Címke: logikai feladat
21 blog bejegyzésnél szerepel:
 Programozási Hét 2023 – CodeWeek.eu
Programozási Hét 2023 – CodeWeek.eu
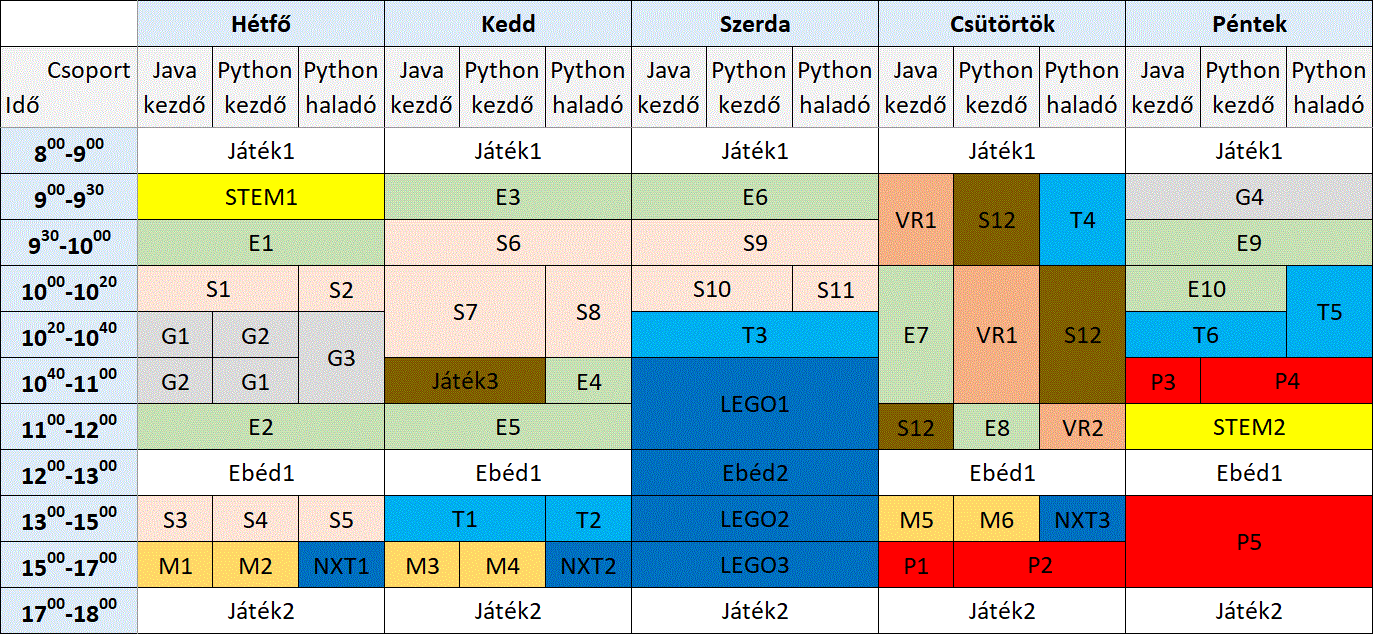
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
 Programozási Hét 2022 – CodeWeek.eu
Programozási Hét 2022 – CodeWeek.eu
142 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2022 (24), 2023 (24), 2024 (8), adatbázis (25), algoritmus (31), állásinterjú (10), álláskeresés (17), animáció (17), atipikus megoldás (5), becslés (6), brute force (7), ChatGPT (1), ciklusok (18), CodeWeek.eu (7), csoportmunka (10), dátumkezelés (10), Digitális Témahét (8), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), érettségi feladat (8), értékelési szempont (6), Euler (3), évforduló (24), fejtörő (11), felvételi feladat (4), fizika (7), funkcionális programozás (18), gamifikáció (33), GitHub (2), Google Charts (5), Google Cloud Platform (2), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), hierarchikus lekérdezés (7), humor (4), IEEE Spectrum (2), Indeed (2), ingyenes esemény (34), ipar 4.0 (6), ipar 5.0 (2), játék (9), Java forráskód (63), JavaScript (6), JFreeChart (7), JSON (4), JSP (3), JTable (7), JTree (6), kapitány (3), karrier (17), karrierváltás (14), kliens-szerver (7), kliensprogram (13), kollekció (32), kombinatorika (7), kriptoaritmetika (2), Kutatók éjszakája (8), lambda kifejezés (13), LEGO (3), lekérdezés (18), lépésszám (9), logisztika (5), lottószelvény (10), matematika érettségi feladat (8), matematika (30), mém (7), mesterséges intelligencia (12), metódus (30), munkaerőpiac (14), munkahelyi elvárás (5), MVC (12), Naprendszer (5), naptár (26), NASA (2), nyári tábor (2), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), Oracle HR séma (12), orientáló modul (39), öröklődés (16), összefoglalás (2), osztálydiagram (7), pályaorientáció (28), pályázat (6), ProgCont API (3), programozás (106), Programozási Hét (7), programozási tételek (28), projektmunka (5), PYPL (2), Python (4), rajzolás (15), Reddit (2), rekurzió (9), rendezvény 2018 (10), rendezvény 2019 (11), rendezvény 2020 (12), rendezvény 2021 (6), rendezvény 2022 (8), rendezvény 2023 (10), rendezvény 2024 (1), RMI (3), robotika (12), robotprogramozás (11), soft skill (10), Stack Overflow (2), statisztika (11), STEM (3), swing (26), szakmai előadás (31), szakmai modul (96), szimuláció (10), sztereogram (1), tananyagfejlesztés (8), tankocka (15), térinformatika (4), tervezés (41), tesztelés (21), TIOBE (2), tipikus munkanap (6), titkosítás/visszafejtés (4), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), transzformáció (8), Trendy Skills (2), UML (8), ünnepnap (13), vélemény (4), virtuális valóság (5), visszajelzés (5)








 A
A 
 Az Európai Programozási Hét idén 2023. október 7-22-ig kerül megrendezésre. Ez egy önkéntesek által működtetett, alulról szerveződő kezdeményezés. Az önkéntesek saját országukban a Programozási Hét nagyköveteként népszerűsítik a programozást. Ehhez nyílt és ingyenes (online és offline) eseményeket hirdetnek meg a
Az Európai Programozási Hét idén 2023. október 7-22-ig kerül megrendezésre. Ez egy önkéntesek által működtetett, alulról szerveződő kezdeményezés. Az önkéntesek saját országukban a Programozási Hét nagyköveteként népszerűsítik a programozást. Ehhez nyílt és ingyenes (online és offline) eseményeket hirdetnek meg a 




 A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.