A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
Az it-tanfolyam.hu oktatói csapata 2023-ban először hirdetett STEM nyári tábort. Erről számolunk be röviden ebben a blog bejegyzésben. Tervezzük, hogy a jövőben rendszeresen fogunk szervezni STEM nyári tábort.
A STEM nyári tábor koncepciója
2023. nyarán 4 turnusban hirdettünk programozás fókuszú STEM nyári tábort:
- 1. turnus: július 3-7-ig,
- 2. turnus: július 10-14-ig,
- 3. turnus: július 17-21-ig,
- 4. turnus: július 24-28-ig.
Előzetes tudás- és igényfelmérést végeztünk, így alakítottunk ki 3 db csoportot, ezek: Java kezdő, Python kezdő, Python haladó. A kiinduló célcsoportot tanfolyamaink karrierváltó hallgatóinak gyermekei jelentették, akik mellé toboroztunk még. A korosztály a 16-20 éves diákok voltak a 11-14. évfolyamról. A 11-12. évfolyamosok közül sokan informatika, digitális kultúra érettségi előkészítő fakultációra jelentkeztek, jártak, járnak és ebből érettségiznek/érettségiztek. A már korábban érettségizett 13-14. évfolyamosok körülbelül fele az OKJ utód szakmajegyzékhez tartozó szakképzésben tanult.
Mindegyik turnus azonos tematikával valósult meg. Turnusonként 3 db párhuzamos, 10-12 fős csoportokat indítottunk. Voltak közös elméleti programok, szakmai kirándulás, illetve külön-külön Java és Python nyelven megvalósuló gyakorlati programok, valamint projektbemutatóra is sor került. Igyekeztünk érinteni sokféle STEM területet: fizika, kémia, biológia, csillagászat, térinformatika, mesterséges intelligencia, szimuláció, játékprogramok, matematika, orvostudomány; mindegyiket a programozáshoz kapcsolva. Végeztünk tervezést, kódolást, tesztelést is. Belefért némi pályaorientáció is.
A STEM nyári tábor órarendje
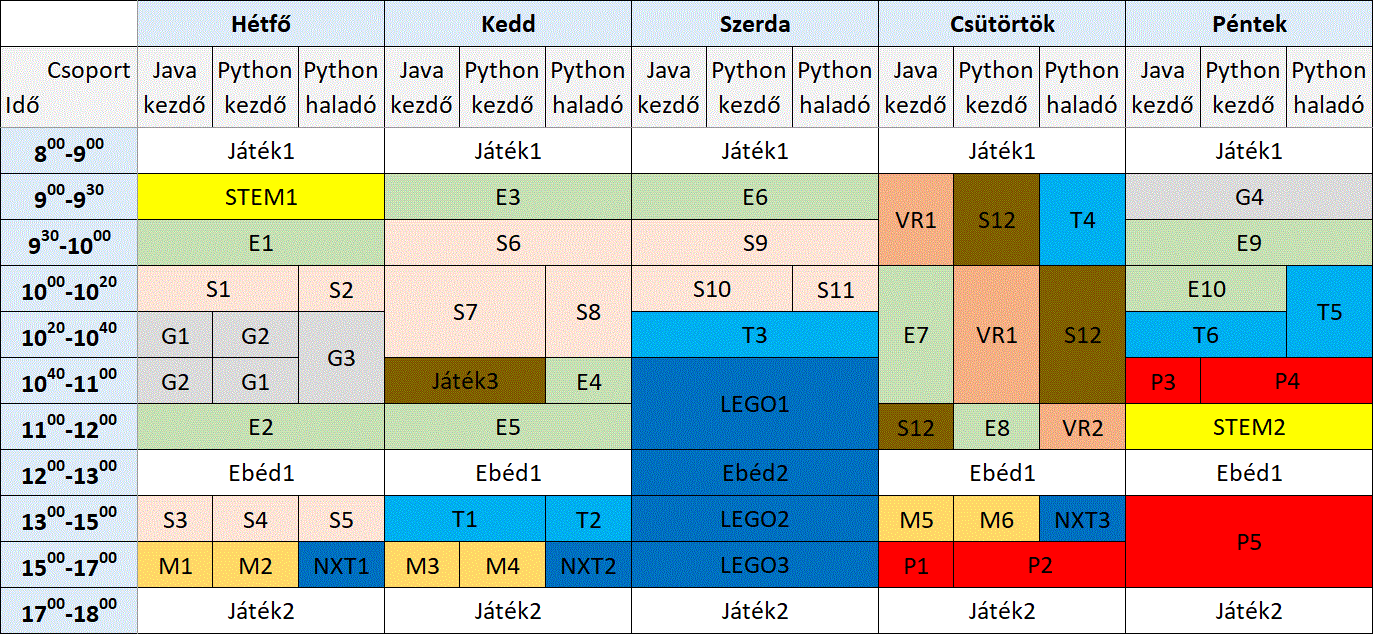
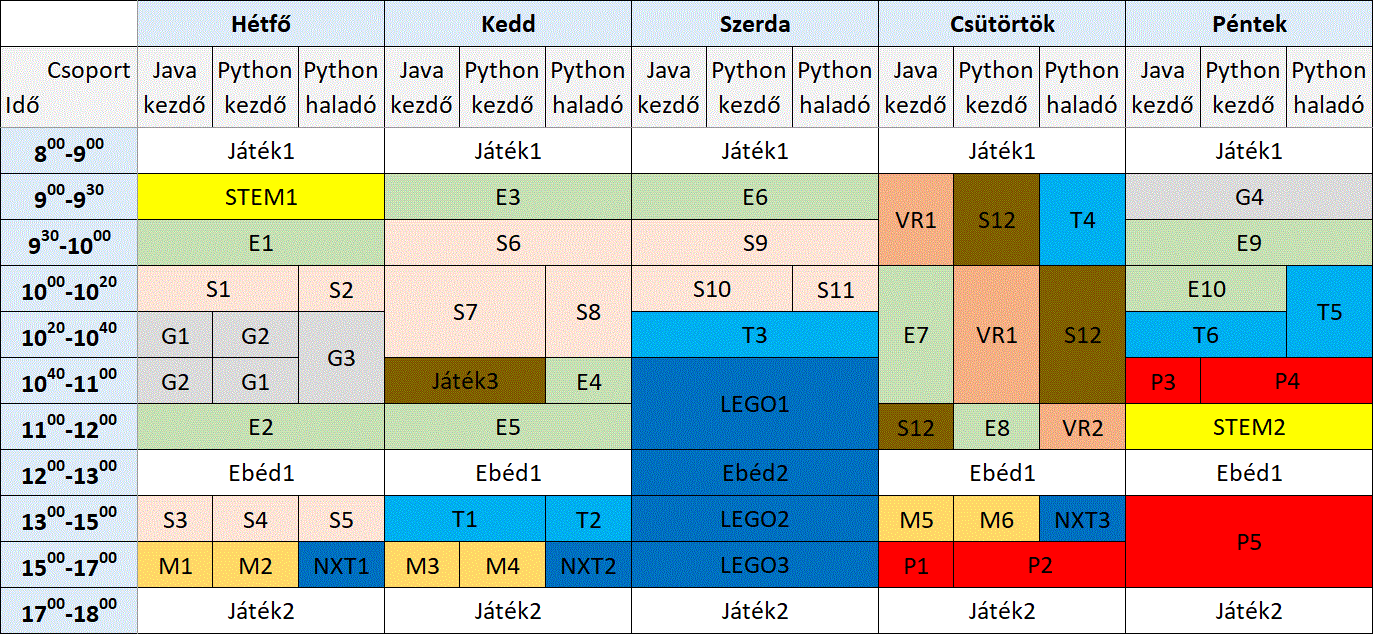
Turnusonként 4 oktató kollégával és vendégelőadókkal hétfőtől-péntekig minden nap 8 és 18 óra között biztosítottuk a jelenlétet, felügyeletet. 40 órában szakmai programokat (elmélet+gyakorlat) kínáltunk. Reggelenként és késő délutánonként 1-1 órában offline, egyéni vagy csoportos játékok voltak kipróbálhatók. Ez mindösszesen 50 órát jelentett. Délelőttönként 20, 30 és 60 perces programokat terveztünk, délutánonként 120 és 240 perceseket. Szerdára szakmai kirándulást, gyárlátogatást ütemeztünk be. Íme az órarend áttekintő formában:

Íme az órarend naponként lapozható formában, benne a részletekkel:
Előzetes tapasztalataink
Előzetes tapasztalatainkat több forrásból merítettük, inspirálódtunk:
Köszönetnyilvánítás
Köszönjük résztvevő diákjainknak az aktivitást, a lelkesedést, a sok-sok elgondolkodtató kérdést, az offline kapott/szerzett élményeket, a pozitív visszajelzéseket.
Szeretnék köszönetet mondani együttműködő partnereinknek: LEGO Manufacturing Kft., REGIO Játékkereskedelmi Kft., Revolt Kereskedelmi Kft., Pannon Kincstár Humán Szakképző Központ.
Végül szeretnék köszönetet mondani minden oktató kollégámnak konstruktív részvételüként, kitartásukért a projekt teljes életciklusában. A tervezési, a szponzorszerző, a promóciós és a megvalósítási szakaszokban egyaránt 2023. április elejétől július végéig. Kiemelem korábbi és az aktuális projekthez kötődő tananyagfejlesztési tevékenységüket. A sikeresen lezárt projektünket augusztusban kipihenjük. 😉
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023

 A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.
A STEM mozaikszó eléggé közismert: a tudományos-technológiai tudományágakat (természettudomány, technológia, mérnöki tudomány és matematika) foglalja egybe, interdiszciplináris megközelítésben. A STEM területén való elmélyedés során a hangsúly nem a mit tanulunk/tanítunk, hanem inkább a hogyan tanulunk/tanítunk. Nem azonnal ad kézzel fogható válaszokat, de kitartó próbálkozással – saját élménnyel – elérhető az eredmény.