikus kliensalkalmazás fejlesztése JDBC alapon, 2. rész alkalomhoz kapcsolódik.







A Google Charts tipikusan arra való, hogy egy weboldalon megjelenő, beépülő téglalap alakú területen jelenjen meg. JFreeChart-tal hogyan lehetne ilyet csinálni?
Bence: van ilyen mintafeladatunk a Java EE szoftverfejlesztő tanfolyam JSP témakörében.
1. lépés: kell egy adatmodell a grafikonhoz, például egy kördiagramhoz:
DefaultPieDataset dpd=new DefaultPieDataset();2. lépés: erre építve kell egy JFreeChart grafikon objektum
JFreeChart grafikon=ChartFactory.createPieChart("Alkalmazottak száma részlegenként ("+osszLetszam+" fő)", dpd);3. lépés: a grafikon renderelőjével az alkalmazás-szerver megfelelő mappájába el kell menteni a kepFajl-t:
ImageIO.write(grafikon.createBufferedImage(800, 600), "png", kepFajl);4. lépés: a weboldalon be kell tölteni a legenerált képet:
<img src="/<%= grafikon.getKepFajl().getName()%>" alt="Alkalmazottak száma részlegenként">Hú, itt még nem tartok, de értem a lényeget. Köszi.
Nekem tetszett az online is használható Organization Chart Maker:
https://online.visual-paradigm.com/diagrams/features/organization-chart-maker/
Ha SQL-ből megvannak az adatok, akkor többféle formátumot is lehet vele importálni, illetve szabadon össze is kattintható a diagram.
Bálint: hasznos lehet ez az eszköz, hiszen nem mindig mindent rögtön programozással oldunk meg. 😉
Akinek csak a látvány kell és gyorsan, ezt ajánlom: https://bubbl.us/
Okos eszköz Renáta, bár jelentősen korlátozni kell magunkat fejben, hogy az agytérképből csak egyszerűbb hierarchia legyen, de miért ne 🙂 kísérletezzünk?