Címke: tervezés
41 blog bejegyzésnél szerepel:
 Dr. Sheldon Cooper kő-papír-olló-gyík-Spock játéka
Dr. Sheldon Cooper kő-papír-olló-gyík-Spock játéka
 Kép élesítése effektus működése
Kép élesítése effektus működése
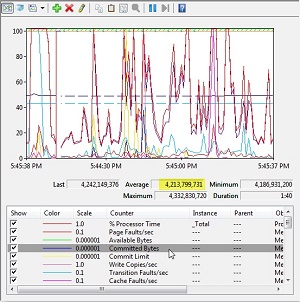
 Java program memória használatának mérése
Java program memória használatának mérése
 Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
Beszámoló: it-tanfolyam.hu STEM nyári tábor 2023
 Egy matematika érettségi feladat megoldása programozással 2023
Egy matematika érettségi feladat megoldása programozással 2023
 Naprendszer szimuláció – megvalósítás Java nyelven
Naprendszer szimuláció – megvalósítás Java nyelven
 Naprendszer szimuláció – objektumorientált tervezés
Naprendszer szimuláció – objektumorientált tervezés
 Naprendszer szimuláció – elméleti háttér
Naprendszer szimuláció – elméleti háttér
 Tankocka – Legyen Ön is milliomos! – Programozás Java nyelven
Tankocka – Legyen Ön is milliomos! – Programozás Java nyelven
 Programozási Hét 2022 – CodeWeek.eu
Programozási Hét 2022 – CodeWeek.eu
 Tankocka – Szókereső: rendezési algoritmusok
Tankocka – Szókereső: rendezési algoritmusok
 Tankocka – Keresztrejtvény: programozási tételek
Tankocka – Keresztrejtvény: programozási tételek
 Tankocka – Hiányos szöveg: objektumorientált programozás
Tankocka – Hiányos szöveg: objektumorientált programozás
 Tankocka – Hang/Film felirattal: a barátkozás algoritmusa Dr. Sheldon Cooper szerint
Tankocka – Hang/Film felirattal: a barátkozás algoritmusa Dr. Sheldon Cooper szerint
 Programozás Java nyelven könyv - új, 2022-es kiadás
Programozás Java nyelven könyv - új, 2022-es kiadás
 Egy példányban futó Java program
Egy példányban futó Java program
 Múzeumok Éjszakája 2021 - Sziklakórház, Bélyegmúzeum
Múzeumok Éjszakája 2021 - Sziklakórház, Bélyegmúzeum
193 db hozzá kapcsolódó címke:
2017 (24), 2018 (24), 2019 (24), 2020 (24), 2021 (24), 2022 (24), 2023 (24), 2024 (8), adatbázis (25), Agymenők (3), algoritmus (31), alkalmazottak munkaköre (6), állásinterjú (10), álláskeresés (17), animáció (17), AnyChart (1), ASCII (6), atipikus megoldás (5), bankjegytervezés (1), becslés (6), Bélyegmúzeum (1), bélyegnyomtatás (1), bélyegtervezés (1), C# forráskód (2), ChatGPT (1), ciklusok (18), címkefelhő (2), CodeWeek.eu (7), csoportmunka (10), csoportváltás (6), dátumkezelés (10), Digitális Témahét (8), DUF (3), Dunaújvárosi Főiskola (3), élményalapú tanulás (21), előadás műhely-napon (24), elosztott alkalmazás (14), eredménytábla (10), érettségi feladat (8), euklideszi algoritmus (1), évforduló (24), fájlkezelés (29), fejtörő (11), felvételi feladat (4), Fibonacci (3), fizika (7), funkcionális programozás (18), gamifikáció (33), GitHub (2), Google Charts (5), Google Cloud Platform (2), grafika (26), grafikus felhasználói felület (40), hálózatkezelés (14), hatékonyság (28), humor (4), időzítő (4), IEEE Spectrum (2), Indeed (2), ingyenes esemény (34), ipar 4.0 (6), ipar 5.0 (2), játék (9), Java forráskód (63), JavaFX (3), JavaScript (6), JDBC (12), JExcel API (4), JFreeChart (7), JSP (3), JTable (7), JTree (6), kapitány (3), karrier (17), karrierváltás (14), képeffektus (1), keresztrejtvény (2), kiállítás (6), kígyókocka (2), kivételkezelés (13), kliens-szerver (7), kliensprogram (13), kódolás/dekódolás (6), kollekció (32), kombinatorika (7), konferencia (15), könyvajánló (4), kórház (1), kriptoaritmetika (2), KSH (3), Kutatók éjszakája (8), lambda kifejezés (13), leghosszabb közös részsorozat (1), legnagyobb közös osztó (1), LEGO (3), lekérdezés (18), lépésszám (9), logikai feladat (21), logisztika (5), lottószelvény (10), MAFIOK (1), matematika érettségi feladat (8), matematika (30), mém (7), memória használat (3), mesterséges intelligencia (12), metódus (30), MMO (6), Multimédia az oktatásban konferencia (6), munkaerőpiac (14), munkahelyi elvárás (5), múzeum (7), Múzeumok Éjszakája (3), MVC (12), Naprendszer (5), naptár (26), NASA (2), Neumann János Számítógép-tudományi Társaság (8), NJSZT Multimédia az oktatásban (6), NJSZT (8), nyári tábor (2), nyomdatechnika (1), OKJ szakképzés (3), okos gyár (5), objektumorientált programozás (85), OpenWeatherMap (2), optikai csalódás (2), Oracle HR séma (12), organogram (2), orientáló modul (39), öröklődés (16), összefoglalás (2), osztálydiagram (7), pályaorientáció (28), pályázat (6), PDF (1), péntek 13 (1), ProgCont API (3), programozás (106), Programozási Hét (7), programozási tételek (28), projektmunka (5), protokoll (számítógép-hálózat) (3), publikáció (9), PYPL (2), Python (4), rajzolás (15), Reddit (2), rekurzió (9), rendezvény 2018 (10), rendezvény 2020 (12), rendezvény 2021 (6), rendezvény 2022 (8), rendezvény 2023 (10), RMI (3), robotika (12), robotprogramozás (11), Sankey-diagram (1), soft skill (10), SQL forráskód (12), Stack Overflow (2), statisztika (11), STEM (3), Stream API (14), swing (26), szakmai előadás (31), szakmai modul (96), szálkezelés (4), Sziklakórház (1), szimuláció (10), szófelhő (2), sztereogram (1), táblázat (11), tananyagfejlesztés (8), tankocka (15), tesztelés (21), tévésorozat (3), TIOBE (2), tipikus munkanap (6), többféle megoldás összehasonlítása (37), tömb (17), tömegvonzás (5), toplista (5), továbbfejlesztés (23), transzformáció (8), Trendy Skills (2), UML (8), ünnepnap (13), vélemény (4), videó (5), virtuális valóság (5), visszajelzés (5), XML (8)




















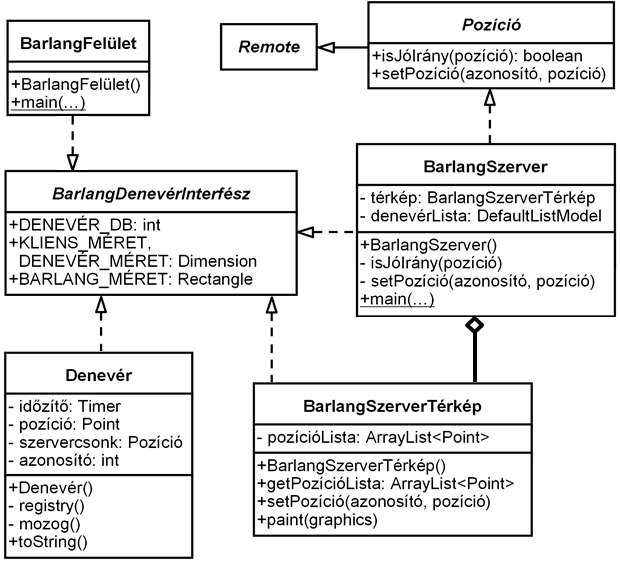
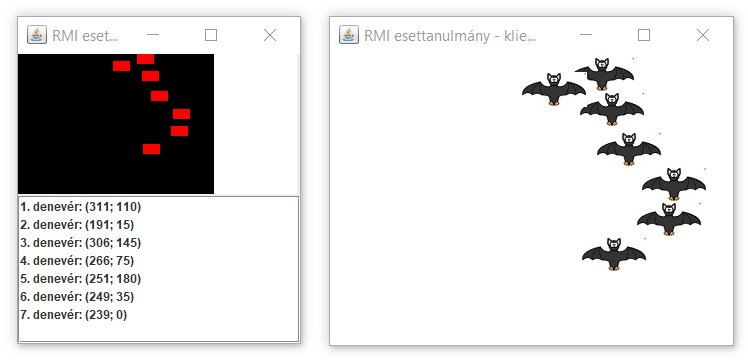
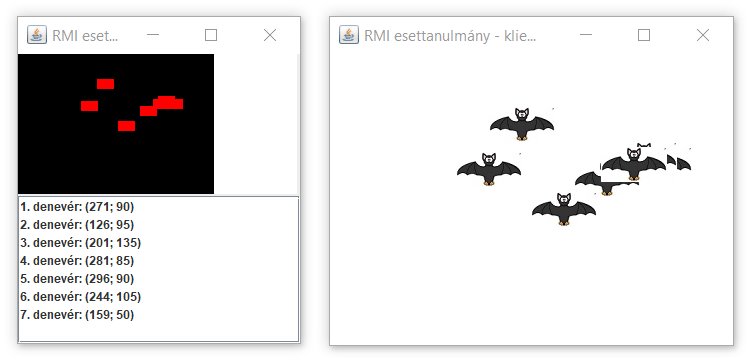
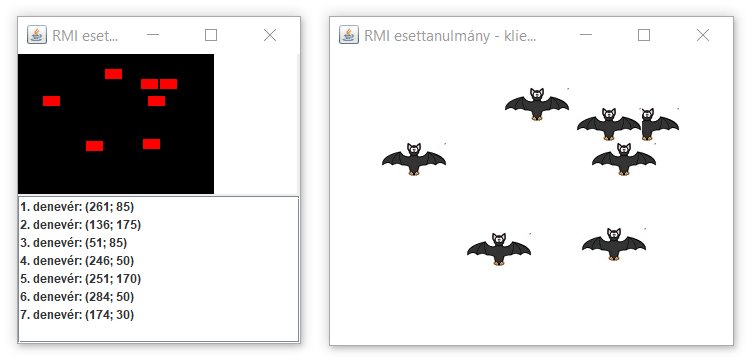
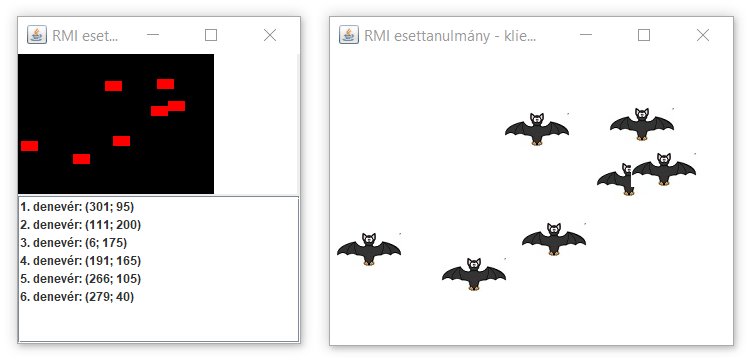
 Évekkel ezelőtt hálózatos Java EE esettanulmányt akartunk készíteni Lengyel Borisz kollégával. Ötleteltünk: milyen technológiával és hogyan kommunikáljon egymással a szerver és a kliens(ek). A távoli metódushívás (
Évekkel ezelőtt hálózatos Java EE esettanulmányt akartunk készíteni Lengyel Borisz kollégával. Ötleteltünk: milyen technológiával és hogyan kommunikáljon egymással a szerver és a kliens(ek). A távoli metódushívás (

 A
A 
 A
A 

 Sokan szerencsés vagy balszerencsés napnak tartják a péntek tizenharmadikát. Évente 1-2-3 alkalommal megtörténik, hogy a hónap 13. napja péntekre esik (minden vasárnap kezdődő hónapban). A hónap 13. napja valamivel valószínűbben péntekre esik, mint a hét bármely más napja. Átlagosan 212,35 naponként fordul elő péntek 13. Előfordulhat két egymást követő hónapban is, de akár 14 hónap is eltelhet két péntek 13 között.
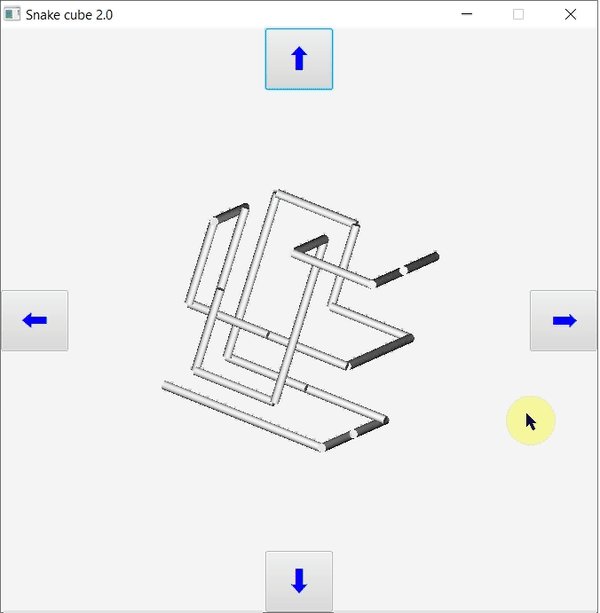
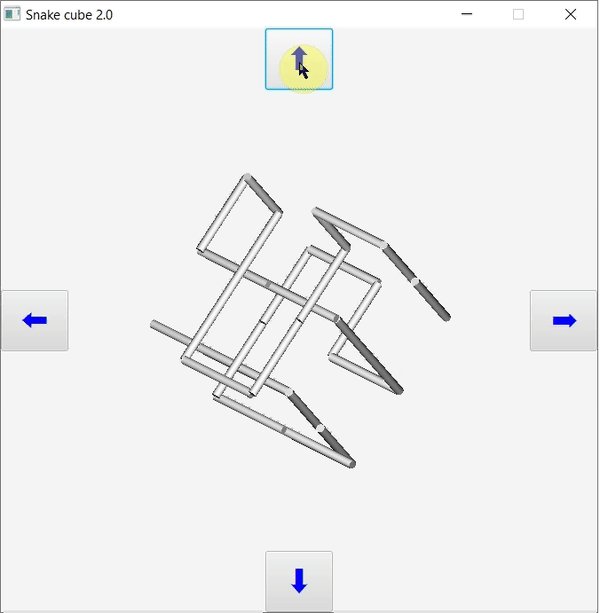
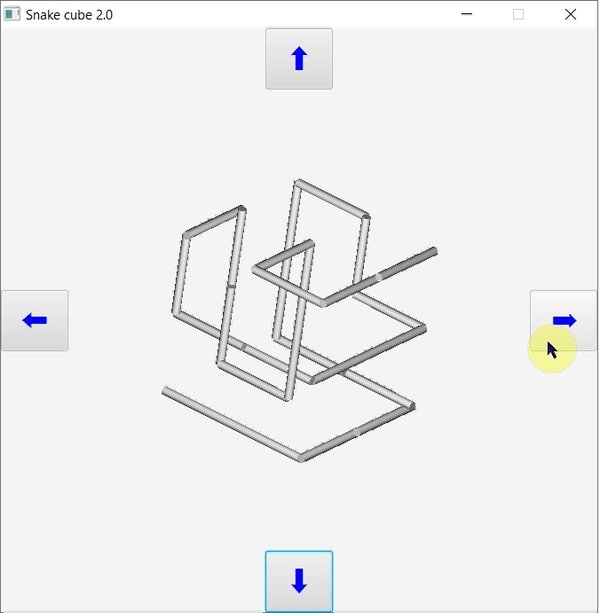
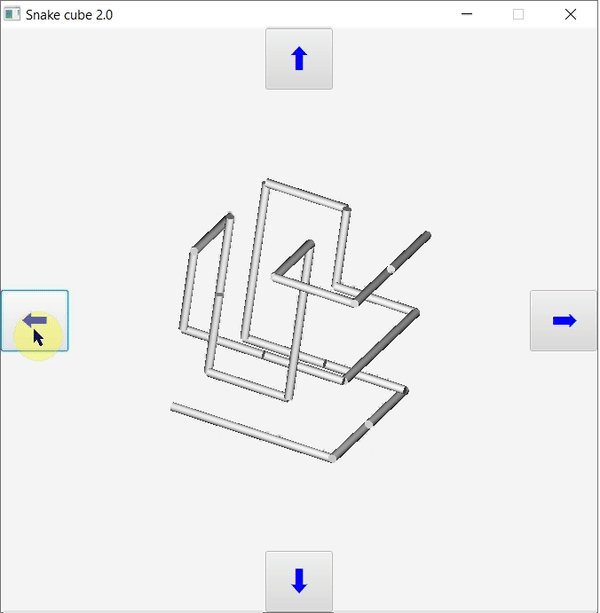
Sokan szerencsés vagy balszerencsés napnak tartják a péntek tizenharmadikát. Évente 1-2-3 alkalommal megtörténik, hogy a hónap 13. napja péntekre esik (minden vasárnap kezdődő hónapban). A hónap 13. napja valamivel valószínűbben péntekre esik, mint a hét bármely más napja. Átlagosan 212,35 naponként fordul elő péntek 13. Előfordulhat két egymást követő hónapban is, de akár 14 hónap is eltelhet két péntek 13 között. A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.
A JavaFX grafikus felhasználói felületének és eseménykezelésének megvalósítása némileg eltér más Java GUI implementációk működésétől, például swing vagy Java3D. Főként animációk során hasznos használni. Megközelítése természetesen objektumorientált: a térbeli objektumok koordinátái, viselkedésük, transzformációkkal valósul meg, és azok is objektumok. A korábban elkészített konzolos kígyókocka programot valósítjuk meg most JavaFX GUI-val.