Címke: swing
26 blog bejegyzésnél szerepel:
 Naprendszer szimuláció – megvalósítás Java nyelven
Naprendszer szimuláció – megvalósítás Java nyelven
 Naprendszer szimuláció – objektumorientált tervezés
Naprendszer szimuláció – objektumorientált tervezés
 Naprendszer szimuláció – elméleti háttér
Naprendszer szimuláció – elméleti háttér
 Tankocka – Legyen Ön is milliomos! – Programozás Java nyelven
Tankocka – Legyen Ön is milliomos! – Programozás Java nyelven
 Tankocka – Rövid válasz: Java konstansok
Tankocka – Rövid válasz: Java konstansok
 Tankocka – Párkereső: csomag, osztály, interfész
Tankocka – Párkereső: csomag, osztály, interfész
 Tankocka – Párosítós játék: Programozás Java nyelven
Tankocka – Párosítós játék: Programozás Java nyelven
 Dr. Sheldon Cooper szólánc játéka
Dr. Sheldon Cooper szólánc játéka
 Egy matematika érettségi feladat megoldása programozással 2017
Egy matematika érettségi feladat megoldása programozással 2017
127 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2022 (24), 2023 (24), 2024 (8), adatbázis (25), Agymenők (3), algoritmus (31), állásinterjú (10), álláskeresés (17), animáció (17), Applet (1), atipikus megoldás (5), becslés (6), ciklusok (18), dátumkezelés (10), DUF (3), Dunaújvárosi Főiskola (3), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), érettségi feladat (8), évforduló (24), fájlkezelés (29), Fibonacci (3), fizika (7), fraktál (1), funkcionális programozás (18), gamifikáció (33), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), időjárás (2), időzítő (4), ingyenes esemény (34), ipar 4.0 (6), ipar 5.0 (2), játék (9), Java forráskód (63), JavaFX (3), JavaScript (6), JDBC (12), JFreeChart (7), JSON (4), JSP (3), karrier (17), karrierváltás (14), kivételkezelés (13), kliens-szerver (7), kliensprogram (13), Koch-görbe (1), kockadobás (1), kódolás/dekódolás (6), kollekció (32), kombinatorika (7), konferencia (15), közelítés (3), KSH (3), Kutatók éjszakája (8), lambda kifejezés (13), lépésszám (9), logikai feladat (21), logisztika (5), lottószelvény (10), matematika érettségi feladat (8), matematika (30), memória használat (3), metódus (30), MMO (6), Multimédia az oktatásban konferencia (6), munkaerőpiac (14), MVC (12), Naprendszer (5), naptár (26), népesedési világnap (1), Neumann János Számítógép-tudományi Társaság (8), NJSZT Multimédia az oktatásban (6), NJSZT (8), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), orientáló modul (39), öröklődés (16), osztálydiagram (7), pályaorientáció (28), programozás (106), programozási tételek (28), projektmunka (5), protokoll (számítógép-hálózat) (3), publikáció (9), rajzolás (15), rejtjelezés (3), rekurzió (9), rendezvény 2022 (8), rendezvény 2023 (10), RMI (3), Servlet (1), statisztika (11), Stream API (14), szakmai előadás (31), szakmai modul (96), szálkezelés (4), szimuláció (10), tananyagfejlesztés (8), tankocka (15), térinformatika (4), tervezés (41), tesztelés (21), tévésorozat (3), titkosítás/visszafejtés (4), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), transzformáció (8), UML (8), Unity (2), ünnepnap (13), videó (5), virtuális valóság (5), worldometer (2), XML (8)


















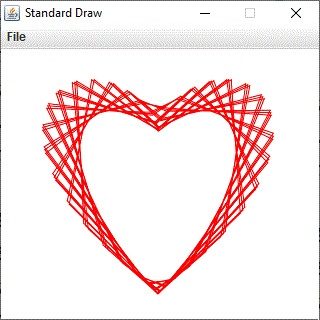
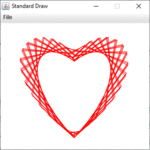
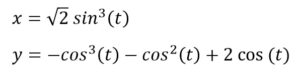
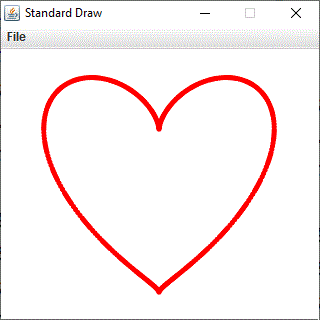
 Szívgörbét ábrázolunk Java programmal. A Valentin-nap inspirálta ezt a feladatot. Számos matematikai görbe ismert, amelyek szívformához (kardioid) hasonlítanak. Szükséges egy megfelelő paraméteres görbe. A függvény szív formájú ábrája/grafikonja és egyenletrendszere alapján is nagy a választék.
Szívgörbét ábrázolunk Java programmal. A Valentin-nap inspirálta ezt a feladatot. Számos matematikai görbe ismert, amelyek szívformához (kardioid) hasonlítanak. Szükséges egy megfelelő paraméteres görbe. A függvény szív formájú ábrája/grafikonja és egyenletrendszere alapján is nagy a választék.




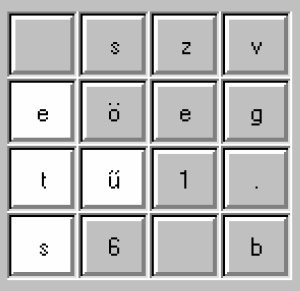
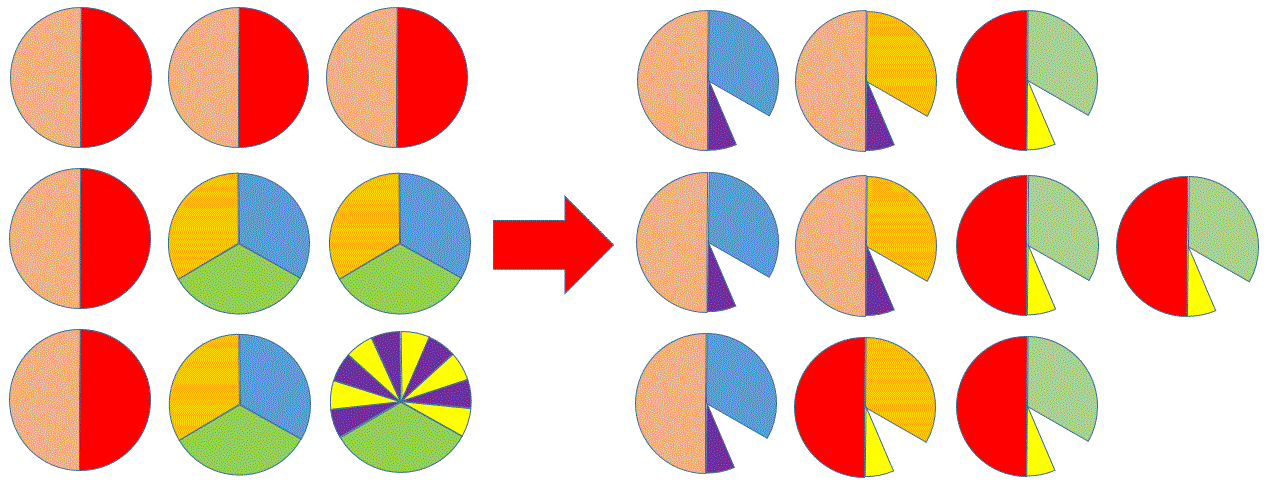
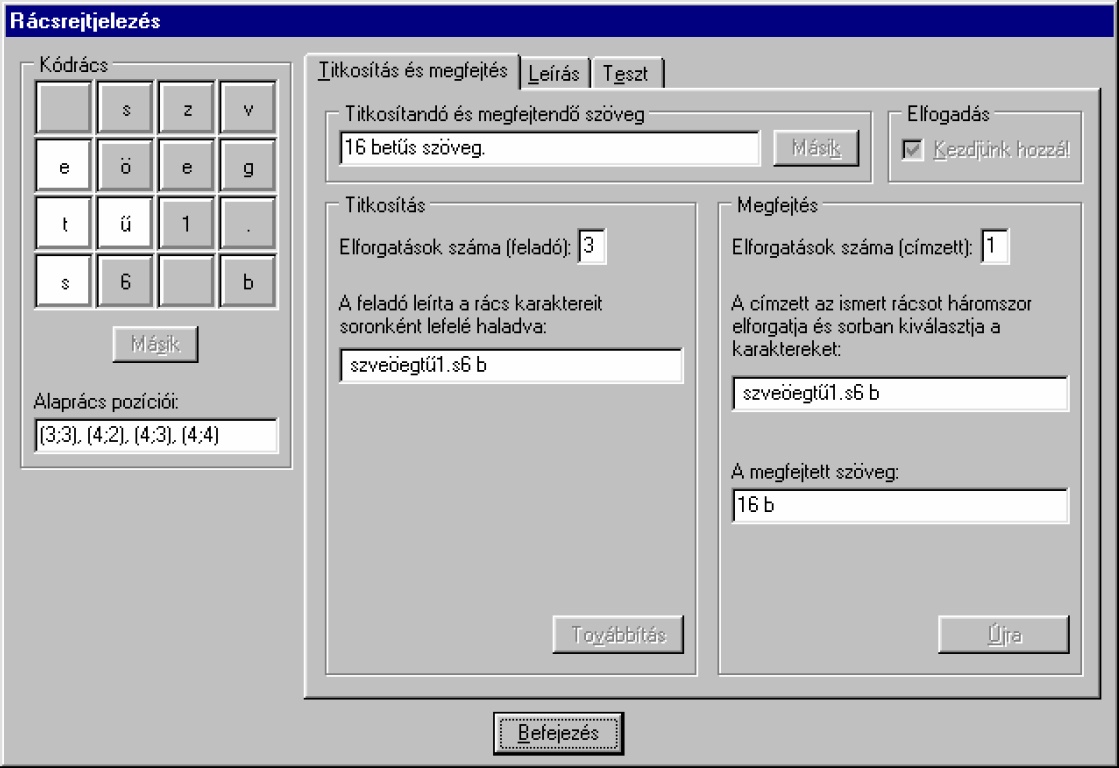
 Időnként készítünk oktatóprogramokat is tanfolyamainkon. Most az volt a cél, hogy kódolás/dekódolás szakterület egyik ismert betűkeveréses algoritmusának működését mutassa be lépésről-lépésre az oktatóprogram. A rácsrejtjelezést választottuk.
Időnként készítünk oktatóprogramokat is tanfolyamainkon. Most az volt a cél, hogy kódolás/dekódolás szakterület egyik ismert betűkeveréses algoritmusának működését mutassa be lépésről-lépésre az oktatóprogram. A rácsrejtjelezést választottuk.


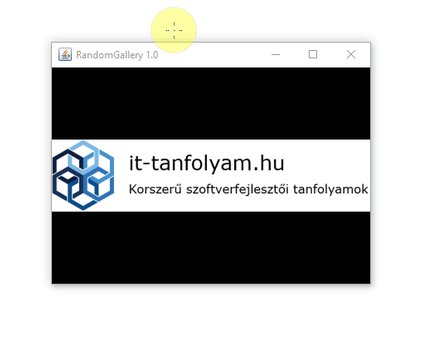
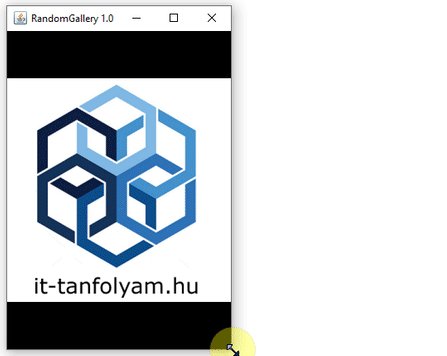
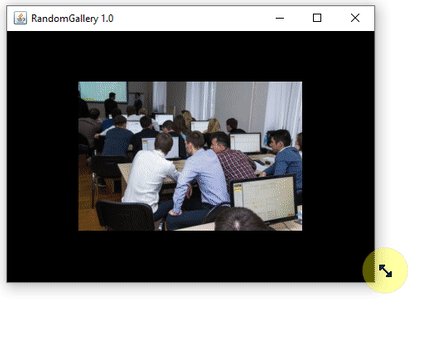
 Adott egy mappában lévő sok-sok képfájl, többféle formátumban, kiterjesztéssel. A feladat az, hogy időzítve jelenítsük meg ezeket a képeket véletlen sorrendben saját fejlesztésű Java program segítségével. A tervezés során áttekintünk többféle lehetőséget. Bemutatjuk a megoldáshoz szükséges lépéseket és a program működését.
Adott egy mappában lévő sok-sok képfájl, többféle formátumban, kiterjesztéssel. A feladat az, hogy időzítve jelenítsük meg ezeket a képeket véletlen sorrendben saját fejlesztésű Java program segítségével. A tervezés során áttekintünk többféle lehetőséget. Bemutatjuk a megoldáshoz szükséges lépéseket és a program működését.