Címke: animáció
17 blog bejegyzésnél szerepel:
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
 Naprendszer szimuláció – megvalósítás Java nyelven
Naprendszer szimuláció – megvalósítás Java nyelven
 Naprendszer szimuláció – objektumorientált tervezés
Naprendszer szimuláció – objektumorientált tervezés
 Naprendszer szimuláció – elméleti háttér
Naprendszer szimuláció – elméleti háttér
140 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2022 (24), 2023 (24), adatbázis (25), algoritmus (31), állásinterjú (10), álláskeresés (17), atipikus megoldás (5), ChatGPT (1), ciklusok (18), csoportmunka (10), DUF (3), Dunaújvárosi Főiskola (3), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), eredménytábla (10), érettségi feladat (8), évforduló (24), fájlkezelés (29), fejtörő (11), felvételi feladat (4), Fibonacci (3), fizika (7), fraktál (1), funkcionális programozás (18), gamifikáció (33), GitHub (2), Google Cloud Platform (2), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), humor (4), időzítő (4), IEEE Spectrum (2), Indeed (2), ingyenes esemény (34), ipar 4.0 (6), ipar 5.0 (2), játék (9), Java forráskód (63), JavaFX (3), JavaScript (6), JDBC (12), JSON (4), JTable (7), karrier (17), karrierváltás (14), kígyókocka (2), kivételkezelés (13), kliens-szerver (7), kliensprogram (13), Koch-görbe (1), kollekció (32), kombinatorika (7), kriptoaritmetika (2), KSH (3), Kutatók éjszakája (8), lambda kifejezés (13), LEGO (3), lekérdezés (18), lépésszám (9), logikai feladat (21), logisztika (5), lottószelvény (10), matematika érettségi feladat (8), matematika (30), mém (7), memória használat (3), mesterséges intelligencia (12), metódus (30), munkaerőpiac (14), MVC (12), Naprendszer (5), naptár (26), NASA (2), népesedési világnap (1), nyári tábor (2), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), operációs rendszerek (2), optikai csalódás (2), Oracle HR séma (12), orientáló modul (39), öröklődés (16), összefoglalás (2), osztálydiagram (7), pályaorientáció (28), pályázat (6), ProgCont API (3), programozás (106), programozási tételek (28), projektmunka (5), protokoll (számítógép-hálózat) (3), PYPL (2), Python (4), rajzolás (15), Reddit (2), rekurzió (9), rendezvény 2023 (10), RMI (3), robotika (12), robotprogramozás (11), soft skill (10), Stack Overflow (2), statisztika (11), STEM (3), swing (26), szakmai előadás (31), szakmai modul (96), szálkezelés (4), szimuláció (10), sztereogram (1), táblázat (11), tananyagfejlesztés (8), télapó probléma (1), térinformatika (4), tervezés (41), tesztelés (21), TIOBE (2), tipikus munkanap (6), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), transzformáció (8), Trendy Skills (2), UML (8), ünnepnap (13), vélemény (4), videó (5), virtuális valóság (5), visszajelzés (5), worldometer (2)













 A
A 

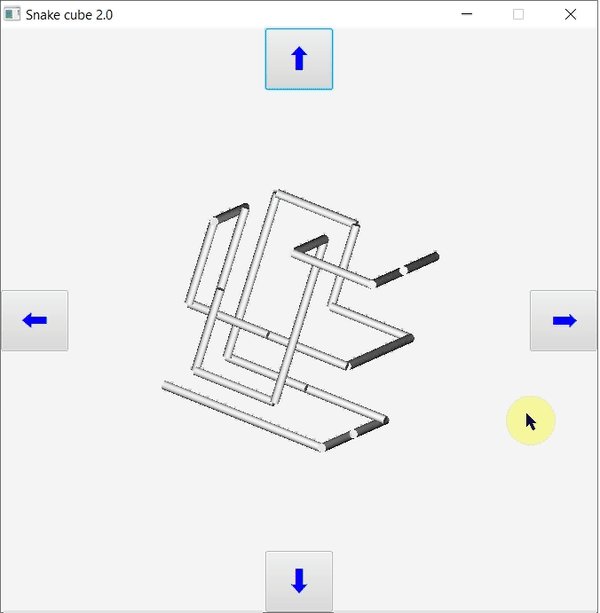
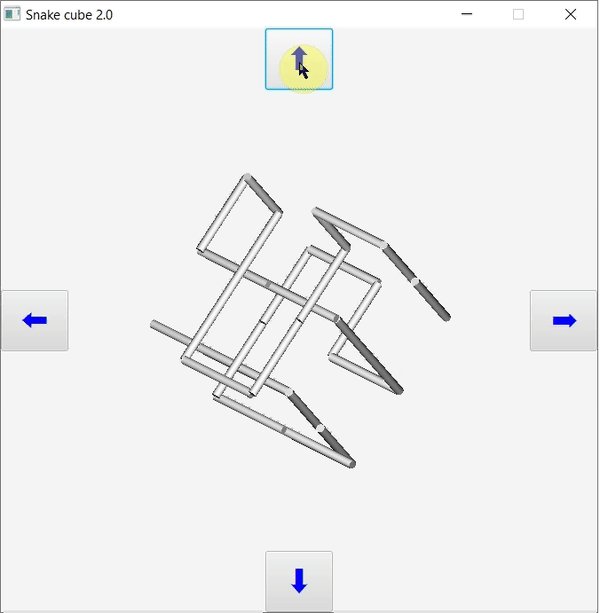
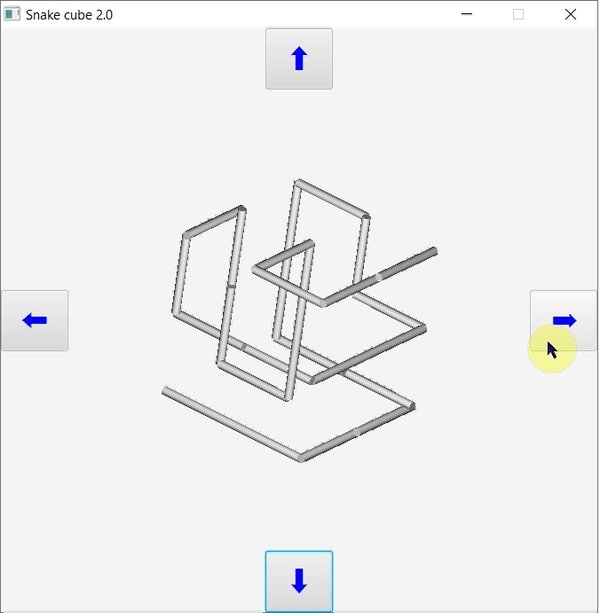
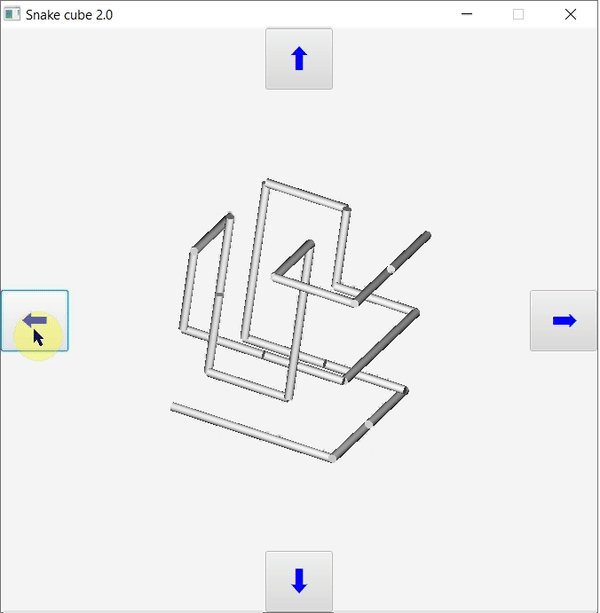
 A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.
A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.