 Igen érdekli a programozást most tanulni kezdőket, a magukat átképzőket és a cégeket is, hogy aktuálisan melyek a legkurrensebb programozási nyelvek, illetve melyeket használják rendszereik fejlesztéséhez.
Igen érdekli a programozást most tanulni kezdőket, a magukat átképzőket és a cégeket is, hogy aktuálisan melyek a legkurrensebb programozási nyelvek, illetve melyeket használják rendszereik fejlesztéséhez.
Az alábbiakban felhasználási területet és egyéb szempontokat figyelembe véve tekintjük át a programozási nyelvek népszerűségének mérését, illetve azok között azt, hogy a Java jelenleg hol helyezkedik el, hogyan változott az elmúlt néhány évben népszerűsége. Mindez a kezdő programozóknak iránymutatás, a haladóknak megerősítés lehet. Láthatják a Java használatának trendjét, és hogy „jó nyelvre tettek”, hosszú távon is megtérül befektetésük magas szintű elsajátításába. A blogbejegyzés végén napjainkban a webprogramozáshoz használt legkedveltebb nyelveket tekintjük át és a profi webfejlesztővé válás javasolt hét lépését.
Tartalom
A programozási nyelvek iránti érdeklődés
A Google szerint a legkeresettebb programozási nyelvekre angolul keresve a találatok száma 2019 augusztusának közepén – amikor a többség nyaral és lassan a fű sem nő –, az alábbi volt:
- programming languages toplist: 586 * 103;
- top programming languages: 159 * 106.
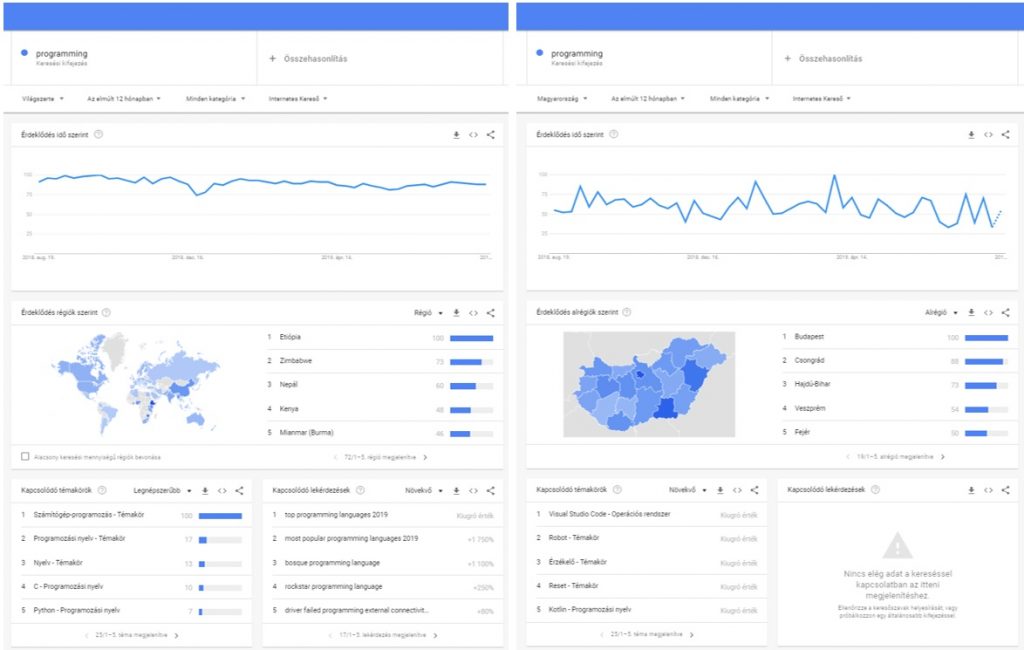
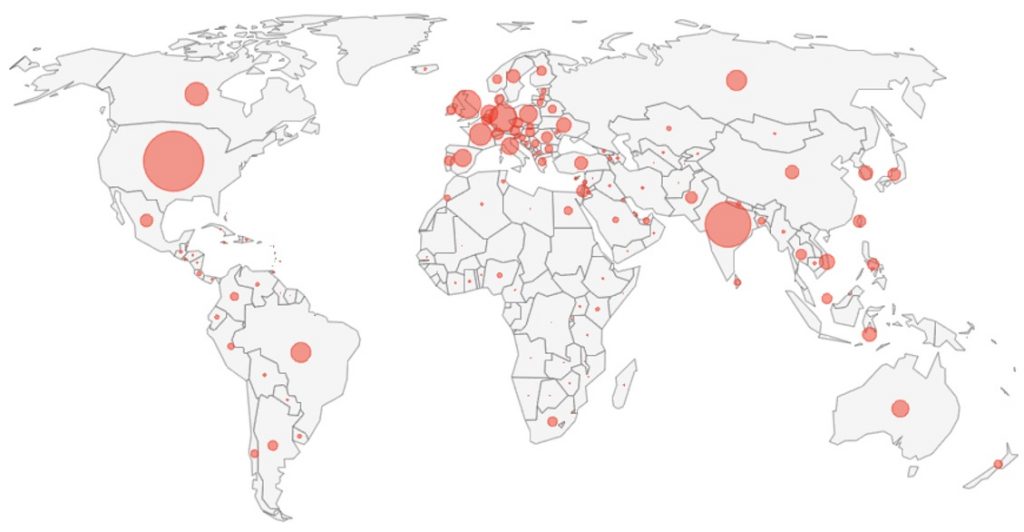
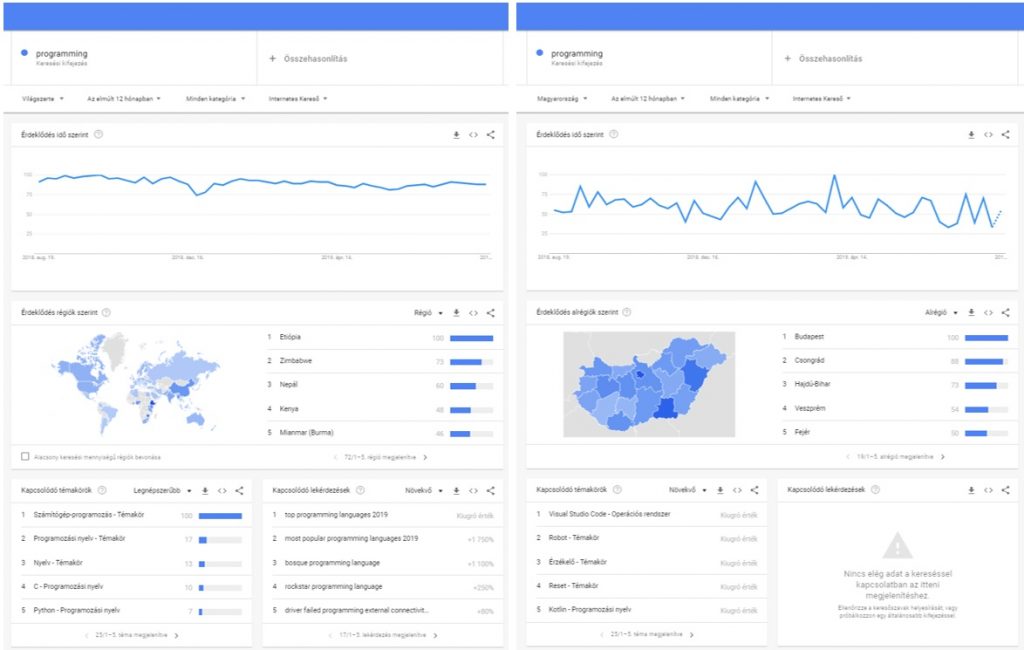
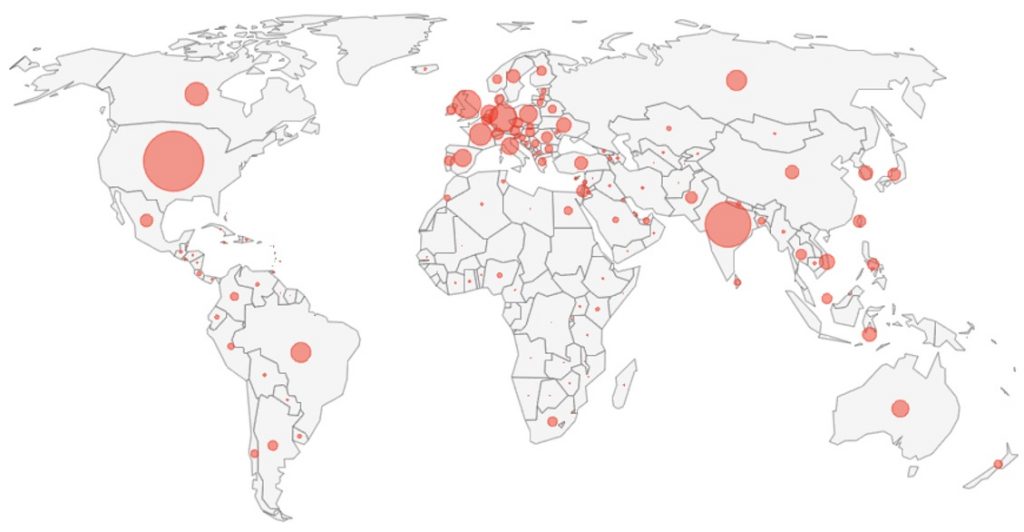
A Google Trends segítségével azt is vizualizálhatjuk, hogy a Föld és Magyarország mely részein kiugróan magas például a „programming” szövegre keresés, illetve hogy ahhoz milyen kapcsolódó témakörökre keresések kiugróak. Például: https://trends.google.com/trends/explore?q=programming vagy https://trends.google.hu/trends/explore?geo=HU&q=programming. A témakörök között világviszonylatban a nyelvek közül 4-5. helyen megjelent a C, illetve a Python. Magyarországon 5. helyen áll a Kotlin.

A „programming” kifejezésre világszerte (balra) és Magyarországon (jobbra),
az elmúlt egy évben, minden kategóriában,
internetes keresővel végzett keresések a Google Trends szerint
(2019. augusztus 18.)
A legszélesebb körben használt programozási nyelvek a legfelkapottabbak a kezdő programozók körében, hiszen nagy az ezeket ismerők iránti kereslet. De nem egyszerű meghatározni, hogy mely programozási nyelveket használják a legszélesebb körben, illetve a nyelvek közötti választás attól is függ, hogy milyen felhasználási terület vagy egyéb szempont szerint választanak a megbízók, mit igényel fejlesztési projektünk.
Felhasználási területüket nézve a nyelveknek, futnak ma is vállalati adatközpontokban, nagygépeken 30-40 éve Cobolban írt banki rendszerek. A Fortran használata erős a számítástechnikában és a mérnöki munkában. C-t érdemes használni beágyazott alkalmazások és operációs rendszerek írásához. És vannak programozási nyelvek, amelyek sokféle területen használhatók. További szempont lehet a programozási nyelvek elterjedtségének vizsgálatára a befektetendő programozói óra, szükséges kódsor, CPU-felhasználási igény stb.
A programozási nyelvek jellemzői és a közülük való választás
A programozási nyelvet, vagyis olyan jelölésrendszert, amely segít az algoritmusként azonosított programok megírásában, már a számítógépek feltalálása előtt is alkottak, azóta pedig több ezer született, illetve folyamatosan hoznak létre újakat.
A nyelvek több szempont szerint csoportosíthatók, például általános célú és specifikus nyelvek; számítási modell szerinti (Neumann-elvű, automata elvű, funkcionális, logikai) nyelvek; alacsony és magas szintű nyelvek. A különböző csoportokon, a különböző célokra írt nyelvek között is eltérő tulajdonságokkal és erősségekkel rendelkeznek a nyelvek. Például batch nyelv helyett nem fogunk XML-alapút választani, gépközeli programozáshoz sem objektumorientáltat, vagy szóelemző nyelv helyett szkriptkezelőt.
A mai hardver-/szoftverfejlesztők lényegesen több programozási nyelvvel dolgoznak, mint elődeik. Az informatikai cégek is számos nyelvet alkalmaznak, hogy a különféle típusú alkalmazásaikat elkészíthessék. A választható nyelvek sokfélesége miatt esetenként nem kis feladat megtalálniuk a megfelelő nyelveket ismerő programozókat.
A programozási nyelvek jellemzőire tulajdonságaikkal hivatkozhatunk, amelyek közül a legfontosabb három az absztrakciók, a funkció és cél, valamint a kifejezőerő [forrás: Martin, 2015].
- Absztrakciók. A programozási nyelvek rendelkeznek szabályokkal – például az adatszerkezetek megadásához/jelöléséhez, a parancsok végrehajtásához –, amelyeket absztrakcióknak nevezünk. Az absztrakció elve bizonyos esetekben az absztrakciók felhasználására adott ajánlásokból származik.
- Funkció és cél. A programozási nyelv teljes meghatározásába beleértjük azt a dokumentációt vagy hardveregységet is, amelyet az adott nyelvre optimalizáltak. Ez is oka annak, hogy a programozási nyelvek eltérnek az emberi interakció nyelveitől.
- Kifejező erő. A nyelveket többnyire az általuk kifejezhető számítások alapján osztályozzák.
A programozási nyelvek változatossága miatt a fejlesztőknek nehézséget okozhat a használandó(k) kiválasztása. Az alábbiakban a választást segítő tényezőket tekintjük át: célplatform, nyelvtartomány-egyezés, hatékonyság, rugalmasság és teljesítmény, könyvtárak elérhetősége, projekt mérete, kifejezőképesség és gyártási idő, eszköztámogatás [forrás: Martin, 2015].
- Célplatform. Először is azt kell meghatározni, hogy milyen PC-s és/vagy mobilplatformon, beágyazott rendszerben stb. kell futnia a készítendő programnak. Ha változatos platformokon, akkor fordítókat, interpretereket is kell futtatni.
- Nyelvtartomány-egyezés. A nyelvet a meglévő problématartomány alapján kell kiválasztani. Ehhez megvizsgálhatjuk azt a nyelvet, amelyet az adott szakterületen, iparágban mások használnak, vagy megpróbálhatunk a problémánkat megoldandó kódot is keresni.
- Hatékonyság. Hogy a nyelvi platform gyors legyen, a nyelvvel együtt futó compilernek is hatékonynak kell lennie.
- Rugalmasság és teljesítmény. A választott nyelvnek elég rugalmasnak kell lennie további programok vagy funkciók implementálásához. Ezen kívül általános teljesítményének meg kell felelnie igényeinknek.
- Könyvtárak elérhetősége. A programozási nyelvnek rendelkeznie kell olyan könyvtárakkal, amelyek meg tudják oldani például a webfejlesztéshez kiválasztott nyelvvel kapcsolatos összes problémánkat.
- Projekt mérete. Olyan nyelvet kell választani, amely támogat a kis vagy nagy projektünk magvalósításában.
- Kifejezőképesség és gyártási idő. Kifejező nyelvet válasszunk, és a programok/kódok elkészítéséhez szükséges idő ne érintsen hátrányosan.
- Eszköztámogatás. Eszközorientált nyelvet válasszunk, amely segít a szerkesztésben, vezérlésben, illetve a munkában.
A következőkben a felhasználási területtől független és egyéb szempontokat nem figyelembe véve tekintjük át a programozási nyelvek népszerűségének mérését, illetve azok között azt, hogy a Java jelenleg hol helyezkedik el, hogyan változott az elmúlt években népszerűsége. Mindez a kezdő programozóknak iránymutatás, a haladóknak megerősítés lehet. Láthatják a Java használatának trendjét, és hogy „jó nyelvre tettek”, hosszú távon is megtérül befektetésük magas szintű elsajátításába.
A programozási nyelvek népszerűségének mérése
A programozási nyelvek népszerűségének mérésére több, más-más szempont szerinti (elfogódottságú) módszert javasoltak. Ezek közül rangsoraik készítéséhez a https://en.wikipedia.org/wiki/Measuring_programming_language_popularity forrásaik megjelölésével az alábbi módszereket gyűjtötte össze az egyes programozási nyelvek esetén:
- nevükre keresés internetes keresőmotorral;
- internetes keresésekben említésük (például Google Trends);
- nevüket tartalmazó álláshirdetések száma;
- tanító/bemutató eladott könyvek száma;
- rajtuk írt kódsorok számának becslése – alábecsülheti a nyilvános keresésekkel ritkán talált nyelveket;
- a felhasználó projektek száma a SourceForge-on és a GitHubon;
- az egyes programozási nyelv Usenet hírcsoportjaiban a hozzászólások száma;
- az Open Hubon nyílt forrású projektekben előforduló vagy módosított forrássoraiknak a száma;
- a bootcamp-ek eladott tanfolyamainak száma;
- képzésekre a világon beiratkozottak száma;
- hozzájuk megjelenő videók száma a YouTube-on;
- hozzászólásaik száma a Redditen vagy a Stack Overflow-n.
Ezek mellett gyakran találunk az interneten például blogbejegyzéseket, amelyeket programozás-szakmabeliek készítenek saját tapasztalataik és véleményeik alapján.
A TIOBE és a PYPL programozási nyelvek ranglistája
A Google szerint 2019 augusztusának közepén a széles körben hivatkozott két ranglistára keresve az alábbi számú találat volt:
- TIOBE programming languages: 157 * 103;
- PYPL programming language: 160 * 103.
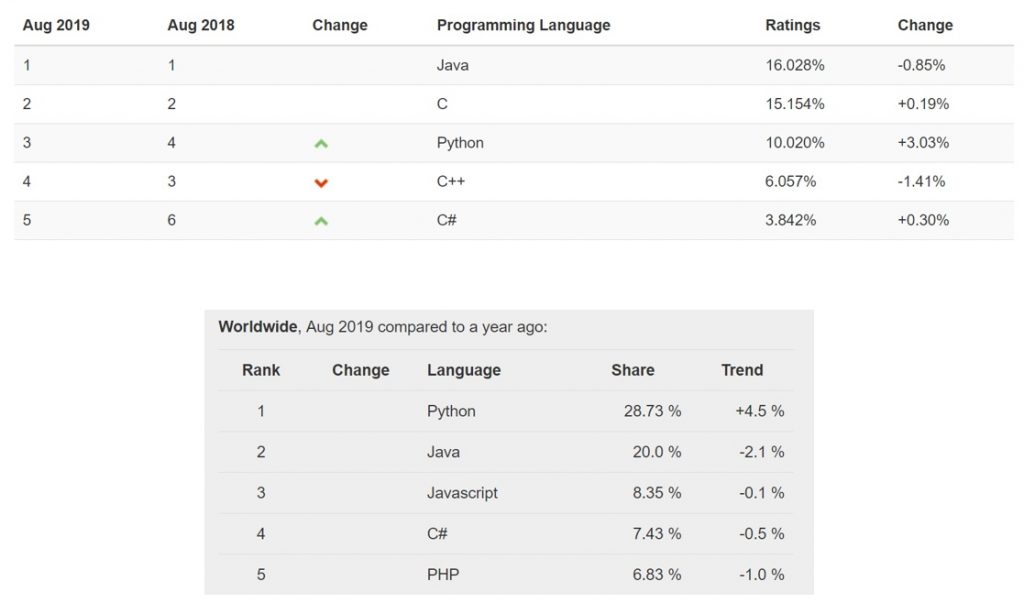
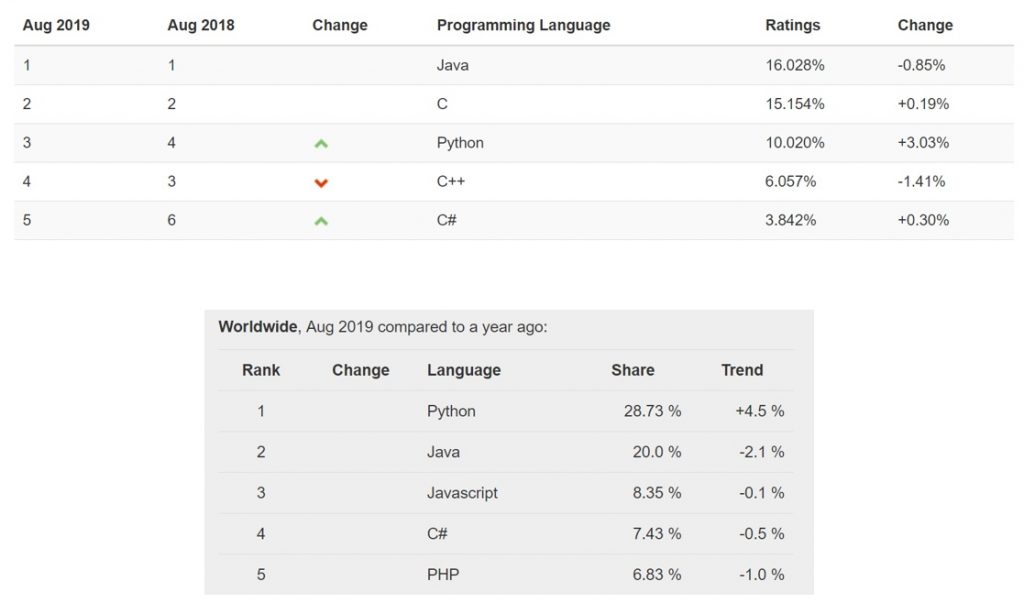
A TIOBE (The Importance of Being Earnest) programozási közösségi indexet, amely a nyelvek népszerűségének közismert mutatója, havonta aktualizálja a hollandiabeli TIOBE Company. Az egyes nyelveket használó mérnökök, tanfolyamok és harmadik fél gyártók számán alapul. Számításaihoz figyelembe veszi a népszerű keresőmotorok használatát (Google, Bing, Yahoo!), valamint a Wikipedia-n, az Amazonon, a YouTube-on és a Baidu-n kereséseket. A TIOBE listából tehát azt tudhatjuk meg, hogy programozási készségeink naprakészek-e; stratégiai döntést hozhatunk új szoftverrendszer fejlesztésekor programozási nyelv alkalmazásáról. A TIOBE a Turing-teljes nyelvekre összpontosít, ezért nem nyújt információt például a HTML népszerűségéről. A TIOBE-n 2019 augusztusában is vezetett a Java.
A TIOBE listájával szemben leggyakrabban a PYPL (PopularitY of Programming Language) indexszel találkozhatunk, amelyet Pierre Carbonnelle készít 2004 óta. A Google-n elemzi Föld- és öt ország (US, India, Németország, Egyesült Királyság, Franciaország) szintjén, hogy milyen gyakori a programnyelv tutoriáljaira keresés. (Ugyanezzel a módszerrel a legnépszerűbb integrált fejlesztői környezeteket, online fejlesztői környezeteket és adatbázisokat is listázza.) Nyers adatai a Google Trends-ből származnak. A PYPL index szerint a Java elől van, de 2018 elejétől második helyre csúszott.

A TIOBE (fent) és a PYPL (lent) index szerinti első öt legnépszerűbb programozási nyelv
(2019. augusztus 18.)
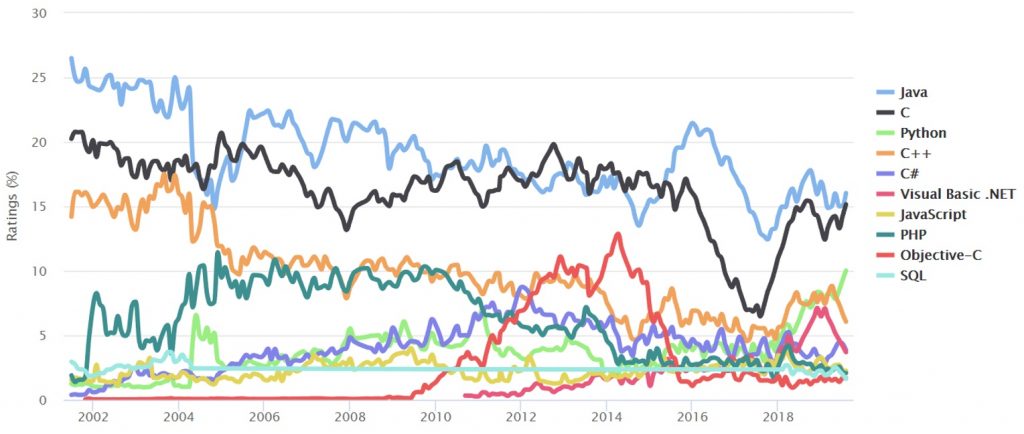
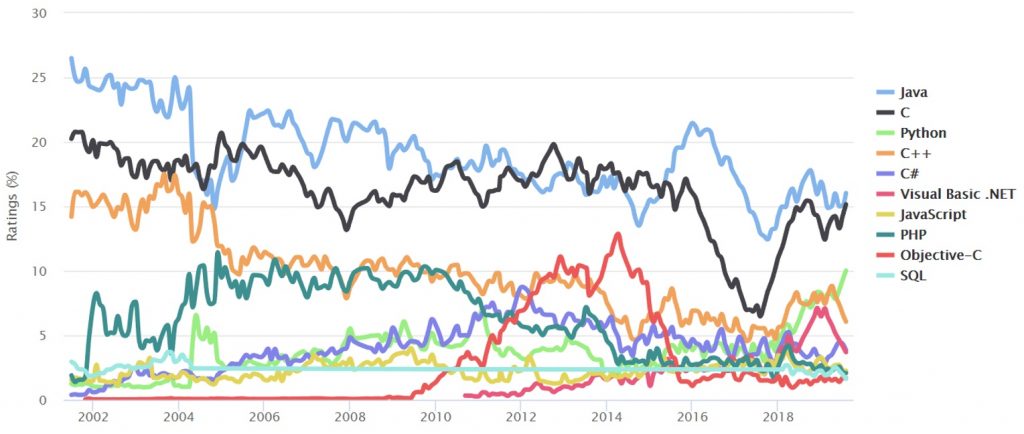
Az alábbi diagramon megfigyelhető, hogy a legkedveltebb tíz nyelv közül a TIOBE index szerint 2002 és 2018 augusztusa között még mindig a Java az első.

A legkedveltebb tíz nyelv a TIOBE index szerint 2002 és 2018 augusztusa között
(2019. augusztus 18.)
Ingyenes közösségi platformok, szakmai oldalak ranglistái
A GitHub a kódkezelés és -megosztás legnépszerűbb platformja, több mint 31 millió felhasználó dolgozott már rajta, összesen 337 programozási nyelven. Ezért ideális hely annak vizsgálatára, hogy mely programozási nyelvek a legnépszerűbbek a projektek számát tekintve. Ezek közül Martins D. Okoi 2019 áprilisának végén a nyelvhasználat aktvitását tekintve a hét legnépszerűbb nyelvet emelte ki. Ezek rangsor szerint: JavaScript, Java, Python, PHP, C++, C#, TypeScript.
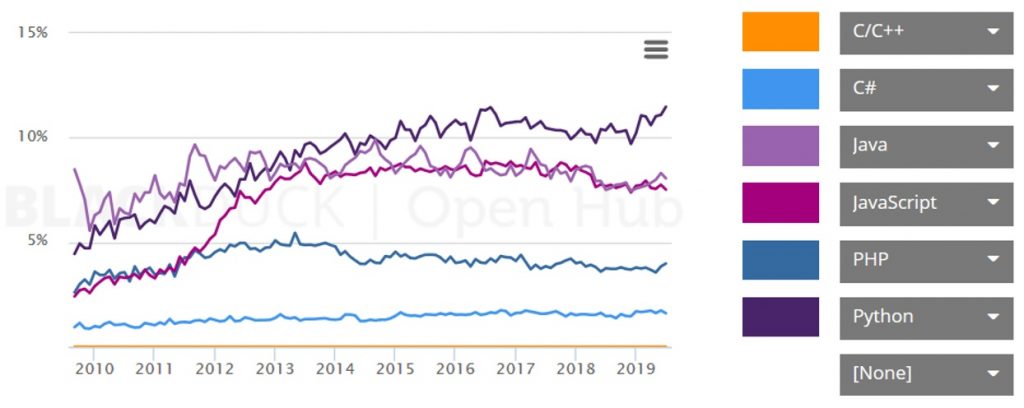
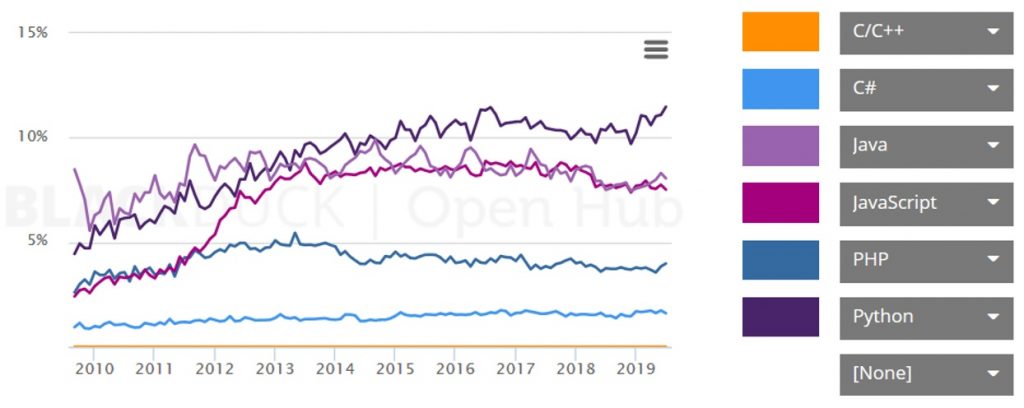
A Black Duck Open Hub ingyenes közösség és nyilvános könyvtár a szabad és a nyílt forráskódú szoftverek (FOSS) számára. Elemzési és keresési szolgáltatásokat nyújt a nyílt forráskódokhoz és projektekhez. A BlackDuck OpenHub az általunk kiválasztott programozási nyelveken végzett kódsormódosításokat mutatja. A legutóbbi hónap adatait nem ábrázolják, hiszen még nem állnak rendelkezésükre az adatok. Ezen közösség szerint is, mint más indexek szerint meredeken emelkedik a Python használata, és fej-fej mellett van a Java és JavaScript.

Havi commitek (a teljes százalékában) az Open Hub szerint
(2019. augusztus 18.)
Programozási nyelvek hozzászólásainak száma a szakmai oldalakon
Az elmúlt évtizedben a vezető programozási nyelvek esetén a velük dolgozók munkájának megkönnyítésére összpontosítottak. Ha a programozási szakmát művelők nyelvek iránti vonzalmát vizsgáljuk, nem járhatunk rossz úton, ha a szakmai-közösségi oldalaikat vizsgáljuk. Az érdeklődési kör egyértelműen megjelenik a témákban, hozzászólásokban. A GitHub és a Stack Overflow méretük miatt és az elemzéshez szükséges adatok nyilvános megjelenése miatt érdemel külön figyelmet.
A Stack Exchange Inc. tulajdonában levő Stack Overflow tudáspiac széles körben tartalmaz programozással kapcsolatos kérdéseket és válaszokat. A weblap szlogenje: Where Developers Learn, Share, & Build Careers. A felhasználók kérdéseket tehetnek fel, amelyekre tagtársaik segítőkészen válaszolnak. A kérdések-válaszok wikistílusban szerkeszthetők, valamint pozitív/negatív értékeléssel láthatók el. A felhasználók további elismeréseket is szerezhetnek (hírnév pontokat [Reputation points], majd kitüntetéseket [Badges]). A növekvő elismertségi szinttel új jogosultságok érhetők el (szavazhatnak, kommentálhatnak, más hozzászólásait szerkeszthetik).
Egyre több programozó cég teszi „kötelezővé” a Stack Overflow aktív használatát programozói számára munkájuk támogatásához Magyarországon is. 2019 januárjától a Stack Overflow regisztrált felhasználóinak száma 10 millió fölött van, lekérdezéseinek száma pedig 2018 közepén meghaladta a 16 millió kérdést. A kérdésekhez rendelt címkék típusa alapján a webhely nyolc legélénkebb témája: JavaScript, Java, C#, PHP, Android, Python, jQuery és HTML – többnyire a webprogramozáshoz kötődva.
A felhasználókat kb. 20 perces kérdőív kitöltésére kérik meg, amelyek segítségével változatos szempontok szerint mérik fel a programozás világát. Tudják, hogy vannak rendszerszintű mintavételi problémáik, és azokat korrigálják is súlyozással (például ha a kitöltők között alulreprezentáltak a nők, vagy felülreprezentáltak az USA-beliek).

2019 augusztus havi Stack Overflow látogatások
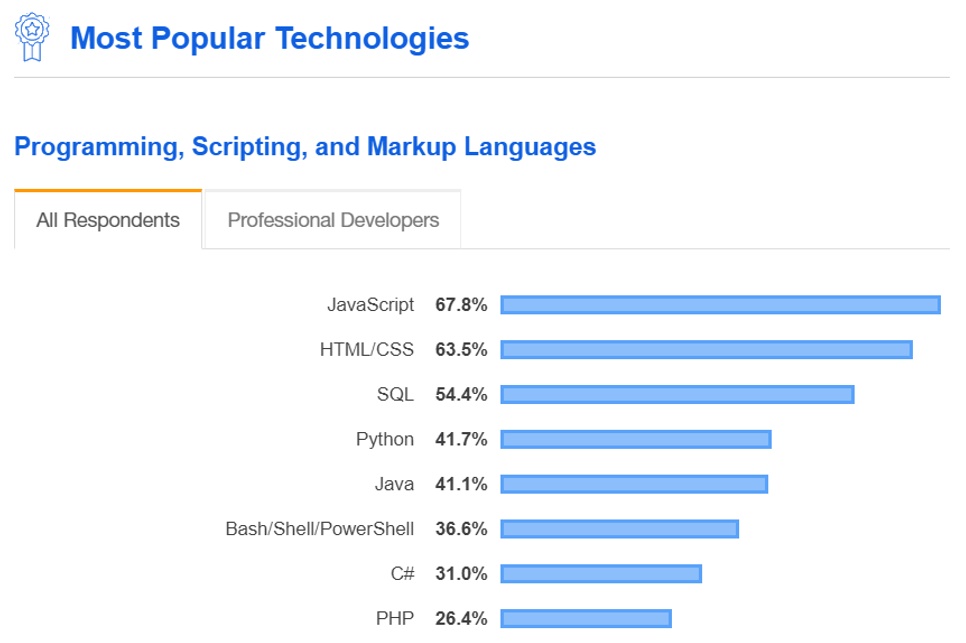
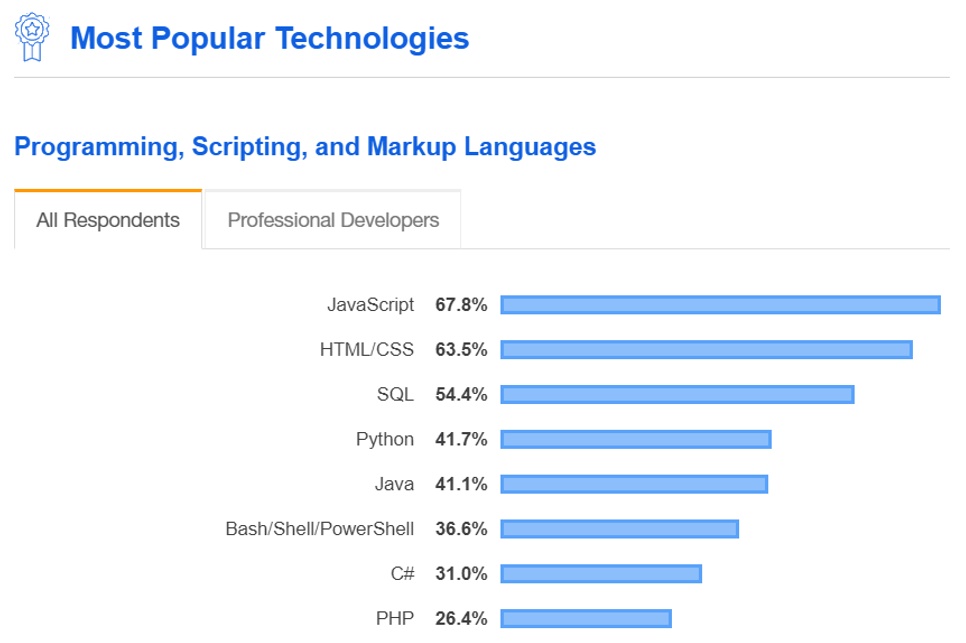
Ahol releváns, rákérdeznek a leginkább kedvelt, megtanulni kívánt, keresett eszközökre, technológiákra, stb. A legnépszerűbb technológiák között (programozás, szkriptelés, jelölőnyelvek terén) minden válaszadó és a professzionális fejlesztők között is megegyezik az első nyolc sorrendje, amelyben a Java az 5. helyen van.

A legnépszerűbb technológiák arányai (programozás, szkriptelés, jelölőnyelvek terén)
2019-ben a Stack Overflow szerin
A Stack Overflow a munkavállalók és a munkaadó számára több eszközt is biztosít, hogy egymásra találhassanak. Havonta kb. 50 millió tanulni, tudást megosztani, karriert építeni látogatója van. Közülük kb. 21 millió profi fejlesztő vagy egyetemi hallgató.
A 2019-es év legfontosabb eredményeiből szemezgetve a Stack Overflow kiemelte például, hogy a Python a leggyorsabban terjedő fő programozási nyelv. 2019-ben megelőzte a Java-t és a második legkedveltebb nyelv. A fejlesztők a Stack Overflow-t használva heti 30-90 percet takarítanak meg.
Stack Overflow 2019-es felmérésének anonimizált eredményei letölthetők az Open Database License (ODbL) alatt.
A Reddit közösségi weboldal 2005-ben alapított vállalkozás. Jelmondata: The front page of the internet (az internet kezdőlapja). Az Alexa Internet szerint 2019 júliusától a Reddit az USA 5. leglátogatottabb és világszerte a 13. leglátogatottabb webhelye. A regisztrált felhasználók megoszthatják híreiket, képeiket és cikkeiket az ún. „alredditeken”, illetve értékelhetik a már meglevőeket „fel” és „le” nyilakkal.
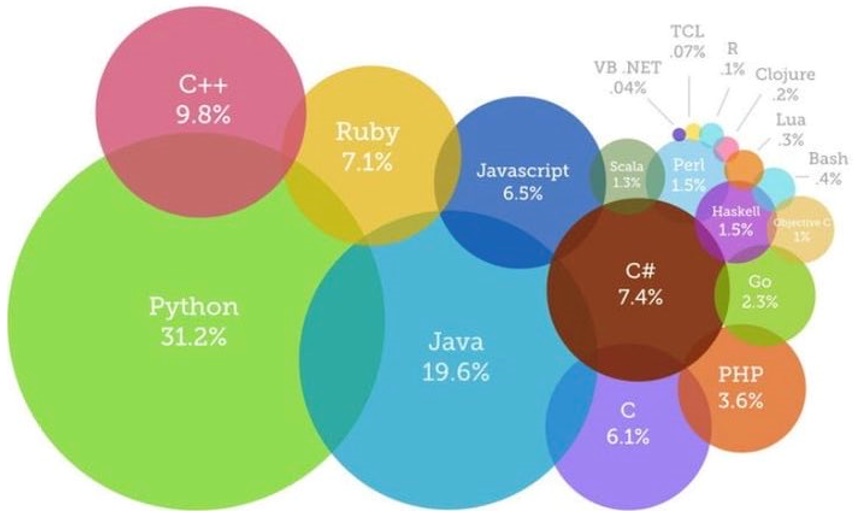
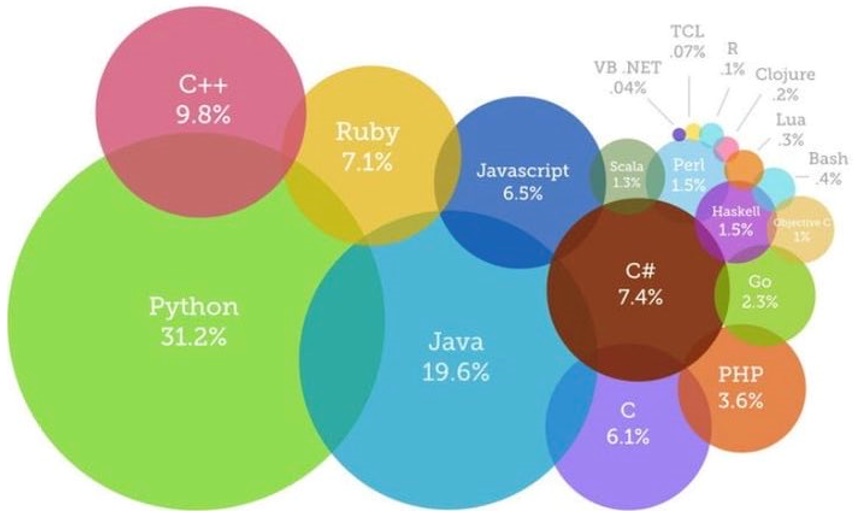
A Reddit bejegyzései alapján a nyolc legaktívabban használt nyelv helyezési sorrenben: Python, Java, C++, C#, Rubby, Javascript, PHP, Go.

A legnépszerűbb programnyelvek a Reddit szerint 2019-ben
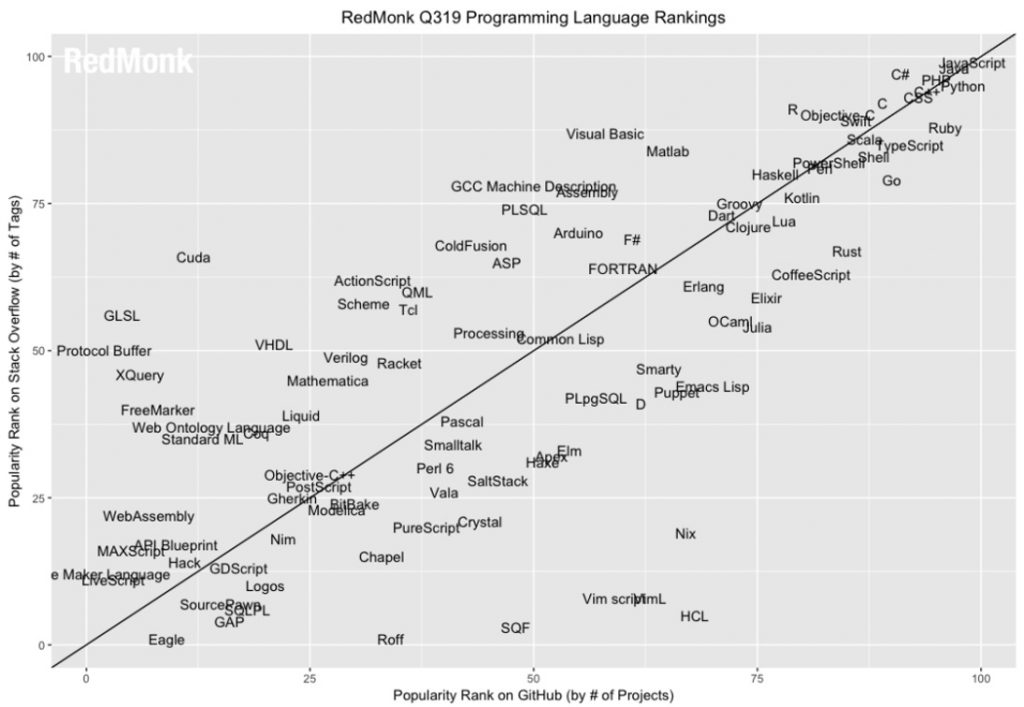
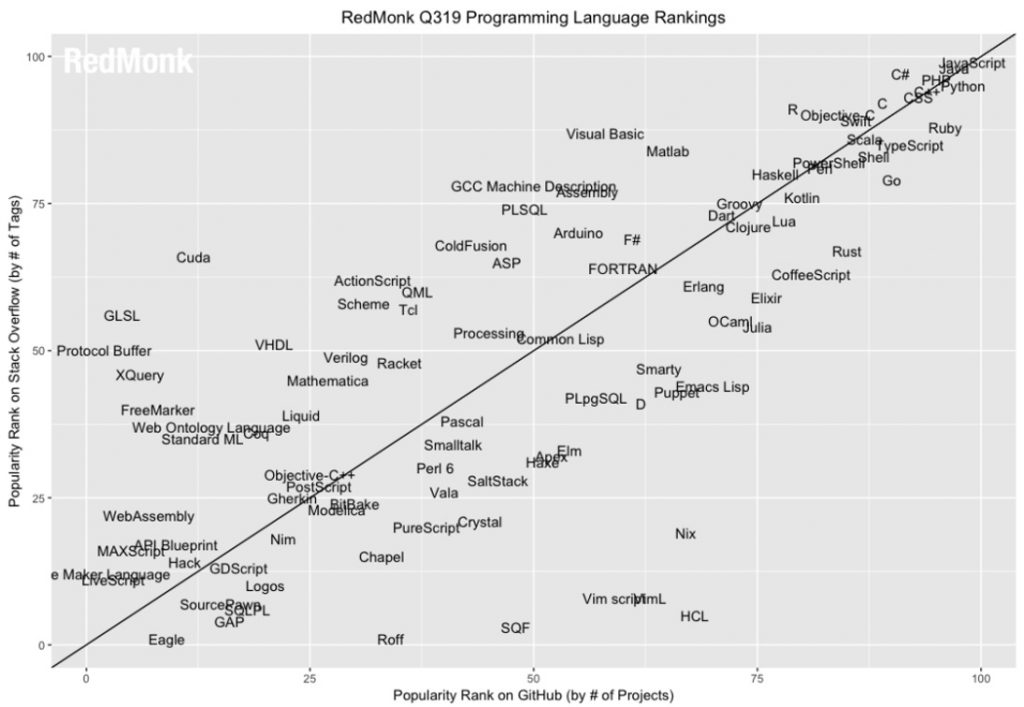
A RedMonk szoftverfejlesztőkre koncentráló iparági elemző cég USA-beli székhellyel, figyelembe veszi a kereskedelmi szoftverek változó szerepét. A szoftveripar trendeket tekintettel állítja elő programozási nyelvi rangsorát a GitHub használatának és a Stack Overflow-n folyó beszélgetéseknek a korrelációjából származtatva. Elemzése GitHub részéhez használt adatforrása a GitHub Archive. A RedMonk hasonló lekérdezést használ, mint a GitHub a nyelvek 2016 októberi állapotának összeállításához, továbbá a RedMonk lekérdezéseit összehasonlíthatóvá teszi. Rangsorai nem a programozási nyelvek általános felhasználását mutatják, hanem két olyan populáció közötti korrelációt vizsgálnak, amelyekről úgy gondolja, hogy előrejelzik a nyelvek jövőbeli felhasználását, ezért értéküket.
2019 harmadik negyedévében első helyen a RedMonknál is a JavaScript áll, az élbolyban követi a Java, Python, PHP, C++, C# és CSS.

A RedMonk programozási nyelvek ranglistája 2019 3. negyedévére
A Krihelinator nyílt forráskódú projekt rangsorolása alternatíva a GitHubhoz. Az egyes adattárak kriheliméterét az elmúlt heti szerzők száma, kérések, problémák és commitek alapján számítja: Krihelimeter = 20 * authors + 8 * merged and proposed pull requests + 8 * new and closed issues + 1 * commits.
A szerző szerint a GitHubot biztonsági mentési szolgáltatásként használják, hetente több száz commitot automatizálva. Ezen projektek kiszűrése érdekében csak egynél több szerzővel rendelkező projektek lépnek be a Krihelinator adatbázisba. Tehát számítása azon alapul, hogy milyen arányú a fejlesztők saját hozzájárulásának aránya a programozási nyelvek használatához a GitHubon. Itt a Java a 4. leginkább használt nyelv.
Álláskereső portálokon készített ranglisták
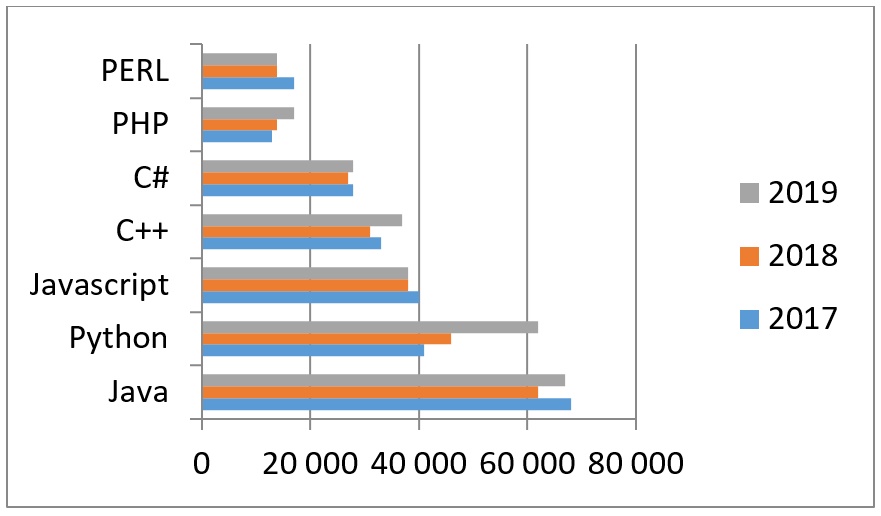
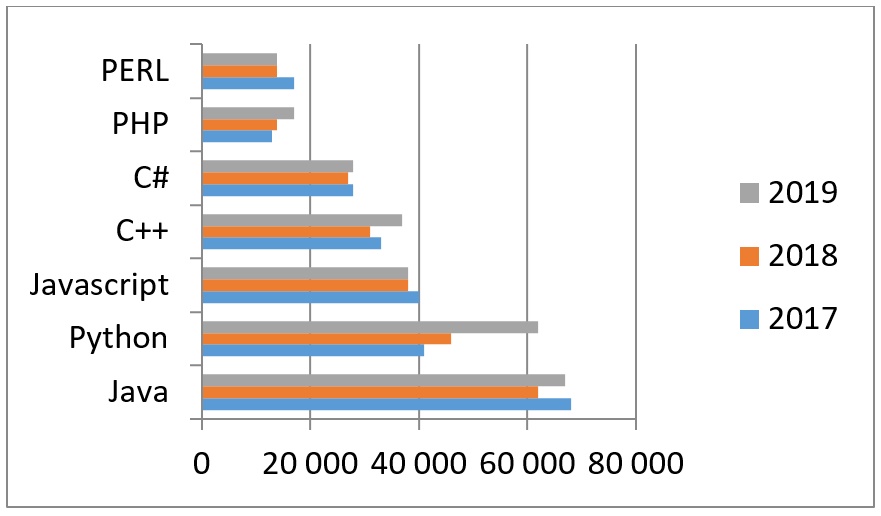
Az Indeed 2004 novemberétől működik. Az egész világon elérhető keresőmotor álláskereséshez, több mint 60 országban, 28 nyelven. Portálján a legkeresettebb a Java programozó volt 2019 januárjában is.

A legkeresettebb programozási nyelvek
az Indeed álláskereső portálon 2017-2019 között
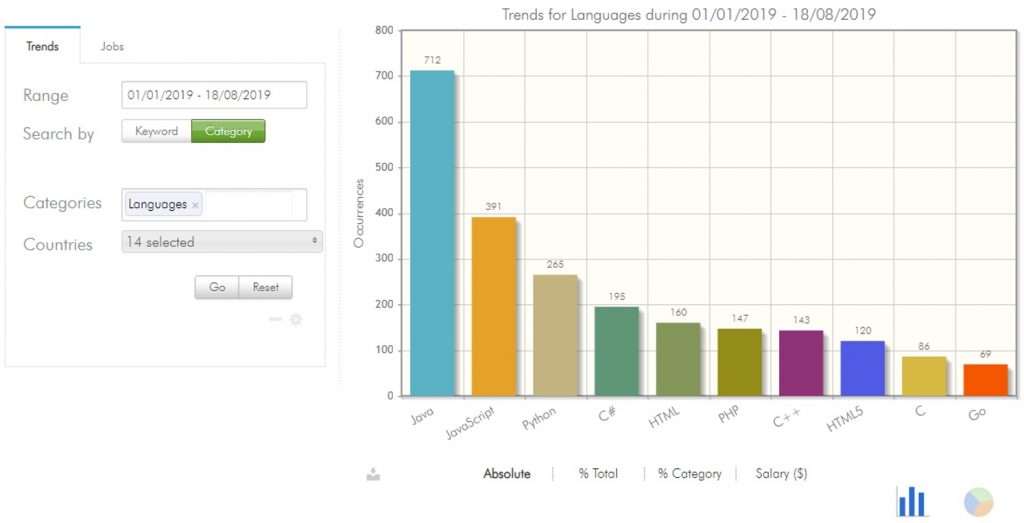
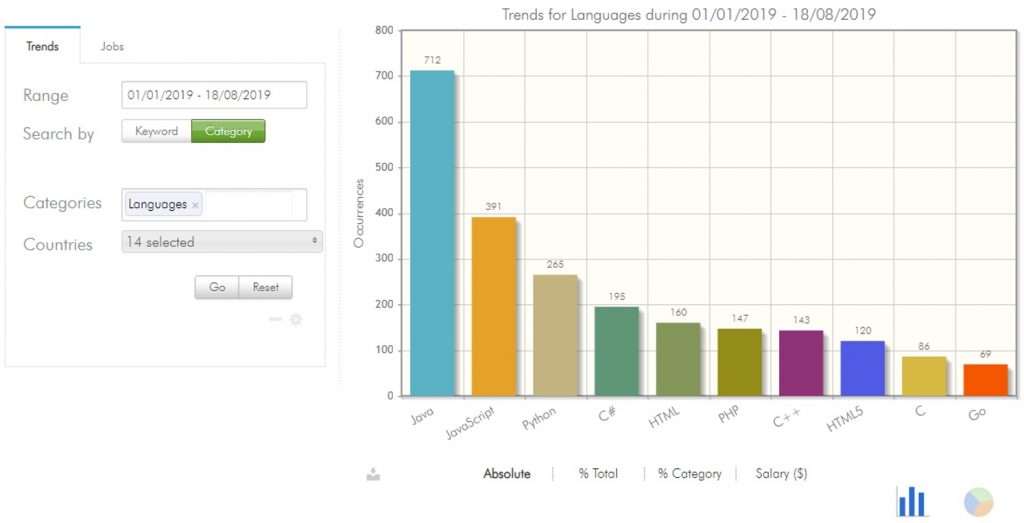
A Trendy Skills a népszerű hirdetési webhelyekről a munkáltatók által keresett készségekről és technológiákról végez kutatásokat és készít kivonatot. Kategóriáit osztályozza, amelyek közül az egyik a programozási nyelvek. Ez lehetővé teszi a felhasználó számára, hogy a meghatározott időtartományokban megfigyelhessék egy vagy több készség vagy kategória trendjeit. Az adatok nyilvános API-n keresztül is elérhetők, így bárki elkészítheti saját statisztikáit. Trendy Skills szerint a legkedveltebb programozási nyelv 2019. január 1 – augusztus 18 közötti időszakban messze a Java volt.

A Trendy Skills listája az első tíz legkedveltebb programozási nyelvről
2019. január 1 – augusztus 18 közötti időszakra
Ahogy a fenti képernyőkép bal oldalán látható, az első fülön több szűrési lehetőség adható meg a programozási nyelvek rangsorolásához: időszak, kulcsszó/kategória, ország. A második fülön állásokra kereshetünk.
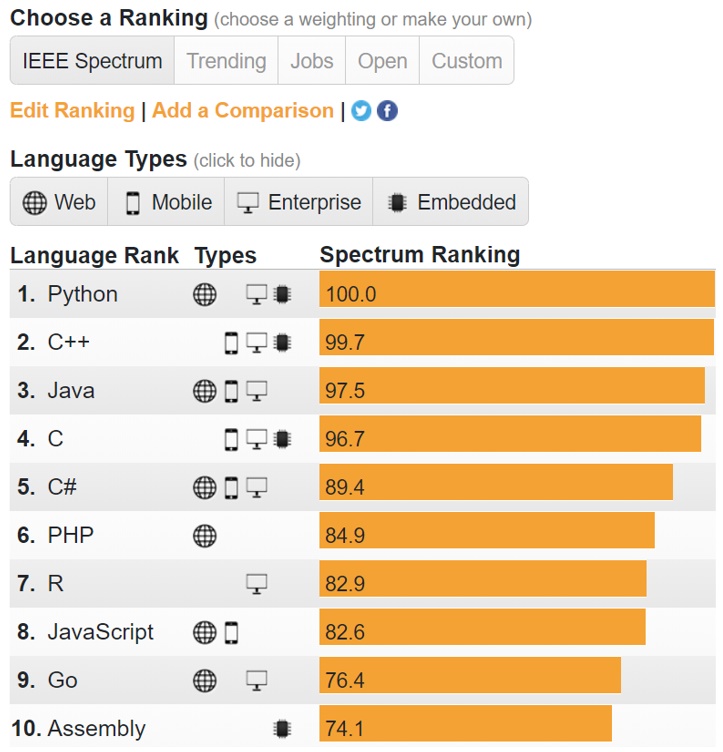
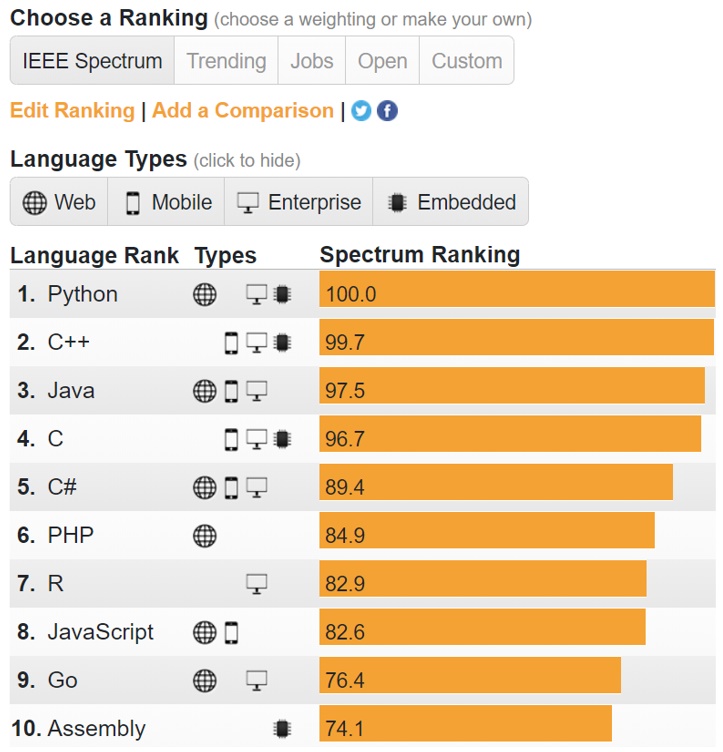
Az IEEE Spectrum rangsora
Az IEEE Spectrum az év legjobb programozási nyelveinek rangsorolásához 10 forrásból 12 mutatót szintetizál. A különféle mutatókat a GitHub, a Google Search and Trends, a Twitter, a Stack Overflow, a Reddit, a Hacker News, a Career Builder, a Dice.com és az IEEE Xplore Digital Library alapján gyűjti. Az interaktív rangsoroló alkalmazás lehetővé teszi a mutatók súlyának beállítását, a nyelvek szűrését típus (web, mobil, enterprise, beágyazott) szerint. Rangsorát évente készíti, alább a 2018-as első 10 helyezettje látható a teljes IEEE spektrumra. A Java itt 2. helyen van.

Az IEEE Spectrum interaktív rangsoroló alkalmazásában
a 2018. évi első legjobb 10 programozási nyelve
Iparbeli események
A programozási nyelvek, például a Java kedveltségi, felhasználási rangsorbeli helyezésére események is hatnak. Például 2004 áprilisában a Google igyekezett megszabadulni bizonyos weboldalaktól, amely eredményeként a TIOBE indexben a Java és a C++ nyelvek óriásit zuhantak vissza. Az ilyen nagy ingadozások kivédésére az MSN és Yahoo! keresőmotort is elkezdték használni néhány hónap múlva a TIOBE index készítéséhez.
A Groovy, amely Java-kompatibilis, először 2016-ban került be az első 20 programozási nyelv közé, mert a Jenkins folyamatos integrációs eszközt főként Groovy-ban írták. 2019 augusztusára a 13. helyig lépett elő, mert az egyre népszerűbb Gradle build automatizációs rendszer is Groovy-t használ szkripteléséhez.
A webprogramozáshoz használt legkedveltebb nyelvek
Az internet egyre intenzívebb használatának eredményeként gyorsan fejlődik a webhelyek és a webes alkalmazások fejlesztése. A vállalatok folyamatosan foglalkoznak webfejlesztési szolgáltatásokkal, azzal, hogy weboldalaik és webes alkalmazásaik a lehető legszélesebb célközönséget vonzzák be.
A webfejlesztéshez programozási nyelvek, adatbázisok és kommunikációs hálózatok széles skálája tartozik. A webprogramozással foglalkozóknak nem elegendő csak egy nyelvben és az ahhoz szorosan kapcsolódó például fejlesztői környezet(ek)ben profinak lenni, minden általában használt és feltörekvő nyelvben otthonosan kell mozogniuk. Az alábbi röviden jellemzett nyelvek mellett mindenekelőtt ezeket a nyelveket, keretrendszereket, futtatási környezetet, adatbázist stb. kell ismerniük napjainkban: HTML és CSS, jQuery, Bootstrap, React.js, MySQL, Node.js.
A Stone River eLearning szerint a webprogramozáshoz használt nyelvek 2017 végén gyakoriságuk sorrendjében: HTML5, Javascript, PHP, Java, Python, .NET, Ruby volt. 2018-ban a FreelancingGig szerint a 100 milliónyi felhasználót kiszolgáló webszájt készítéséhez legmegfelelőbb programnyelvek: PHP, Java, Python, Final Verdict. A Webby Giants szerint 2019-ben a nyolc legmegfelelőbb nyelv: Python, Rust, Java, Go, JavaScript, TypeScript, C#, PHP.
Ahogy láttuk, a Python jelenleg, és növekedési ütemét tekintve még jó ideig biztosan az egyik legszélesebb körben használt magas szintű programozási nyelv. Ez a nyílt forráskódú nyelv az elemzők és a fejlesztők számára is a legjobb választás szabványos könyvtárával, megvalósítási funkcióival, beépített API-jaival, illetve háttérszolgáltatásaival a biztonság és az URL megbízhatóságának mérésére. Támogatja sikerét számos webfejlesztési keretrendszer is, például a Django, a Pyramid, a Turbo Gear és a Flash. Használják ipari alkalmazások, webes alkalmazások, webhelyek, asztali alkalmazások, gépi tanulás, adatelemzés, hálózatépítés és még sok más területen.
A 2018-ban a Stackoverflow Developers felmérésen keresztül bevezetett Rust forradalmasíthatja a szoftveripart. Alacsony szintű programozási nyelv, teljesítménykritikus feladatok megvalósításához való. Fejlesztése során cél volt, hogy elkerüljék a függő mutatókat, a puffertúlcsordulásokat, a szintaxis- és memóriahibákat.
Évtizedek óta a Java-t tartják a legnépszerűbb objektumorientált programozási nyelvnek. Bár a rangsorokban nem mindenütt az első, csak az első közötti, értékét és megbízhatóságát alátámasztja, hogy platformfüggetlen – write once tun anywhere, vagyis írd meg egyszer, és fut bárhol (ahol fut a Java Virtual Machine).
A nyílt forráskódú Go-t a Python ihlette, nyelve is hasonló ahhoz, egyszerűbb szintaxisú, a C/C ++-hoz hasonló hatékony erőforrásokkal. A Go-t többmagos alkalmazásokhoz, konkurens programok készítéséhez javasolják funkciói és továbbfejlesztett forrásai miatt. A nyelv egyesíti a funkcionális és az objektumorientált alapú programozási nyelvek legjobb aspektusait többek között beépített fejlesztési eszközökkel.
A JavaScript magas szintű, interpreter típusú, objektumorientált programozási nyelv, amely viselkedést vált ki a weboldalakon. A nyelv fontos szerepet játszik a front-end fejlesztésében. Leginkább a közösségi média platformjai számoltak be arról, hogy a JavaScript intuitív módon nyújt statikus és dinamikus weboldalakat zökkenőmentesen.
A JavaScript több böngészővel kompatibilis, felépítése logikus. Mivel front-end fejlesztési nyelv, számos népszerű keretrendszerben is használják, például AngularJS, Node.js és React.js keretrendszerekben. A 2018-as statisztikák szerint a JavaScript az egyik legnépszerűbb programozási nyelv, amely előrelép a játékfejlesztés, a dolgok internete és a robotika területén.
A JavaScript által ihletett TypeScript nyílt forráskódú programozási nyelv. Elsősorban nagyszabású alkalmazásfejlesztéshez használják. Nemcsak a front-end fejlesztésben elterjedt, hanem manapság hibrid mobil alkalmazások, mesterséges neurális hálózatok és mesterséges intelligencia alapú robotok programozásában is használt.
A C# domináns alkalmazásprogramozási nyelv Windows-ra, webalapú és mobil alkalmazásokhoz, illetve a Microsoft platform egyéb tagjaira. A C# szintaxisstruktúrája a C/C++-éból származik, de azoknál könnyebb használata azok számára, akik ismerik a C/C++ családot.
A C# tartalmazza az általában webhelyek és webalapú alkalmazások készítéséhez használt ASP.NET-keretrendszert, amely gyors alkalmazásfejlesztést tesz lehetővé. Virtuális valóság alkalmazások esetén is érdemes a C# tanulásába fektetni, továbbá 2D és a 3D videojátékok fejlesztéséhez a Unity 3D platform választása esetén is ez az ajánlott nyelv.
Az egész világon a PHP a legnépszerűbb szerveroldali szkriptnyelv. Folyamatosan fejlesztik, frissíthetjük verziónkat, ha a soros kódrészleteket statikus HTML fájlokban valósítottuk meg. A PHP ideális a professzionális webfejlesztők és a hatékonyan programozni kívánók számára azért is, mert számos keretrendszerrel együttműködik, például Laravel, Code Igniter és Symphony keretrendszerrel.
De ennyi nyelvet hogyan sajátítson el a kezdő programozó? Jean-Baptiste Jung (2019 július) az alábbi hét lépést javasolja a professzionális webfejlesztést megcélzóknak:
- Specializálódás. Szakosodhat a front-end vagy a back-end webfejlesztésre. A full stack fejlesztést megcélzóknak a front-enddel kell kezdeniük.
- Programozási nyelvtudás megszerzése. A szakosodásból következik, hogy mely programozási nyelveket kell megtanulni.
- Kis projektekben részvétel, saját online portfólió létrehozása. Kis projektekkel kezdve egyre nagyobbakat kell végigvinni. A nagy és összetett webhelyek egyszerű elveken alapulnak, kis projektek során felépíthetők. A kis projektekben létrehozott eredmények beépítve a saját weboldalba bemutatják a fejlesztő készségeit, tapasztatait. A közösségi média, illetve szakmai közösségekben jelenlét is ajánlott a programozási tudás megmutatására, a többi kódolóval találkozáshoz és a projektek kidolgozásához.
- Türelmes tesztelés és hibakeresés. A kódokat alaposan ellenőrizni kell, és ha türelemesek vagyunk a hibakeresés során, a jövőben a nagyobb projektekben kisebb eséllyel ismételjük meg hibáinkat.
- Webfejlesztői fórumhoz csatlakozás. Ezeken a fórumokon tanulhatunk mások hibáiból, megítélhetjük mások munkáit, tájékozódhatunk a fontos frissítésekről és hírekről, kérhetünk szakmai segítséget.
- Webhelyekről tanulás. Számos webhely nyújt újrafelhasználható kódokat is, amelyek beépíthetők a saját projektbe, segítve a gyorsabb tanulást.
- Gyakorlás. A sikeres weboldalak mögött hatalmas mennyiségű képzésben részvétel és gyakorlat rejlik. Ez csak önálló gyakorlással érhető el.
Összegzés
A Java compiler típusú, általános célú, magas szintű, objektumorientált programozási nyelv. Világszerte minimum 15 milliárd eszközt irányít, és több mint 10 millió fejlesztő dolgozik vele. Az SE fejlődése töretlen. Hatékonyan készíthetők vele platformfüggetlen szoftverek, amelyek bárhol futtathatók, ahol van telepítve Java virtuális gép („compile once, run anywhere”). Használják Android- és asztali alkalmazások, adatbázisok fejlesztésére, és gyakorlatilag az elsődleges nyelv az ügyviteli, vállalati rendszerekhez, a szerver-architektúrákhoz és a felhőben történő fejlesztéshez. A legnépszerűbb weboldalak többségénél használják a Java-t (is) szerveroldalon.
Első programozási nyelvnek kiváló a Java. Azért is, mert a tanulás kezdetén online is lehet tanulni a kódolást. Később az EE fejlesztői környezet kialakítása már komolyabb tervezést és fejlesztést igényel.
A fent bemutatott rangsorok alapján is látható, hogy a Java tanulásába előnyös fektetni. Nem minden feladathoz legjobb választás a Java, illetve minden nyelvnek megvannak az előnyei és a hátrányai. Mindig a feladat igényeire kell összpontosítani, hiszen a népszerűségen kívül sok más tényező is meghatározza a szoftverek fejlesztéséhez legmegfelelőbb programozási nyelve(ke)t.
 Kódolás órája az Óbudai Egyetemen 2023
Kódolás órája az Óbudai Egyetemen 2023 Programozási nyelvek népszerűsége
Programozási nyelvek népszerűsége HWSW – Szeptemberi dupla – Android/Kotlin és full-stack JavaScript fejlesztői meetup
HWSW – Szeptemberi dupla – Android/Kotlin és full-stack JavaScript fejlesztői meetup



 Az Hour of Code egy 2013-ban kezdődött globális mozgalom 180-nál több országban. Több tíz millió embert érint világszerte. Célja, hogy mindenki megismerkedjen a programozás alapjaival, egy órányi közös tanulás alkalmával. Az Óbudai Egyetem Neumann Informatika Karán 7. alkalommal került sor a
Az Hour of Code egy 2013-ban kezdődött globális mozgalom 180-nál több országban. Több tíz millió embert érint világszerte. Célja, hogy mindenki megismerkedjen a programozás alapjaival, egy órányi közös tanulás alkalmával. Az Óbudai Egyetem Neumann Informatika Karán 7. alkalommal került sor a 
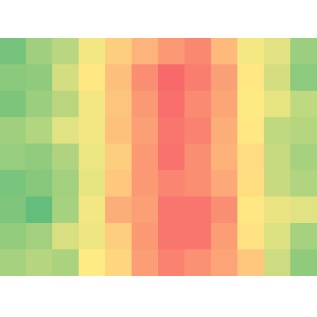
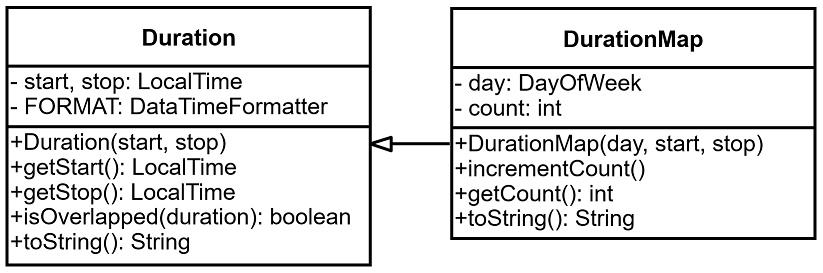
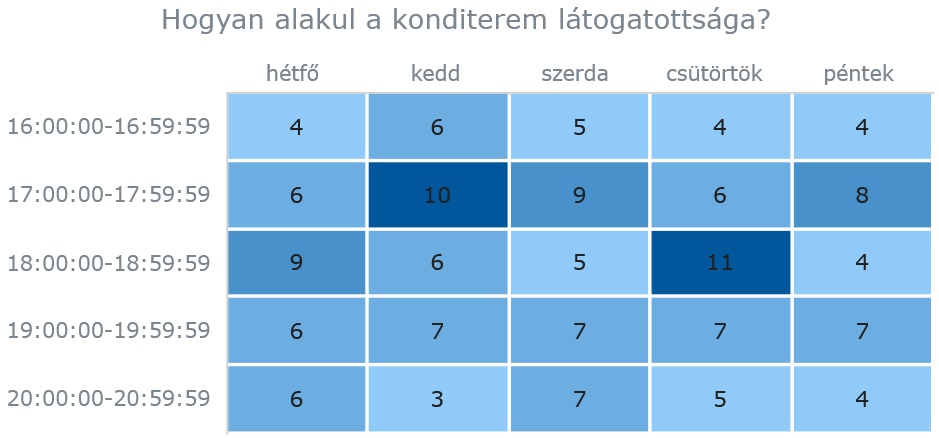
 Ebben a projektben táblázatos hőtérképet készítünk Java és JS nyelveken. Java programot készítünk az adatok véletlenszerű előállításához és a sablon alapján történő HTML fájl generálásához. JavaScript program fogja a grafikont megjeleníteni a weboldalon. Tervezünk, kódolunk, tesztelünk. Lássunk hozzá!
Ebben a projektben táblázatos hőtérképet készítünk Java és JS nyelveken. Java programot készítünk az adatok véletlenszerű előállításához és a sablon alapján történő HTML fájl generálásához. JavaScript program fogja a grafikont megjeleníteni a weboldalon. Tervezünk, kódolunk, tesztelünk. Lássunk hozzá!
 A
A



 Igen érdekli a programozást most tanulni kezdőket, a magukat átképzőket és a cégeket is, hogy aktuálisan melyek a legkurrensebb programozási nyelvek, illetve melyeket használják rendszereik fejlesztéséhez.
Igen érdekli a programozást most tanulni kezdőket, a magukat átképzőket és a cégeket is, hogy aktuálisan melyek a legkurrensebb programozási nyelvek, illetve melyeket használják rendszereik fejlesztéséhez.










 2018. szeptember 11-én és 12-én délután a HWSW szervezésében a Szeptemberi dupla: Android/Kotlin és full-stack JavaScript fejlesztői meetup-okon vettem részt az AnKERT-ben.
2018. szeptember 11-én és 12-én délután a HWSW szervezésében a Szeptemberi dupla: Android/Kotlin és full-stack JavaScript fejlesztői meetup-okon vettem részt az AnKERT-ben.
