Címke: grafika
26 blog bejegyzésnél szerepel:
 Kép élesítése effektus működése
Kép élesítése effektus működése
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
 Múzeumok Éjszakája 2023 – SZTAKI, Vasarely Múzeum
Múzeumok Éjszakája 2023 – SZTAKI, Vasarely Múzeum
 Naprendszer szimuláció – megvalósítás Java nyelven
Naprendszer szimuláció – megvalósítás Java nyelven
 Naprendszer szimuláció – objektumorientált tervezés
Naprendszer szimuláció – objektumorientált tervezés
 Naprendszer szimuláció – elméleti háttér
Naprendszer szimuláció – elméleti háttér
160 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2022 (24), 2023 (24), 2024 (8), algoritmus (31), állásinterjú (10), álláskeresés (17), animáció (17), ASCII (6), atipikus megoldás (5), ChatGPT (1), ciklusok (18), csoportmunka (10), csoportváltás (6), dátumkezelés (10), DUF (3), Dunaújvárosi Főiskola (3), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), érettségi feladat (8), évforduló (24), fájlkezelés (29), fejtörő (11), Fibonacci (3), fizika (7), fraktál (1), funkcionális programozás (18), gamifikáció (33), GitHub (2), Google Charts (5), Google Cloud Platform (2), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), humor (4), időjárás (2), időzítő (4), IEEE Spectrum (2), Indeed (2), ingyenes esemény (34), ipar 4.0 (6), ipar 5.0 (2), IT történet (20), játék (9), Java forráskód (63), JavaFX (3), JavaScript (6), JExcel API (4), JFreeChart (7), JSON (4), karrier (17), karrierváltás (14), képeffektus (1), keresztrejtvény (2), kiállítás (6), kígyókocka (2), kivételkezelés (13), kliens-szerver (7), kliensprogram (13), Koch-görbe (1), kódolás/dekódolás (6), kollekció (32), kombinatorika (7), konferencia (15), kriptoaritmetika (2), KSH (3), Kutatók éjszakája (8), lambda kifejezés (13), LEGO (3), lépésszám (9), logikai feladat (21), logisztika (5), lottószelvény (10), matematika érettségi feladat (8), matematika (30), mém (7), memória használat (3), mesterséges intelligencia (12), metódus (30), MMO (6), Multimédia az oktatásban konferencia (6), munkaerőpiac (14), múzeum (7), Múzeumok Éjszakája (3), MVC (12), Naprendszer (5), naptár (26), NASA (2), népesedési világnap (1), Neumann János Számítógép-tudományi Társaság (8), NJSZT Multimédia az oktatásban (6), NJSZT (8), nyári tábor (2), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), orientáló modul (39), öröklődés (16), összefoglalás (2), osztálydiagram (7), pályaorientáció (28), pályázat (6), Pi nap (2), Pi (2), ProgCont API (3), programozás (106), programozási tételek (28), projektmunka (5), protokoll (számítógép-hálózat) (3), publikáció (9), PYPL (2), Python (4), rajzolás (15), Reddit (2), rekurzió (9), rendezvény 2022 (8), rendezvény 2023 (10), robotika (12), robotprogramozás (11), Sankey-diagram (1), soft skill (10), Stack Overflow (2), statisztika (11), STEM (3), Stream API (14), swing (26), szakmai előadás (31), szakmai modul (96), szálkezelés (4), szimuláció (10), SZTAKI (1), sztereogram (1), tananyagfejlesztés (8), tankocka (15), térinformatika (4), tervezés (41), tesztelés (21), TIOBE (2), tipikus munkanap (6), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), továbbfejlesztés (23), transzformáció (8), Trendy Skills (2), UML (8), Unity (2), ünnepnap (13), Vasarely Múzeum (1), vélemény (4), virtuális valóság (5), visszajelzés (5), worldometer (2), XML (8)





















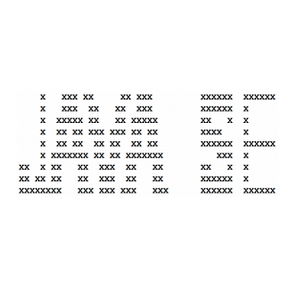
 Áttekintjük a karakteralapú rajzolás lehetőségeit Java 2D grafikával, illetve a karakterfüzérek képként való kezelésének újabb lehetőségeit is.
Áttekintjük a karakteralapú rajzolás lehetőségeit Java 2D grafikával, illetve a karakterfüzérek képként való kezelésének újabb lehetőségeit is.













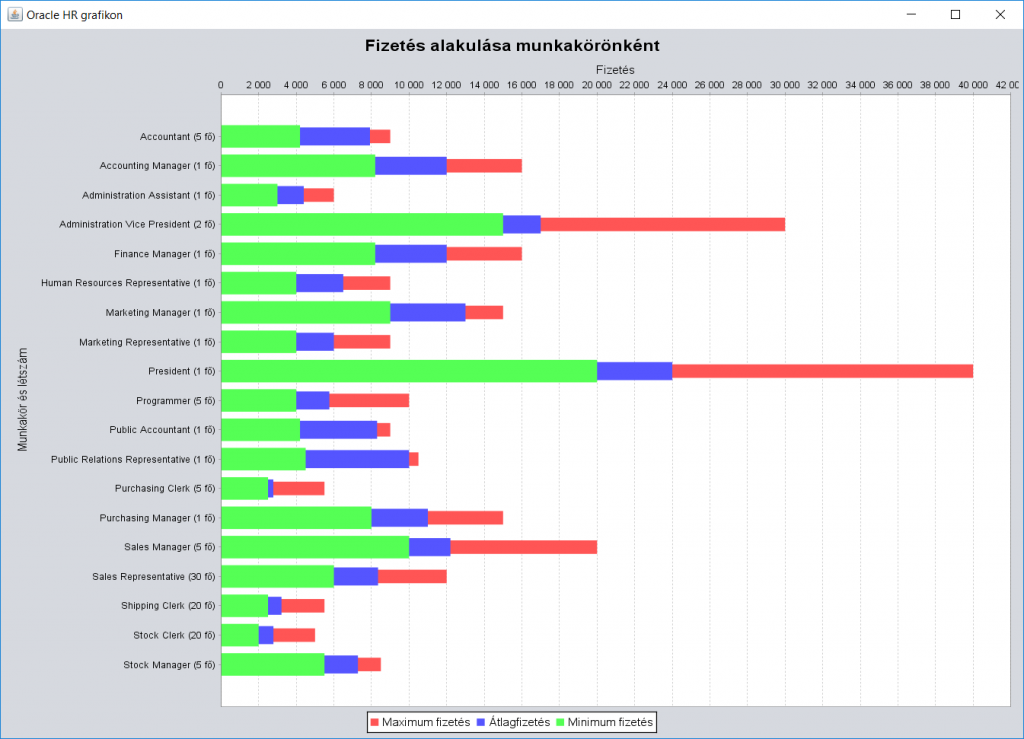
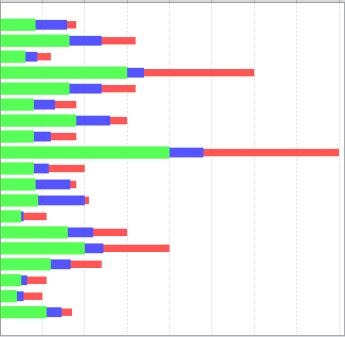
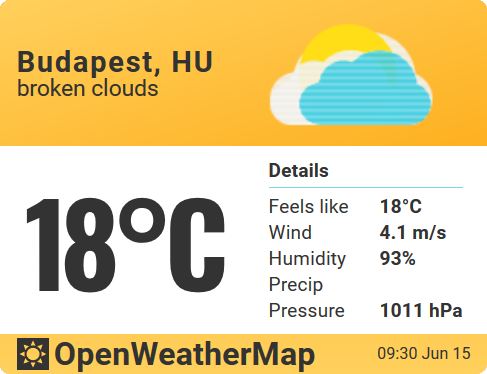
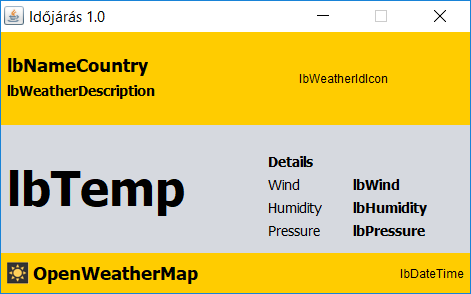
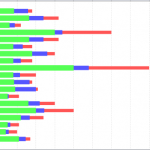
 XML formátumban megkapott adatokat grafikonon jelenítünk meg. 5 összetartozó adat/tulajdonság sorozatát dolgozzuk fel:
XML formátumban megkapott adatokat grafikonon jelenítünk meg. 5 összetartozó adat/tulajdonság sorozatát dolgozzuk fel: