Címke: 2018
24 blog bejegyzésnél szerepel:
 FIRST® LEGO® League robot verseny 2018
FIRST® LEGO® League robot verseny 2018
 MIt hoz a következő 50 év? – NJSZT jubileumi konferencia
MIt hoz a következő 50 év? – NJSZT jubileumi konferencia
 Programozási Hét 2018 – CodeWeek.eu
Programozási Hét 2018 – CodeWeek.eu
 HWSW – Szeptemberi dupla – Android/Kotlin és full-stack JavaScript fejlesztői meetup
HWSW – Szeptemberi dupla – Android/Kotlin és full-stack JavaScript fejlesztői meetup
 Stream API lambda kifejezésekkel
Stream API lambda kifejezésekkel
 HWSW – Nyári napfordulós Android/Kotlin meetup
HWSW – Nyári napfordulós Android/Kotlin meetup
 Programozási alapok K-MOOC online kurzus az Óbudai Egyetemen
Programozási alapok K-MOOC online kurzus az Óbudai Egyetemen
 Egy matematika érettségi feladat megoldása programozással 2018
Egy matematika érettségi feladat megoldása programozással 2018
 Telefonos billentyűzettel kódolunk/dekódolunk
Telefonos billentyűzettel kódolunk/dekódolunk
137 db hozzá kapcsolódó címke:
adatbázis (25), algoritmus (31), alkalmazottak munkaköre (6), állásinterjú (10), álláskeresés (17), Android (4), animáció (17), ASCII (6), becslés (6), brute force (7), ciklusok (18), CodeWeek.eu (7), csoportváltás (6), dátumkezelés (10), Digitális Témahét (8), doktori képzés (4), Edutus Egyetem (1), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), EMT SzámOkt (4), EMT (4), Erdélyi Magyar Műszaki Tudományos Társaság (4), eredménytábla (10), érettségi feladat (8), értékelési szempont (6), Euler (3), évforduló (24), fájlkezelés (29), fejtörő (11), felvételi feladat (4), fraktál (1), funkcionális programozás (18), gamifikáció (33), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), hierarchikus lekérdezés (7), HWSW (4), időjárás (2), ingyenes esemény (34), Java forráskód (63), Java verziók (4), JavaScript (6), JDBC (12), JExcel API (4), JFreeChart (7), JSON (4), JSP (3), JTable (7), JTree (6), K-MOOC (1), kapitány (3), karrier (17), karrierváltás (14), kivételkezelés (13), kliens-szerver (7), kliensprogram (13), Koch-görbe (1), kódolás/dekódolás (6), kollekció (32), konferencia (15), közelítés (3), Kutatók éjszakája (8), lambda kifejezés (13), LEGO (3), lekérdezés (18), lépésszám (9), logikai feladat (21), lottószelvény (10), matematika érettségi feladat (8), matematika (30), mesterséges intelligencia (12), metódus (30), MMO (6), Multimédia az oktatásban konferencia (6), munkaerőpiac (14), MVC (12), Naprendszer (5), naptár (26), Nemzeti Közszolgálati Egyetem (2), Neumann János Számítógép-tudományi Társaság (8), NJSZT Multimédia az oktatásban (6), NJSZT (8), NKE (2), Óbudai Egyetem (2), ÓE (2), online kurzus (1), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), Oracle HR séma (12), orientáló modul (39), öröklődés (16), osztálydiagram (7), pályaorientáció (28), pályázat (6), Pi nap (2), Pi (2), programozás (106), Programozási Hét (7), programozási tételek (28), protokoll (számítógép-hálózat) (3), publikáció (9), rajzolás (15), rejtjelezés (3), rekurzió (9), rendezvény 2018 (10), RMI (3), robot verseny (2), robotika (12), robotprogramozás (11), SQL forráskód (12), Stream API (14), swing (26), szakmai előadás (31), szakmai modul (96), szálkezelés (4), Számítástechnika és Oktatás Konferencia (4), SzámOkt (4), táblázat (11), tananyagfejlesztés (8), tervezés (41), tesztelés (21), titkosítás/visszafejtés (4), többféle megoldás összehasonlítása (37), tömb (17), továbbfejlesztés (23), továbbképzés (4), transzformáció (8), UML (8), ünnepnap (13), vélemény (4), versenybíró (1), visszajelzés (5), XML (8)
















 Az Európai Programozási Hét idén 2018. október 6-21-ig került megrendezésre. Ez egy önkéntesek által működtetett, alulról szerveződő kezdeményezés. Az önkéntesek saját országukban a Programozási Hét nagyköveteként népszerűsítik a programozást. Ehhez nyílt és ingyenes eseményeket hirdetnek meg a
Az Európai Programozási Hét idén 2018. október 6-21-ig került megrendezésre. Ez egy önkéntesek által működtetett, alulról szerveződő kezdeményezés. Az önkéntesek saját országukban a Programozási Hét nagyköveteként népszerűsítik a programozást. Ehhez nyílt és ingyenes eseményeket hirdetnek meg a 
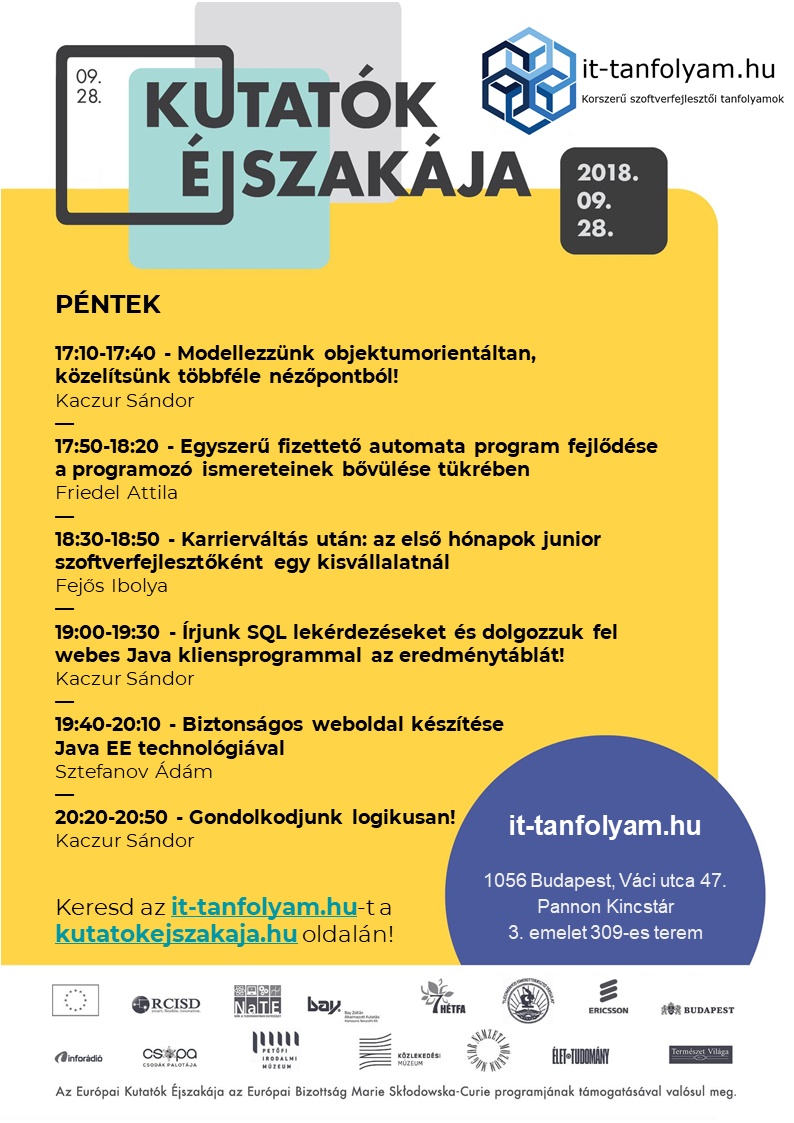
 A Kutatók éjszakája nemzetközi rendezvénysorozat 2005-ben indult. Magyarország 2006-ban csatlakozott. Azóta évről-évre egyre több intézmény nyitja meg hazánkban kapuit, szervez érdekes programokat, sok-sok településen, több száz helyszínen, több ezer eseményt meghirdetve sok tízezer érdeklődő/résztvevő látogatónak biztosít tartalmas estét.
A Kutatók éjszakája nemzetközi rendezvénysorozat 2005-ben indult. Magyarország 2006-ban csatlakozott. Azóta évről-évre egyre több intézmény nyitja meg hazánkban kapuit, szervez érdekes programokat, sok-sok településen, több száz helyszínen, több ezer eseményt meghirdetve sok tízezer érdeklődő/résztvevő látogatónak biztosít tartalmas estét.


 2018. szeptember 11-én és 12-én délután a HWSW szervezésében a Szeptemberi dupla: Android/Kotlin és full-stack JavaScript fejlesztői meetup-okon vettem részt az AnKERT-ben.
2018. szeptember 11-én és 12-én délután a HWSW szervezésében a Szeptemberi dupla: Android/Kotlin és full-stack JavaScript fejlesztői meetup-okon vettem részt az AnKERT-ben.

 Korábban blogoltunk már a Stream API-ról és a lambda kifejezésekről:
Korábban blogoltunk már a Stream API-ról és a lambda kifejezésekről: